jquery怎么检查一个表格有多少行
jquery检查一个表格有多少行的方法:1、使用“$("table").find("tr")”语句获取到table表格中的tr对象;2、利用length属性计算tr对象的长度,即可获取表格的行数,语法“tr对象.length”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在表格中,一个tr标签对就表示一行数据。想要使用jquery检查一个表格有多少行,就需要检查一个表格有多少个tr标签对。
实现代码:
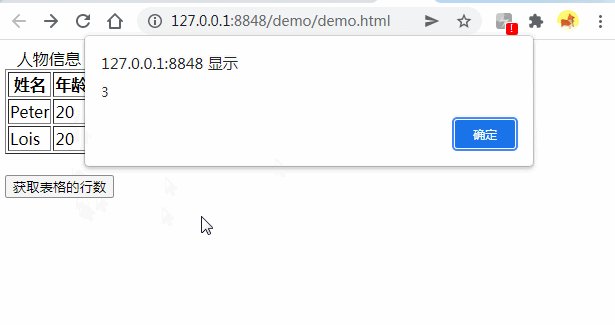
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { var num=$("table").find("tr").length; alert(num); }); }); </script> </head> <body> <table border="1"> <caption>人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table><br /> <button>获取表格的行数</button> </body> </html>

相关教程推荐:jQuery视频教程
以上就是jquery怎么检查一个表格有多少行的详细内容,更多请关注其它相关文章!
