jquery怎样去除元素内容
方法:1、利用children()和remove()方法删除指定元素的内容,语法为“$(元素).children().remove();”;2、利用empty()方法删除指定元素的内容,语法为“$(元素).empty();”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样去除元素内容
在jquery中,可以给标签内的部分内容标签设置id属性,通过该id获得部分内容对象。
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
下面我们通过示例来看一下这两种方法的使用,示例如下:
1、利用children() 方法返回返回被选元素的所有直接子元素,再通过jQuery remove() 方法删除被选元素及其子元素。
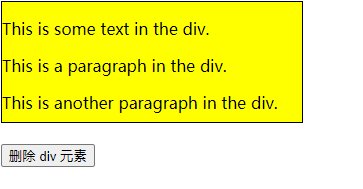
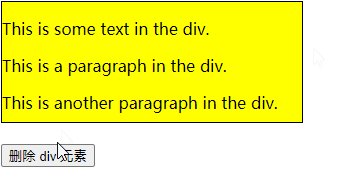
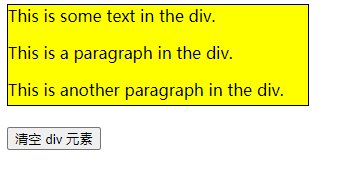
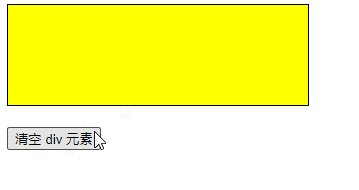
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").children().remove(); }); }); </script> </head> <body> <div id="div1" style="height:120px;width:300px;border:1px solid black;background-color:yellow;"> <p>This is some text in the div.</p> <p>This is a paragraph in the div.</p> <p>This is another paragraph in the div.</p> </div> <br> <button>删除 div 元素</button> </body> </html>
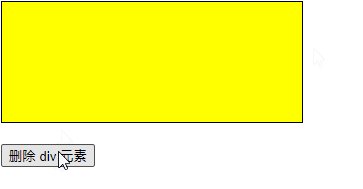
输出结果:

2、jQuery empty() 方法删除被选元素的子元素。
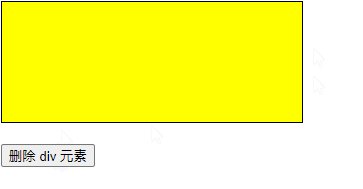
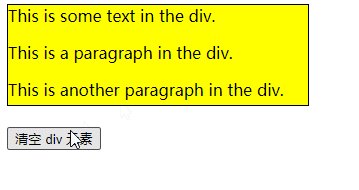
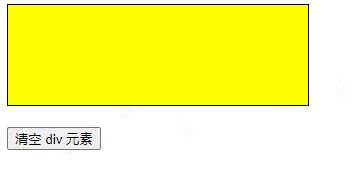
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").empty(); }); }); </script> </head> <body> <div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;"> This is some text in the div. <p>This is a paragraph in the div.</p> <p>This is another paragraph in the div.</p> </div> <br> <button>清空 div 元素</button> </body> </html>
输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样去除元素内容的详细内容,更多请关注其它相关文章!
