jquery怎样修改某一行的值
jquery修改某一行值的方法:1、利用eq()方法获取指定行元素对象,语法为“元素对象.eq(行元素的索引)”;2、利用html()方法来修改已获取到指定行元素对象的值,语法为“行元素对象.html(修改后的值)”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样修改某一行的值
我们可以利用html方法和eq()方法来修改某一行的值。
eq() 方法返回带有被选元素的指定索引号的元素。索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
语法为:
$(selector).eq(index)
html() 方法返回或设置被选元素的内容 (inner HTML)。如果该方法未设置参数,则返回被选元素的当前内容。
语法为:
$(selector).html(content)
下面我们通过示例来看一下怎样修改某一行的值,示例如下:
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){ $("tr").eq(0).html("<td>hello</td>"); }); }); </script> </head> <body> <table border="1"> <tr> <th>Month</th> </tr> <tr> <td>January</td> </tr> <tr> <th>Month</th> </tr> <tr> <td>January</td> </tr> </table> <button class="btn1">改变第一行的元素的内容</button> </body> </html>
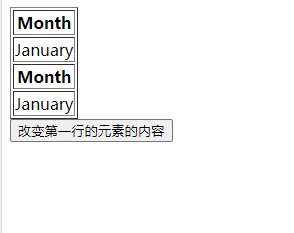
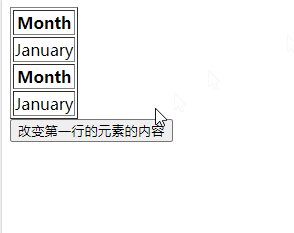
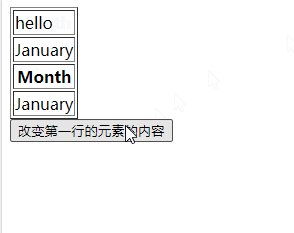
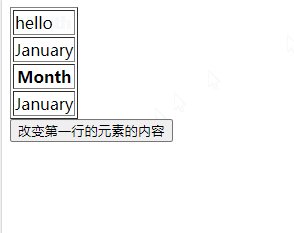
输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样修改某一行的值的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
