html怎么跳转到指定页面
html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
在html中,可以利用“”标签的“http-equiv”和“content”属性实现跳转到指定页面的功能,语法“”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,可以利用“”标签来跳转到指定页面,只需要给”标签设置“http-equiv”和“content”属性即可。
语法:
<meta http-equiv="refresh" content="跳转时间; url=指定页面的地址">
http-equiv属性提供了 content 属性的信息/值的 HTTP 头。content属性定义与 http-equiv 或 name 属性相关的元信息。
http-equiv 属性
当http-equiv 属性的值设置为“refresh”,可定义文档自动刷新的时间间隔。
实例:文档自动刷新的时间间隔为30秒
<meta http-equiv="refresh" content="30">
注释:值 "refresh" 应该慎重使用,因为它会使得页面不受用户控制。
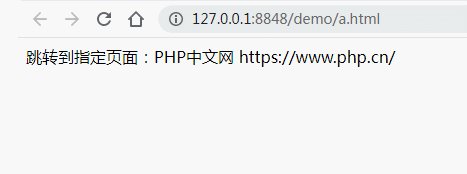
示例:5秒后跳转到指定页面
<!DOCTYPE html> <html> <head> <meta http-equiv="refresh" content="5; url="> </head> <body> 跳转到指定页面:硕下网 </body> </html>

推荐教程:《html视频教程》
以上就是html怎么跳转到指定页面的详细内容,更多请关注其它相关文章!
