jquery怎么去除第一个元素
去除第一个元素的方法:1、利用“eq(0)”选择器和remove()方法,语法“$("元素").eq(0).remove()”;2、利用“:first”选择器和remove()方法,语法“$("元素:first").remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去除第一个元素
方法1:“eq(0)”选择器+remove()方法
利用“eq(0)”选择器获取第一个元素对象
使用remove()方法删除选中的元素
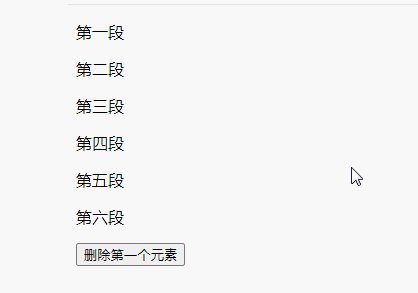
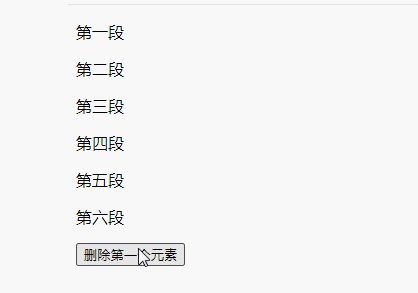
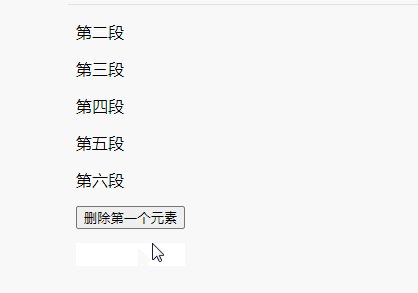
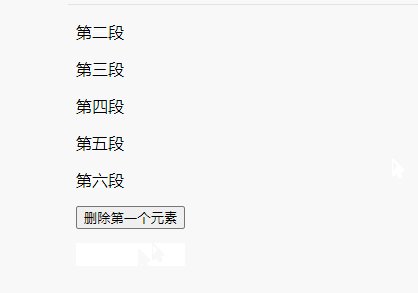
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#but1").click(function() { $("p").eq(0).remove(); }); }); </script> </head> <body> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> <p>第五段</p> <p>第六段</p> <button id="but1">删除第一个元素</button> </body> </html>

方法2:“:first”选择器和remove()方法
利用“:firs”选择器获取第一个元素对象
使用remove()方法删除选中的元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#but1").click(function() { $("p:first").remove(); }); }); </script> </head> <body> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> <p>第五段</p> <p>第六段</p> <button id="but1">删除第一个元素</button> </body> </html>

相关教程推荐:jQuery视频教程
以上就是jquery怎么去除第一个元素的详细内容,更多请关注其它相关文章!
