vscode如何实现代码在浏览器打开并实时刷新

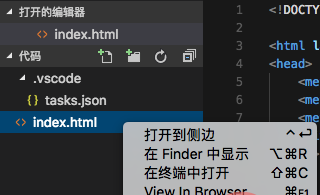
在vscode扩展中搜索“view in browser”插件并点击安装,点击资源管理器选中当前文件右键选择“View In Browser”即可在默认浏览器中打开页面

实时刷新方法:livereload
在项目目录下运行命令:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
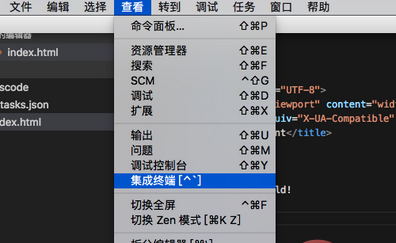
查看”中选择“集成终端”,命令行输入以上指令

本地文件右键选择“在终端中打开”,在终端命令行中输入指令

以上两种方法实现的效果和原理相同,都可后台运行,按下快捷键“control+c”退出当前运行进程。
相关文章教程推荐:vscode教程
以上就是vscode如何实现代码在浏览器打开并实时刷新的详细内容,更多请关注其它相关文章!
