jquery attr()怎么显示隐藏元素
attr()显示和隐藏元素的方法:1、使用“$("元素").attr("style","display:block");”语句显示元素;2、使用“$("元素").attr("style","display:none");”语句隐藏元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用attr()方法给元素的styles属性添加display样式来显示或隐藏元素。
display:block可显示元素display:none可隐藏元素
实现代码:
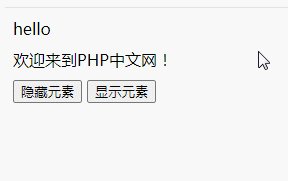
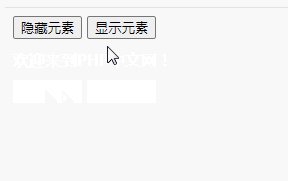
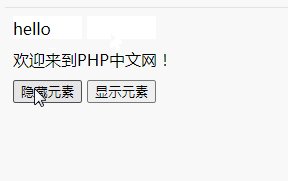
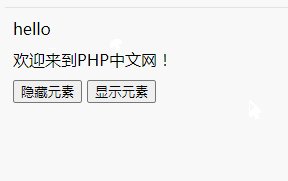
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#but1").click(function() { $("div").attr("style","display: none;"); }); $("#but2").click(function() { $("div").attr("style","display: block;"); }); }); </script> <style> div{ margin: 10px 0; } </style> </head> <body> <div>hello</div> <div>欢迎来到!</div> <button id="but1">隐藏元素</button> <button id="but2">显示元素</button> </body> </html>

相关教程推荐:jQuery视频教程
