如何上手Angular,先从 8 个开源项目开始!

多年的学习经验告诉我,了解一个概念最快的方式是看他的实践,所以我整理出了 8 个在学习 Angular 过程中可以参考的开源项目,学习如何怎么使用 Angular 框架~
【相关教程推荐:《angular教程》】
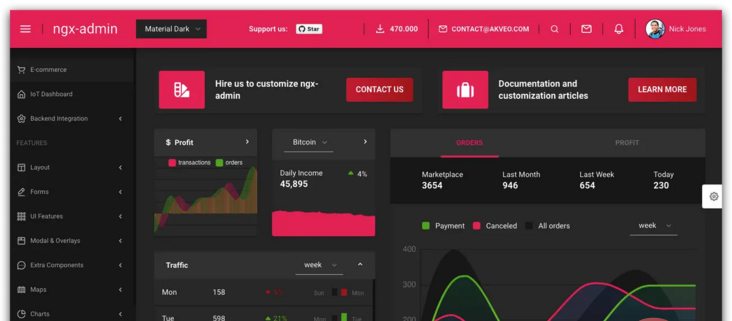
1. NGX-Admin
https://github.com/akveo/ngx-admin
官网:https://akveo.github.io/ngx-admin/

一个好看的极简风格管理后台模板项目,有丰富主题的,部署方便,强推想要学习 Angular 的同学 pull 下来看看。
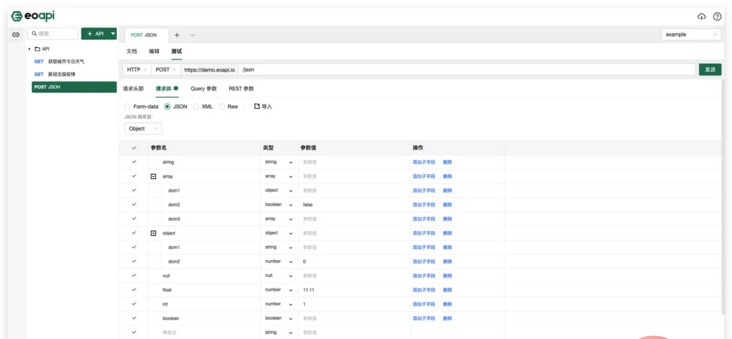
2. Eoapi
https://github.com/eolinker/eoapi
官网:https://www.eoapi.io/zh

Angular 和 Electron 技术结合的 API 工具桌面端,支持 Web 和桌面两端部署,想用 Angular 写桌面端的可以参考。
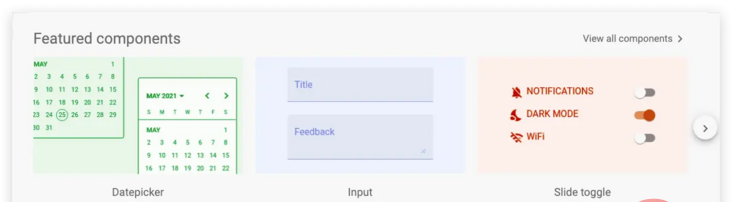
3. Angular Material
https://github.com/angular/components
官网:https://material.angular.io/

Angular 团队构建和维护的基于 Materal UI 设计风格的 UI 组件库,以帮助您构建自己的自定义组件。
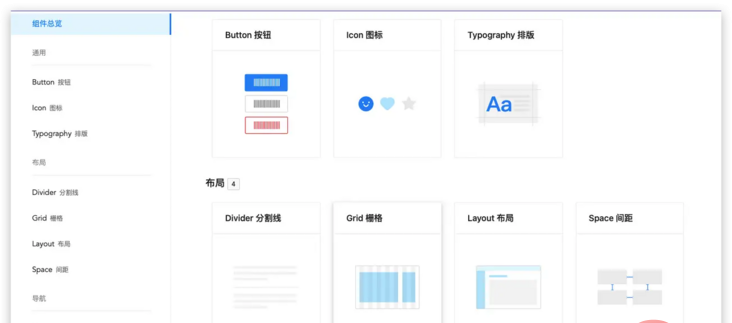
4. NG-ZORRO
https://github.com/NG-ZORRO/ng-zorro-antd
官网:NG-ZORRO - 企业级 UI 设计语言和 Angular 组件库

Ant-Design 组件库的 Angular 版本,写组件库之前可以看看他们~
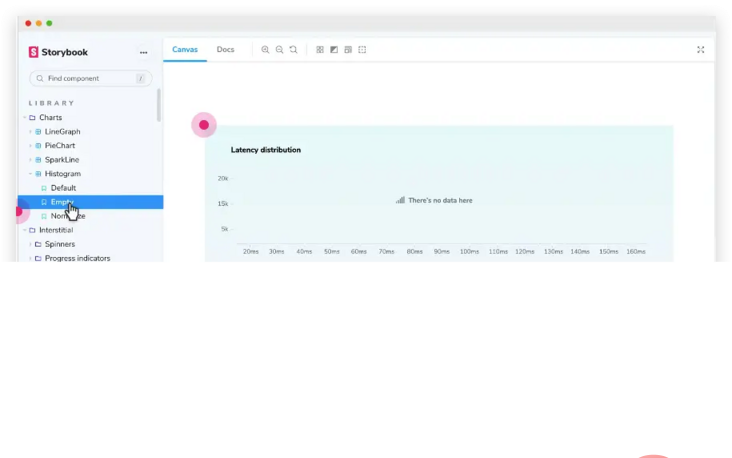
5. Storybook
https://github.com/storybookjs/storybook
官网:https://storybook.js.org/

Storybook 是一个组件文档框架,支持 Angular、React、Vue 框架。
6. Awesome Angular
https://github.com/PatrickJS/awesome-angular
官网:https://patrickjs.github.io/awesome-angular/

这不是一个实践项目,而是一个大而全的 Angular 百科全书, 包括 Angular 种子项目、启动器、样板、示例、教程、组件、模块、视频等 Angular 生态系统中的内容。
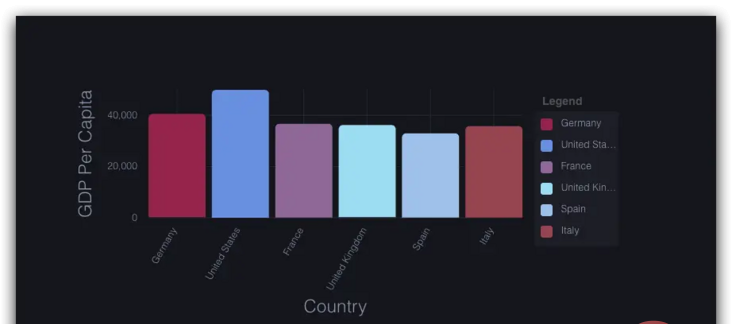
7. NGX-charts
https://github.com/swimlane/ngx-charts
官网:https://swimlane.github.io/ngx-charts/#/ngx-charts/bar-vertical

Angular 图表工具
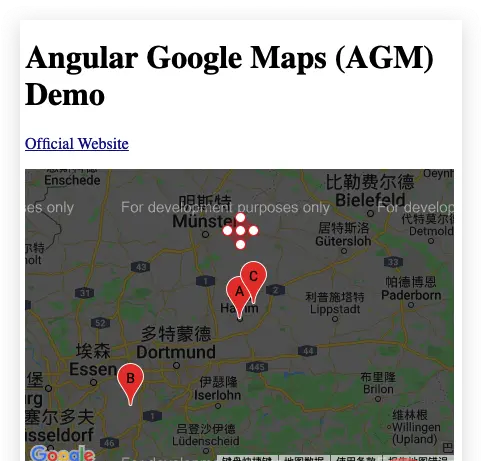
8. Angular google maps
https://github.com/sebholstein/angular-google-maps
官网:https://angular-maps.com/

Angular Google 地图组件
更多编程相关知识,请访问:编程视频!!
以上就是如何上手Angular,先从 8 个开源项目开始!的详细内容,更多请关注其它相关文章!
