jQuery怎么实现点赞加1
jQuery实现点赞加1的方法:1、导入jquery;2、设置HTML和CSS代码;3、通过代码“$(".liker").on("click",function(){...}”方法实现点赞加1效果即可。

本文操作环境:Windows7系统、jquery-3.3.1版、DELL G3电脑
jQuery怎么实现点赞加1?
Jquery一个简单的点赞效果,实现点赞数+1
1、导入JS
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
2、CSS代码
a{
text-decoration:none ;
color: #999999;}.red{
color: red;}3、HTML代码
<p>王思葱竟然也是舔狗?<a href="#"><span class="liker">❤999</span></a></p><p>震惊,一名科学家发现每刷一分钟抖音,人的生命就会减少60秒!<a href="#"><span class="liker">❤520</span></a></p>
4、JS代码
$(function(){
//点赞
$(".liker").on("click",function(){
// 判断是否已经点赞过
if($(this).hasClass("red")){
return
}
//添加样式 并且数字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("❤"+num)
//ajax更新数据
})})运行…
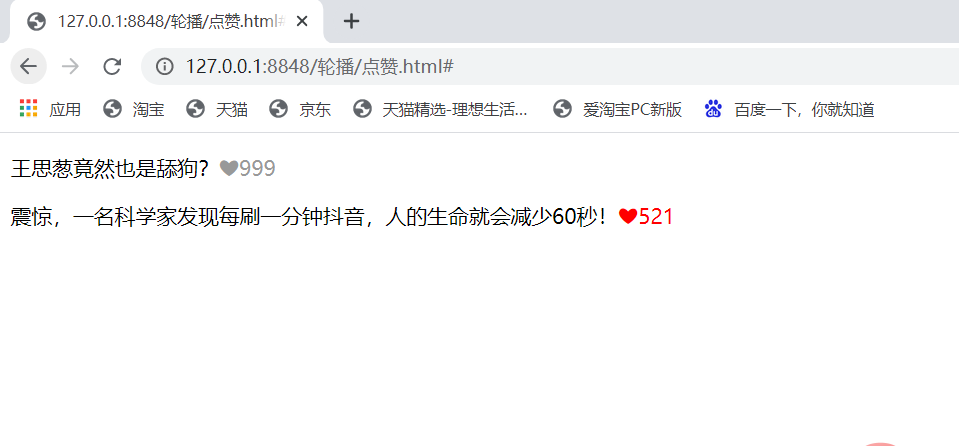
单击小爱心后
当然,这里没有写后台交互的代码
推荐学习:《jquery视频教程》
以上就是jQuery怎么实现点赞加1的详细内容,更多请关注其它相关文章!
