jquery怎样实现点击跳转页面
实现点击跳转页面的方法:1、给按钮元素绑定click点击事件,指定事件处理函数;2、在事件处理函数中利用“window.location.href”属性实现页面跳转,语法为“window.location.href="指定页面路径";”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样实现点击跳转页面
在jquery中,可以给按钮绑定click点击事件,使用window.location.href实现页面的跳转。
示例如下:
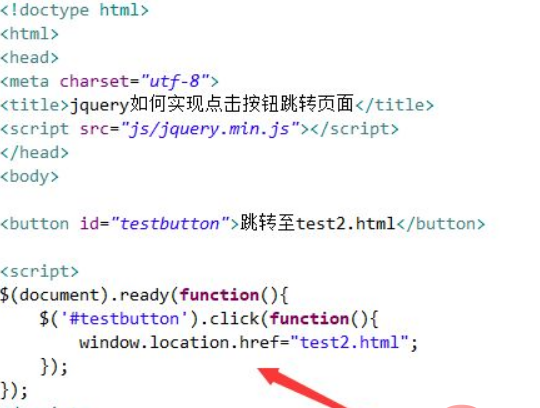
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现点击按钮跳转页面。使用button标签创建一个按钮,用于点击跳转。设置button标签的id为testbutton,用于下面获得button对象。

2、在js标签内,通过ready()方法在页面加载完成时,执行function方法。
在function方法内,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用window.location.href实现页面的跳转。

在浏览器打开test.html文件,点击按钮,查看结果。

点击按钮后:

总结:
1、使用button标签创建一个按钮,设置button标签的id为testbutton。
2、在js中,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用window.location.href实现页面的跳转。
注意事项:
window.location.href支持相对路径链接,也支持绝对路径链接。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎样实现点击跳转页面的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
