jquery怎么清除兄弟元素
jquery清除兄弟元素的方法:1、使用siblings()方法获取被选元素的所有兄弟元素;2、使用remove()方法删除获取到的兄弟元素,语法“$(selector).siblings().remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery清除兄弟元素的方法
使用siblings()方法获取被选元素的所有兄弟元素
使用remove()方法删除获取到的兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
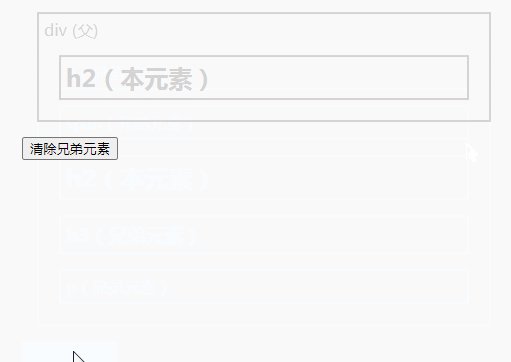
$("button").click(function() {
$("h2").siblings().remove();
});
});
</script>
</head>
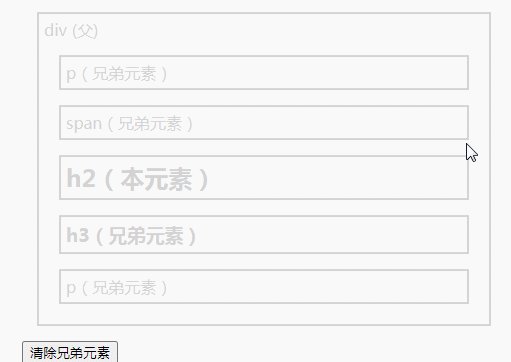
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么清除兄弟元素的详细内容,更多请关注其它相关文章!
