jquery怎样实现验证数字
方法:1、声明一个验证数字的正则表达式,语法为“var a=/^[1-9][0-9]+$/gi;”;2、在if语句中利用test()方法来验证数字,语法为“if(a.test(指定内容)){是数字代码;}else{不是数字代码;}”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样实现验证数字
编写验证数字的正则表达式,通过jquery中的test()方法使用正则表达式来验证,再使用if语句来判断,便可实现判断数字的功能。下面举例讲解如何用jquery判断是否为数字。
示例如下:
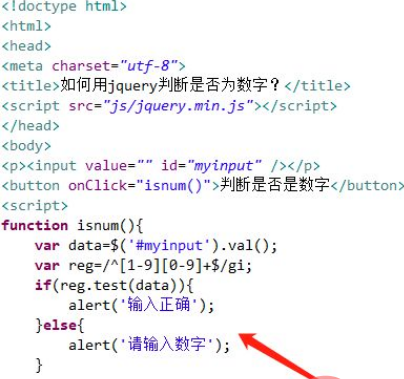
1、新建一个html文件,命名为test.html,用于讲解如何用jquery判断是否为数字。使用input标签创建一个输入框,并设置其id为myinput,主要用于下面通过该id获得input对象。
使用button标签创建一个按钮,按钮名称为“判断是否是数字”。给button按钮绑定onclick点击事件,当按钮被点击时,执行isnum()函数。
在js标签内,创建isnum()函数,在函数内,通过input的id值(myinput)获得input对象, 再使用val()方法获得输入的内容,同时编写验证数字的正则表达式“/^[1-9][0-9]+$/gi”。

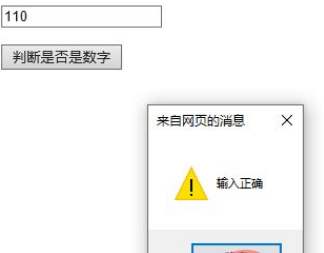
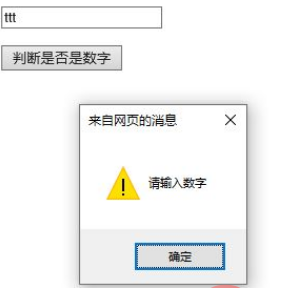
2、在isnum()函数内,使用if语句,通过test()方法利用正则表达式判断输入的内容是否是数字,如果是数字,则提示“输入正确”,否则,提示“请输入数字”。

在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看实现的效果。


总结:
1、创建一个test.html文件。
2、在文件内,使用input标签创建一个文本框,同时创建一个button按钮,用于触发执行js函数来判断输入内容。
3、在js标签内,创建js函数,通过文本框的id值获得对象, 使用val()方法获得文本框的输入 内容,再使用test()方法利用正则表达式(/^[1-9][0-9]+$/gi)来判断输入的内容是否是数字。
注意事项
除了可以使用正则表达式来判断数字外,还可以使用Number()方法来判断。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎样实现验证数字的详细内容,更多请关注其它相关文章!
