jquery怎样给div增加内容
jquery给div增加内容的方法:1、利用利用“$(div元素)”语句匹配div对象;2、利用append()方法来给div添加内容,语法为“div对象.append('添加的内容')”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样给div增加内容
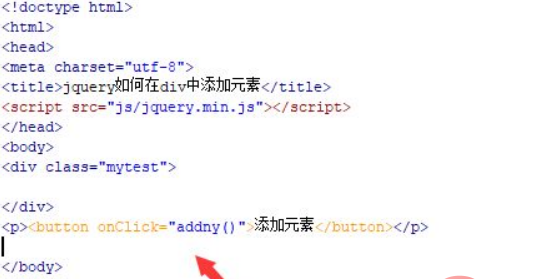
1、新建一个html文件,命名为test.html,用于讲解jquery如何在div中添加元素。使用div标签创建一个区域,下面将往该div内添加元素。给div标签添加一个class属性,用于下面获得div对象。
使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addny()函数。

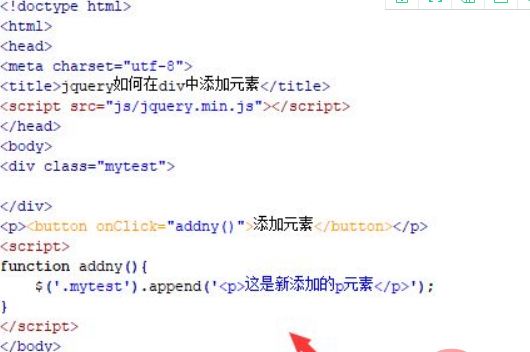
2、在js标签中,创建addny()函数,在函数内,通过class获得div对象,使用append()方法给div添加一个p元素。
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法为:
$(selector).append(content)

在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、使用div标签创建一个区域,给div标签添加一个class属性。
2、在js标签中,通过class获得div对象,使用append()方法给div添加一个p元素。
注意事项:
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎样给div增加内容的详细内容,更多请关注其它相关文章!
