jquery怎么获取隐藏域中的值
jquery获取隐藏域中值的方法:1、使用“$("input:hidden")”语句获取隐藏域节点;2、使用val()方法获取隐藏域中的值,语法“隐藏域节点.val()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
隐藏域
<input type="hidden" name="" value="">
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。
jquery怎么获取隐藏域中的值?
在jquery中,可以利用val()方法来获取隐藏域中的值。
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值。
获值语法:
$(selector).val()
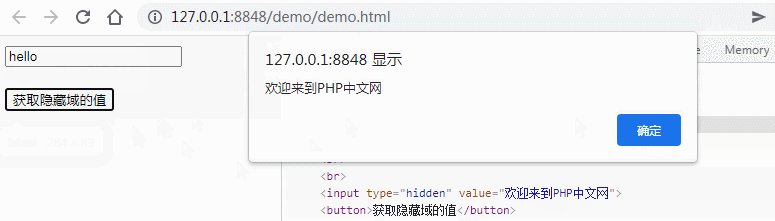
示例:
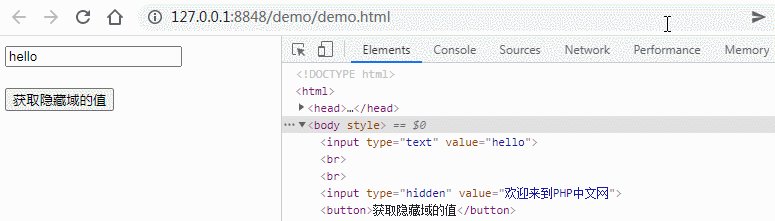
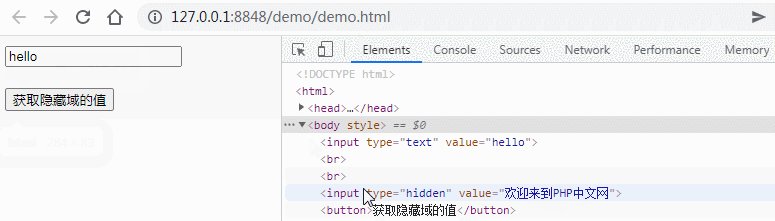
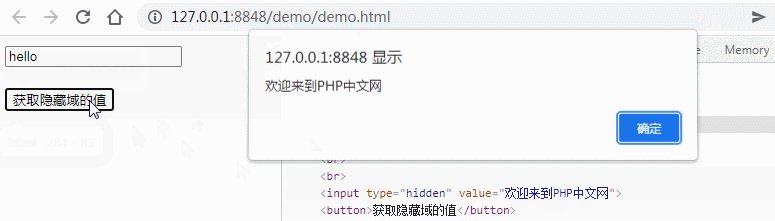
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"> </script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { var value = $("input:hidden").val(); alert(value); }); }); </script> </head> <body> <input type="text" value="hello" /><br><br> <input type="hidden" value="欢迎来到" /> <button>获取隐藏域的值</button> </body> </html>

相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么获取隐藏域中的值的详细内容,更多请关注其它相关文章!
