jquery怎样隐藏某一行
jquery隐藏某一行的方法:1、利用eq()方法获取指定行元素对象,语法为“元素对象.eq(行元素的索引)”;2、利用hide()方法将获取到的指定行元素对象隐藏起来,语法为“行元素对象.hide(speed,callback)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样隐藏某一行
jquery中,想要隐藏某一行,需要通过hide()方法,如果被选的元素已被显示,则隐藏该元素。
语法为:
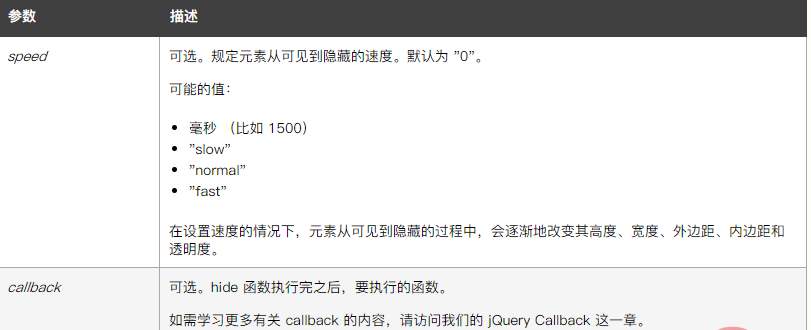
$(selector).hide(speed,callback)
其中:

示例如下:
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){ $("tr").eq(1).hide(); }); }); </script> </head> <body> <table border="1"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table> <button class="btn1">Hide</button> </body> </html>
输出结果:

点击按钮之后:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样隐藏某一行的详细内容,更多请关注其它相关文章!
