javascript怎么动态显示时间
javascript显示时间的方法:1、使用“new Date()”定义日期对象;2、使用日期对象的getFullYear()、getMonth()等方法获取年月日时分秒值并输出;3、用setTimeout()方法一秒钟刷新一次时间值即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript动态显示时间的实现代码:
<html>
<head>
<title>网页中动态的显示系统日期时间</title>
<script language="JavaScript">
function startTime()
{
var today=new Date();//定义日期对象
var yyyy = today.getFullYear();//通过日期对象的getFullYear()方法返回年
var MM = today.getMonth()+1;//通过日期对象的getMonth()方法返回年
var dd = today.getDate();//通过日期对象的getDate()方法返回年
var hh=today.getHours();//通过日期对象的getHours方法返回小时
var mm=today.getMinutes();//通过日期对象的getMinutes方法返回分钟
var ss=today.getSeconds();//通过日期对象的getSeconds方法返回秒
// 如果分钟或小时的值小于10,则在其值前加0,比如如果时间是下午3点20分9秒的话,则显示15:20:09
MM=checkTime(MM);
dd=checkTime(dd);
mm=checkTime(mm);
ss=checkTime(ss);
var day; //用于保存星期(getDay()方法得到星期编号)
if(today.getDay()==0) day = "星期日 "
if(today.getDay()==1) day = "星期一 "
if(today.getDay()==2) day = "星期二 "
if(today.getDay()==3) day = "星期三 "
if(today.getDay()==4) day = "星期四 "
if(today.getDay()==5) day = "星期五 "
if(today.getDay()==6) day = "星期六 "
document.getElementById('nowDateTimeSpan').innerHTML=yyyy+"-"+MM +"-"+ dd +" " + hh+":"+mm+":"+ss+" " + day;
setTimeout('startTime()',1000);//每一秒中重新加载startTime()方法
}
function checkTime(i)
{
if (i<10){
i="0" + i;
}
return i;
}
</script>
</head>
<body onload="startTime()" style="background-color: #000000;color: white;">
当前时间:<font color="#33FFFF"><span id="nowDateTimeSpan"></span></font>
</body>
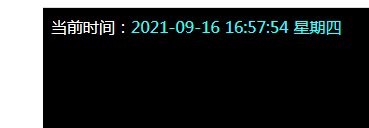
</html>效果图:

Date对象的方法
Date 对象能够使你获得相对于国际标准时间(格林威治标准时间,现在被称为 UTC-Universal Coordinated Time)或者是 Flash 播放器正运行的操作系统的时间和日期。要使用Date对象的方法,你就必须先创建一个Date对象的实体(Instance)。
Date 对象必须使用 Flash 5 或以后版本的播放器。
Date 对象的方法并不是静态的,但是在使用时却可以应用于所指定的单独实体。
Date 对象的方法简介:
getDate | 根据本地时间获取当前日期(本月的几号)
getDay | 根据本地时间获取今天是星期几(0-Sunday,1-Monday…)
getFullYear | 根据本地时间获取当前年份(四位数字)
getHours | 根据本地时间获取当前小时数(24小时制,0-23)
getMilliseconds | 根据本地时间获取当前毫秒数
getMinutes | 根据本地时间获取当前分钟数
getMonth | 根据本地时间获取当前月份(注意从0开始:0-Jan,1-Feb…)
getSeconds | 根据本地时间获取当前秒数
getTime | 获取UTC格式的从1970.1.1 0:00以来的毫秒数
getTimezoneOffset | 获取当前时间和UTC格式的偏移值(以分钟为单位)
getUTCDate | 获取UTC格式的当前日期(本月的几号)
getUTCDay | 获取UTC格式的今天是星期几(0-Sunday,1-Monday…)
getUTCFullYear | 获取UTC格式的当前年份(四位数字)
getUTCHours | 获取UTC格式的当前小时数(24小时制,0-23)
getUTCMilliseconds | 获取UTC格式的当前毫秒数
getUTCMinutes | 获取UTC格式的当前分钟数
getUTCMonth | 获取UTC格式的当前月份(注意从0开始:0-Jan,1-Feb…)
getUTCSeconds | 获取UTC格式的当前秒数
getYear | 根据本地时间获取当前缩写年份(当前年份减去1900)
setDate | 设置当前日期(本月的几号)
setFullYear | 设置当前年份(四位数字)
setHours | 设置当前小时数(24小时制,0-23)
setMilliseconds | 设置当前毫秒数
setMinutes | 设置当前分钟数
setMonth | 设置当前月份(注意从0开始:0-Jan,1-Feb…)
setSeconds | 设置当前秒数
setTime | 设置UTC格式的从1970.1.1 0:00以来的毫秒数
setUTCDate | 设置UTC格式的当前日期(本月的几号)
setUTCFullYear | 设置UTC格式的当前年份(四位数字)
setUTCHours | 设置UTC格式的当前小时数(24小时制,0-23)
setUTCMilliseconds | 设置UTC格式的当前毫秒数
setUTCMinutes | 设置UTC格式的当前分钟数
setUTCMonth | 设置UTC格式的当前月份(注意从0开始:0-Jan,1-Feb…)
setUTCSeconds | 设置UTC格式的当前秒数
setYear | 设置当前缩写年份(当前年份减去1900)
toString | 将日期时间值转换成”日期/时间”形式的字符串值
Date.UTC | 返回指定的UTC格式日期时间的固定时间值
【推荐学习:javascript高级教程】
以上就是javascript怎么动态显示时间的详细内容,更多请关注其它相关文章!
