jquery怎么为标签增加属性
在jquery中,可以使用attr()方法来为标签增加属性,该方法可以设置被选元素的属性值,语法“$(selector).attr("属性名","属性值")”或“$(selector).attr({属性名:"属性值"})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用attr()方法来为标签增加属性;该方法可以设置或返回被选元素的属性值,根据该方法不同的参数,其工作方式也有所差异。
语法:
$(selector).attr("属性名","属性值")
$(selector).attr({属性名:"属性值"})下面一起来看看利用attr()方法怎么为标签增加属性:
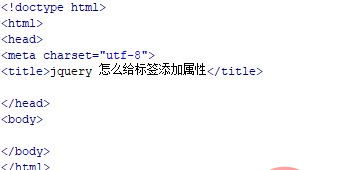
新建一个html文件,命名为test.html,用于讲解jquery怎么给标签添加属性。

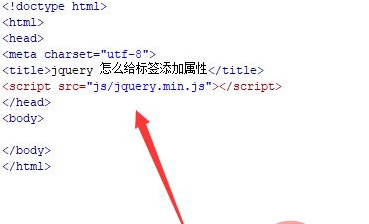
在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

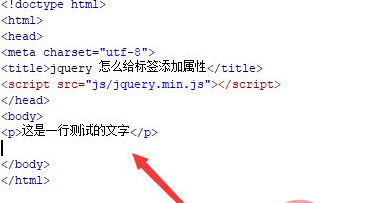
在test.html文件内,使用p标签创建一行测试的文字。

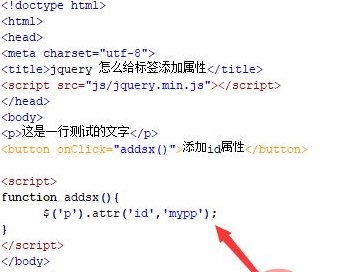
在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addsx()函数。

在js标签中,创建addsx()函数,在函数内,通过元素名称获得p标签对象,使用attr()方法设置p标签的id为mypp。

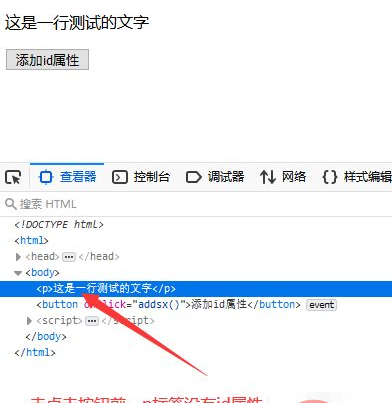
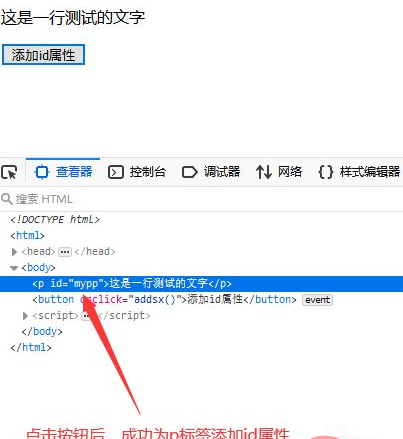
在浏览器打开test.html文件,点击按钮,查看源代码,查看结果。


相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么为标签增加属性的详细内容,更多请关注其它相关文章!
