html中的include标签是什么?html include实现配置解析
本篇文章介绍了关于html中的include的配置用法,让HTML文件也能实现include的功能,现在我们一起来看看这篇关于html include的文章吧
首先我们介绍html中的include标签是什么?
会编程的人都知道include的用途,他可以让一些公共页面直接调用到你要显示的页面中来,但是现在网站已经很大部分都是用的静态文件了,这时你的include在html里面就不起作用,有些人可能会想我直接做到动态文件里面。然后生成就可以了,那如果是这样,你每次改include都需要重新生成整个站。下面为大家介绍如何让html本身就能解析include。
首页,我们看一下,当我们没有操作之前,我们查看页面源代码,可以看以include没有被解析出来,还是显示一行代码。
<!--#include file="top.html"-->
下面为大家介绍详细的实现配置解析:
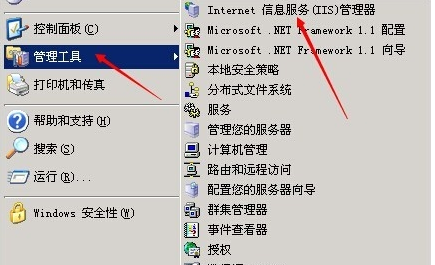
第一步,打开IIS,步骤如下:
点击开始--管理工具--IIS管理器
或者
开始--控制面板--管理工具--IIS管理器

第二步,打开网站的属性面板。
这里大家注意下,看您是想设置单个网站还是想设置整个IIS的所有网站,如果单个网站直接点开网站,选择你想设置的那个网站属性面板,下面为大家介绍的是整个IIS的网站。
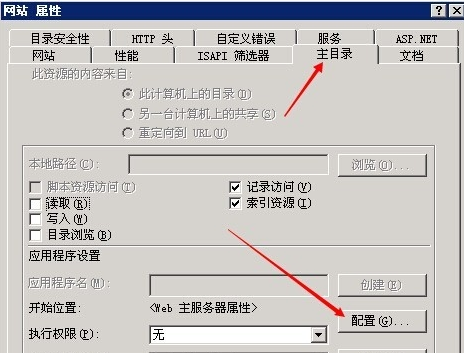
第三步,打开网站属性面板后,依次操作:
主目录--配置
打开主目录的配置面板;

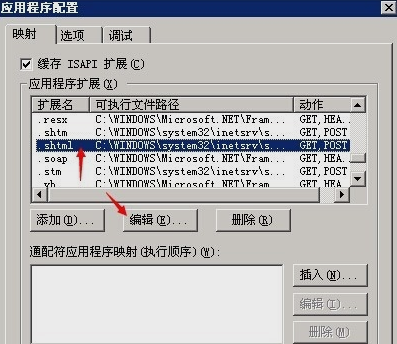
第四步,在弹出的“应用程序配置”面板中选择第一个“映射”选项。
然后在下面框里找到.shtml
第五步,打到.shtml后双击这条记录,然后点下面的“编辑”按钮

第六步,在弹出的编辑面板中把.shtml的可执行文件复制一下。
C:\WINDOWS\system32\inetsrv\ssinc.dll
然后点取消或者确定,关掉.shtml的编辑面板
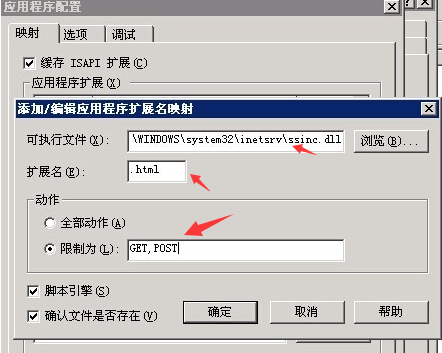
第七步,在“应用程序配置”面板中选择第一个“映射”选项。然后点击添加;
在里面依次输入以下信息
可执行文件:C:\WINDOWS\system32\inetsrv\ssinc.dll
扩展名:.html
动作:GET,POST
这里的可执行文件就是刚刚上一步复制的.shtml的可执行文件。
编辑完后,点击确定,然后保存刚刚的设置,不需要重启IIS。到此已经全部设置完成。

最后,我们再刚一下刚刚那个页面,我们看到include的信息被解析出来了。不再显示
好了,以上就是本篇关于html中的include的配置的解析,有问题的可以在下方提问
【小编推荐】
html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
