一文搞定JavaScript的节点操作
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于节点操作的相关问题,包括了父级节点、子节点、兄弟节点、增加删除复制节点等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
在我们的网页中,除了用DOM提供的方法获取节点,还可以利用节点的层级关系获取节点,都比较简单,今天总结一下!
节点概述
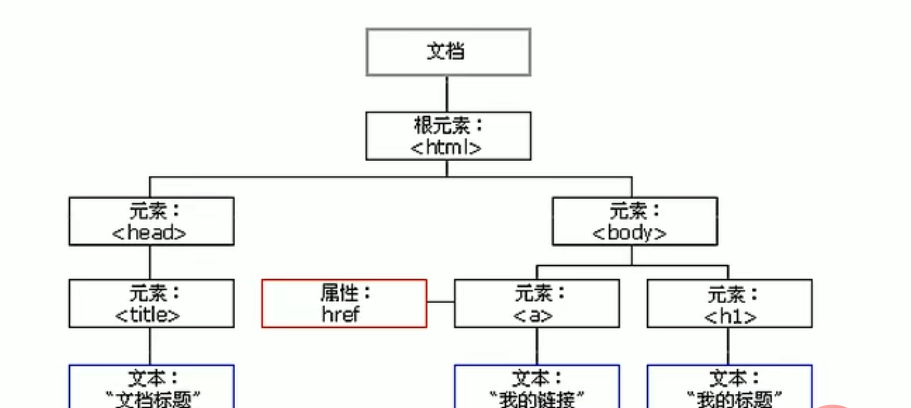
网页中的所有内容都是节点(标签、属性、文本、注释等),在 DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有 nodeType (节点类型)、 nodeName (节点名称)和 nodeValue (节点值)这三个基本属性。
- 元素节点 nodeType 为1
- 属性节点 nodeType 为2
- 文本节点 nodeType 为3(文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点。
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄弟层级关系。
1.父级节点
node.parentNode
- parentNode属性可以返回某节点的父节点,注意是最近的一个父节点。
- 如果指定的节点没有父节点则返回null。
<p class="parent">
<p class="son"></p>
</p>
<script>
var son = document.querySelector(".son");
console.log(son.parentNode);
</script>
2.子节点
1.node.childNodes (标准)
node.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 子节点childNodes 所有子节点,包含元素节点,文本节点等。
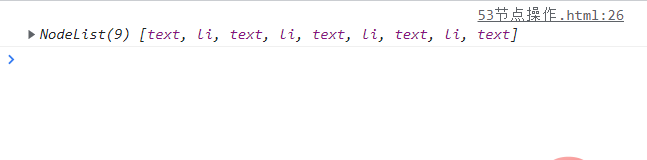
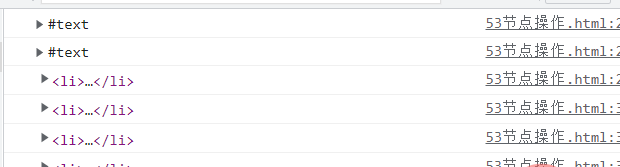
console.log(ul.childNodes);
</script>
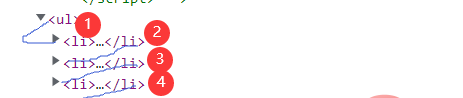
这里为什么有五个text节点呢,其实是对应五个换行,看下图:
这五个换行是文本节点,加上四个li元素节点,共9个
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用 childNodes 。
var ul = document.querySelector('ul');
for (var i = 0;i<ul.length;i++){
if (ul.childNodes[i].nodeType == 1){
console.log(ul.childNodes[i]);
}
}2.node.children (非标准)
node.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回(这个是我们重点掌握的)。
虽然 children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用。
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var ul = document.querySelector('ul');
console.log(ul.children);
</script>
3.第一个子节点和最后一个子节点
1.node. firstChild
2.node. lastChild
firstChild 返回第一个子节点,找不到则返回 null ,lastChild同理。同样,也是包含所有的节点。
3.node. firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回 null 。
4.node. lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回 null 。
注意:这两个方法有兼容性问题,IE9以上才支持。
5.node.children[0]
5.node.children[node.children.length - 1]
注意:实际开发的写法,不存在兼容性问题。
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1.不管是文本节点还是元素节点
console.log(ul.firstChild);
console.log(ul.lastChild);
// 2.返回对应的自元素节点,IE9以上才支持
console.log(ul.firstElementChild);
console.log(ul.lastElementChild);
// 3.不存在兼容性问题
console.log(ul.children[0]);
console.log(ul.children[ul.children.length - 1]);
</script>
4.兄弟节点
1.node. nextSibling
nextSibling 返回当前元素的下一个兄弟节点,找不到则返回 null 。同样,也是包含所有的节点。
2.node. previousSibling
previousSibling 返回当前元素上一个兄弟节点,找不到则返回null。同样,也包含所有的节点。
3.node. nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到返回 null 。
4.node. previousElementSibling
previousElementSibling 返回当前元素上一个兄弟元素节点,找不则返回 null 。
注意:这两个方法有兼容性问题,IE9以上才支持。
那么如何封装一个满足兼容性,又可以找到兄弟元素节点的函数呢
function getNextElementSibling(element){
var el = element;
while(el = el.nextSibling){
if(el.nodeType == 1){
return el;
}
}
return null;
}上面这段封装的代码就可解决,但不必考虑太多,因为ie浏览器即将要停止服务了,所以你只要记住node. nextElementSibling 这个就行,不必担心兼容性问题。
创建节点
document.createElement (’ tagName ')
document.createElenent ()方法创建由 tagName 指定的Н TML 元素。因为这些元素原先不存在,是根据我的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点与添加节点
1.node. appendChild(child)
node.appendChild ()方法将一个节点添加到指定父节点的子节点列表末尾。类似 css 里面的 after 伪元素。
2.node.insertBefore(child,指定元素)
<ul></ul>
<script>
var ul = document.querySelector("ul");
var li =document.createElement("li");
var span = document.createElement("span")
ul.appendChild(li);
ul.insertBefore(span,ul.children[0]);
</script>
删除节点
node.removeChild(child)
node.removeChild(child) 方法从DOM中删除一个子节点,返回删除的节点。
<ul>
<li>aniu</li>
<li>marry</li>
<li>tom</li>
</ul>
<script>
var ul = document.querySelector("ul");
ul.removeChild(ul.children[2]);
</script>
复制节点(克隆节点)
node.cloneNode ()
node.cloneNode ()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
1.如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克降里面的子节点。
2.如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
<ul>
<li>aniu</li>
<li>marry</li>
<li>tom</li>
</ul>
<script>
var ul = document.querySelector("ul");
var li1 = ul.children[0].cloneNode(); //浅拷贝
var li2 = ul.children[0].cloneNode(true); //深拷贝
ul.appendChild(li1);
ul.appendChild(li2);
</script>
【相关推荐:javascript视频教程、web前端】
以上就是一文搞定JavaScript的节点操作的详细内容,更多请关注其它相关文章!
