javascript怎么获取隐藏元素的高度
获取方法:1、引入jquery文件;2、使用“$("#id值")”语句根据指定id值获取隐藏元素对象;3、使用“元素对象.height()”语句来获取隐藏元素的高度。

本教程操作环境:windows7系统、javascript1.8.5&&jquery3.1.0版、Dell G3电脑。
首先,正常情况下,确保div是有高度的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-3.1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div id="div">
<div id="divsub">
子div内容,需要获取我的高度
</div>
</div>
</body>
<script type="text/javascript">
console.log($("#div").height()) //21
console.log($("#divsub").height()) //21
</script>
</html>
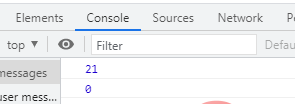
当我们在id为div的元素上加了 style="display:none;" 之后,重新运行代码,结果如下:

可以看到,父div能正常获取值,而子div已经获取不到高度了。
当我们把 style="display:none;" 改成 style="visibility: hidden;" 后,仍能够正常获取。但是div的位置还在。


于是,就有了下面的解决方案,使用visibility隐藏,然后把div移到屏幕之外看不见的地方就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-3.1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div id="div" style="visibility:hidden; position: absolute;top:-9999px;left:-9999px;">
<div id="divsub">
子div内容,需要获取我的高度
</div>
</div>
</body>
<script type="text/javascript">
console.log($("#div").height())
console.log($("#divsub").height())
</script>
</html>【推荐学习:javascript高级教程】
以上就是javascript怎么获取隐藏元素的高度的详细内容,更多请关注其它相关文章!
