jquery怎样实现点击删除淡出效果
实现点击删除淡出效果的方法:1、给元素绑定click点击事件并指定事件处理函数;2、在事件处理函数中利用fadeTo()方法实现点击删除淡出效果,语法为“要淡出的元素对象.fadeTo(speed,opacity,callback)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样实现点击删除淡出效果
在jquery中,可以利用fadeTo()方法和click点击事件实现点击删除淡出效果。
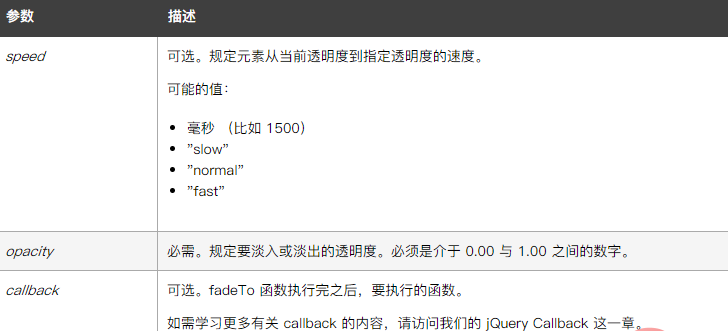
fadeTo() 方法将被选元素的不透明度逐渐地改变为指定的值。语法为:
$(selector).fadeTo(speed,opacity,callback)
其中:

示例如下:
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){ $("p").fadeTo(1000,0); }); }); </script> </head> <body> <p>点击按钮淡出</p> <button class="btn1">淡出</button> </body> </html>
输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样实现点击删除淡出效果的详细内容,更多请关注其它相关文章!
