jquery实现点击加一个数字
方法:1、创建一个button按钮并绑定click点击事件,指定一个事件处理函数;2、在事件处理函数中,使用“$(数字对象).val();”语句获取数值;3、使用“$(数字对象).val(数字值*1+1);”语句将获取到的数值加1。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery实现点击加一个数字的方法
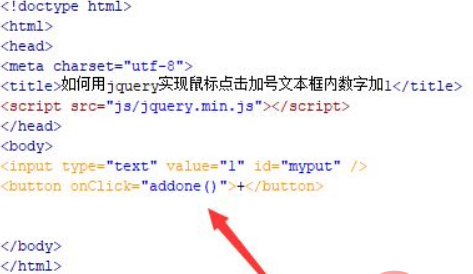
1、新建一个html文件,命名为test.html,用于讲解如何用jquery实现鼠标点击加号文本框内数字加1。使用input标签创建一个文本框,并设置其默认值为1。设置input标签的id为myput,主要用于下面通过该id获得input对象。
在test.html文件内,使用button标签创建一个按钮,按钮名称为“+”加号。给button按钮绑定onclick点击事件,当按钮被点击时,执行addone()函数。

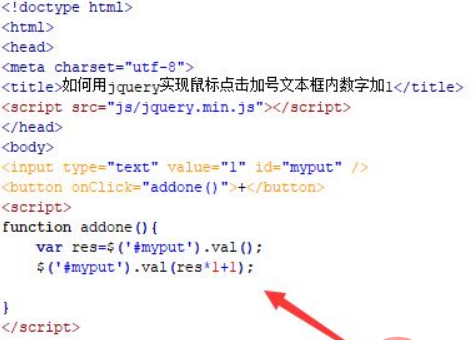
2、在js标签中,创建addone()函数,在函数内,通过id(myput)获是input对象,使用val()方法获得它的值,再将获得的值进行加1操作,再通过val()方法给input重新赋值,从而实现文本框数字加1操作。

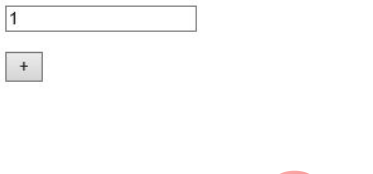
在浏览器打开test.html文件,点击加号,查看实现的效果。

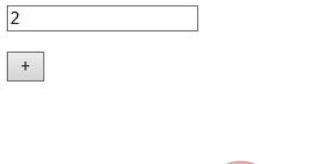
点击按钮后

总结:
1、创建一个test.html文件。
2、在文件内,使用input标签创建一个文本框,设置input标签的id为myput,同时创建一个button按钮,用于触发执行js函数。
3、在js标签中,创建函数,在函数内,通过id(myput)获是input对象,使用val()方法获得它的值,再将获得的值进行加1操作,再通过val()方法给input重新赋值,从而实现文本框数字加1操作。
注意事项
res值乘以1,主要用于将字符串转换为数字类型。
更多编程相关知识,请访问:编程视频!!
以上就是jquery实现点击加一个数字的详细内容,更多请关注其它相关文章!
