jquery怎样去除ul里内容
jquery去除ul内容的方法:1、利用“$(ul元素)”语句获取指定的ul对象;2、利用html()方法去除获取到ul对象的内容,语法为“ul对象.html(' ');”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样去除ul里内容
在jquery中,可以给ul设置id属性,通过获得ul对象,使用html()设置ul对象内的为空,即可实现删除ul中的内容。下面举例讲解jquery中怎么删除ul中的内容。示例如下:
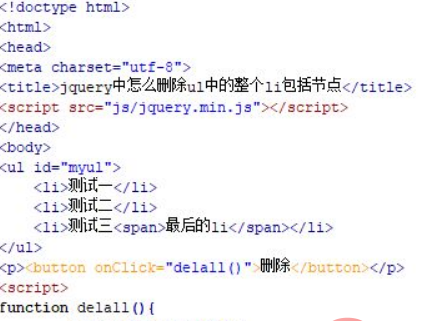
1、新建一个html文件,命名为test.html,用于讲解jquery中怎么删除ul中的整个li包括节点。使用ul标签创建一个列表,在列表ul下面,创建li元素、span元素。设置ul的id属性为myul,主要用于下面通过该id获得ul对象。
使用button标签创建一个按钮,按钮名称为“删除”。给button按钮绑定onclick点击事件,当按钮被点击时,执行delall()函数。

2、在js标签中,创建delall()函数,在函数内,通过id(myul)获得ul对象,使用html()将ul对象内的所有元素置空,从而实现删除ul中的整个li包括节点。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,使用ul标签创建一个列表,在列表ul下面,创建li元素、span元素,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过id获得ul对象,使用html()将ul对象内的所有元素置空,从而实现删除ul中的整个li包括节点。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎样去除ul里内容的详细内容,更多请关注其它相关文章!
