完全掌握DOM属性成员与文档流
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于DOM属性成员与文档流的相关问题,将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素,即为文档流,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
文档流:
将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素,即为普通流/文档流。
文本流:
文档的读取和输出顺序,也就是我们通常看到的由左到右、由上而下的读取和输出形式。
脱离文档流的情况:
1、float 浮动
浮动会脱离文档流而不会脱离文本流,其他盒模型中的文字还是会为其让出位置,> 环绕在其周围
2、position:absolute/fixed 绝对定位
绝对定位会使元素脱离文档流同时脱离文本流,其他盒模型元素和其中的文字的排> 列都会忽略它
文档流和文本流可以理解为定位/位置
DOM
JavaScript操作网页的接口,全称为“文档对象模型”(Document Object Model)。
有这几个概念:文档、元素、节点
整个文档是一个文档节点
每个标签是一个元素节点
包含在元素中的文本是文本节点
每一个属性是一个属性节点
注释属于注释节点
DOM树:
DOM树是结构
所谓层级结构是指元素和元素之间的关系
父子,兄弟
解析器输出的树是由DOM元素和属性节点组成的
当我们说树中包含DOM节点时,意思就是这个树是由实现了DOM接口的元素组成。这些实现包含了其它一些浏览器内部所需的属性。
脱离文档流后层级结构关系还是没有变的
html DOM属性
属性是节点(HTML 元素)的值,您能够获取或设置。
编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
实例
下面的代码获取 id="intro" 的
元素的 innerHTML:
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>输出结果:

在上面的例子中,getElementById 是一个方法,而 innerHTML 是属性。
innerHTML 属性可用于获取或改变任意 HTML 元素,包括 和
。nodeName 属性
nodeName 属性规定节点的名称。
nodeName 是只读的
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
注释:nodeName 始终包含 HTML 元素的大写字母标签名。
nodeValue 属性
nodeValue 属性规定节点的值。
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
获取元素的值
下面的例子会取回
标签的文本节点值:
实例
<html> <body> <p id="intro">Hello World!</p> <script type="text/javascript"> x=document.getElementById("intro"); document.write(x.firstChild.nodeValue); </script> </body> </html>
输出结果:

nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
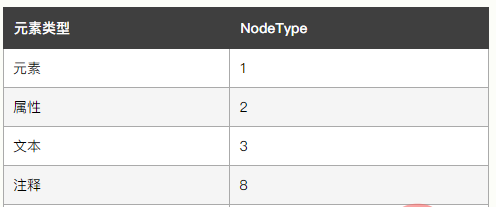
比较重要的节点类型有:

【相关推荐:javascript视频教程、web前端】
以上就是完全掌握DOM属性成员与文档流的详细内容,更多请关注其它相关文章!
