怎么去除HTML中没有ID的元素
去除HTML中没有ID元素的方法:1、使用“$("父元素").children(":not([id])")”语句获取到需要去除的所有没有ID的元素;2、使用remove()方法删除获取到的元素即可,语法“没有ID的元素.remove()”。

本教程操作环境:windows7系统、HTML5&&jquery1.10.2版本、Dell G3电脑。
去除HTML中没有ID的元素
可以借助jquery中的选择器和方法,实现代码:
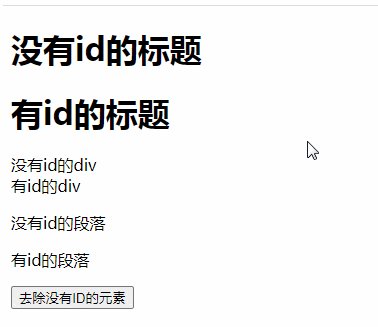
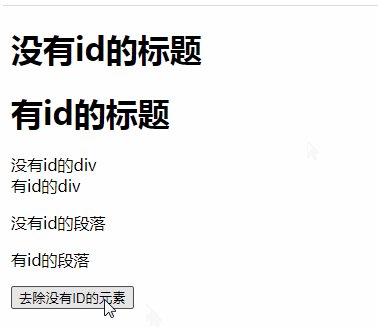
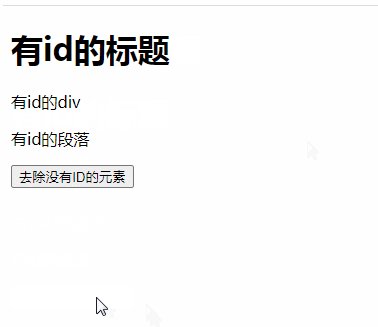
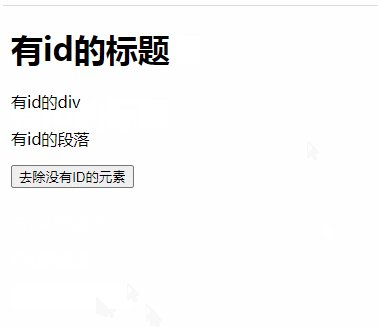
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("#but").click(function(){ $("div").children(":not([id])").remove(); }); }); </script> </head> <body> <div> <h1>没有id的标题</h1> <h1 id="h1">有id的标题</h1> <div>没有id的div</div> <div id="p">有id的div</div> <p>没有id的段落</p> <p id="p">有id的段落</p> </div> <button id="but">去除没有ID的元素</button> </body> </html>

说明:
children()方法返回返回被选元素的所有直接子元素。:not()选择器选取除了指定元素以外的所有元素。[attribute]选择器选取带有指定属性的每个元素。remove()方法移除被选元素,包括所有的文本和子节点。
相关视频教程推荐:jQuery教程(视频)
以上就是怎么去除HTML中没有ID的元素的详细内容,更多请关注其它相关文章!
