JavaScript中window对象常用方法总结
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于window对象常用方法的相关问题,包括了alert、confrim、prompt等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
Window对象方法
alert() 弹出警告对话框
confrim() 在确认对话框显示指定的字符串
prompt() 弹出一个提示对话框
open() 打开新浏览器对话框并且显示URL或名字引用的文档,并设置创建对话框的属性
close() 关闭被引用的对话框
focus() 指定对话框放在所有浏览器最前面
blur() 指定对话框放在所有浏览器最后面
scrollTo(x,y) 把对话框滚动到指定的坐标
scrollBy(offsetx,offsety) 按照指定位移量滚动对话框
setTimeout(timer) 在指定的毫秒数过后,对传递的表达式求值
setInerval(interval) 指定周期性执行代码
moveTo(x,y) 将对话框移动到指定坐标
moveBy(offsetx,offsety) 将对话框移动到指定的位移量处
resizeTo(x,y) 设置对话框大小
resizeBy(offsetx,offsety) 按照指定的位移量设置对话框大小
print() “打印”
navigate(URL) 使用对话框显示URL指定的页面
示例如下:
1、open()
格式:window.open(URL,windowname)
URL:目标链接地址
windowname:新窗口名称
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象open方法</title>
<script>
</script>
</head>
<body>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
</body>
</html>2、close()
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>window对象open方法</title> <script> </script> </head> <body> <input type="button" value="关闭" onclick="window.close()"/> </body> </html>
3、confirm()
显示带有一段消息以及确认按钮和取消按钮的对话框。(按确认返回 true 按取消返回false)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>
</head>
<body>
</body>
</html>
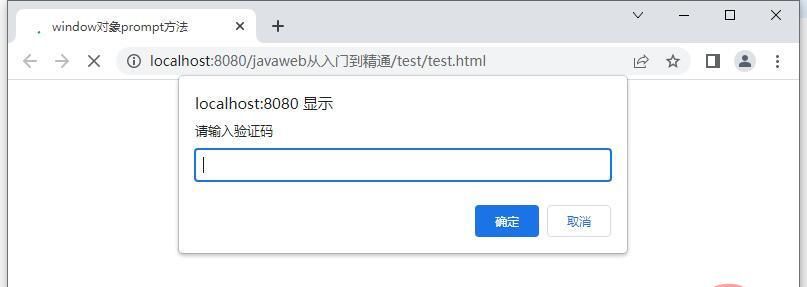
4、prompt()
显示可提示用户输入的对话框(按确认,返回输入的值)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>
</head>
<body>
</body>
</html>
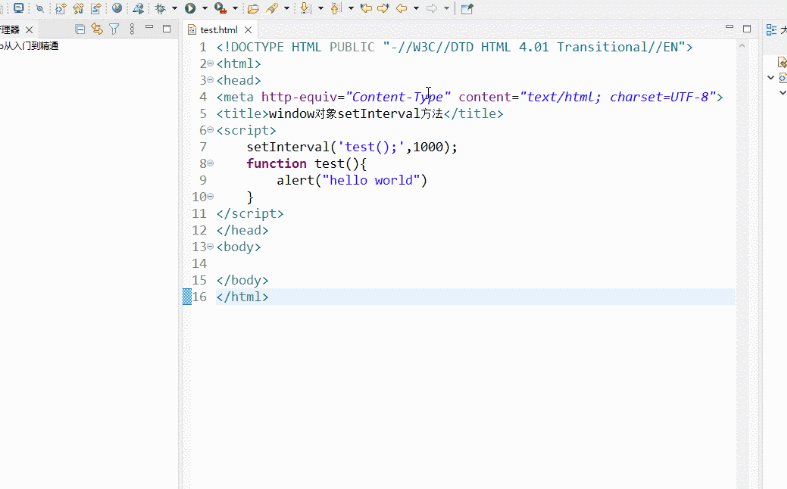
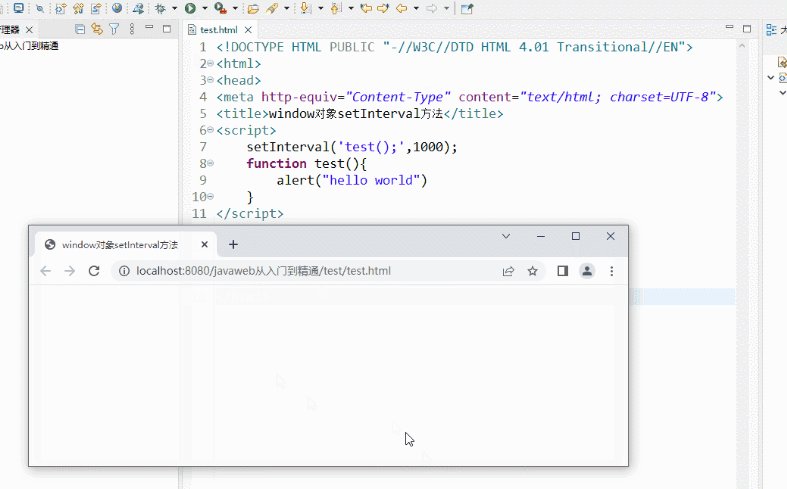
5、setInterval()
按照指定的周期(以毫秒计)来调用函数或计算表达式 (通俗来讲就是,设置几毫秒运行一次程序)
格式:setInterval ( ‘js代码或者函数’,执行函数或者代码的间隔时间)
<!--方法1-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setInterval方法</title>
<script>
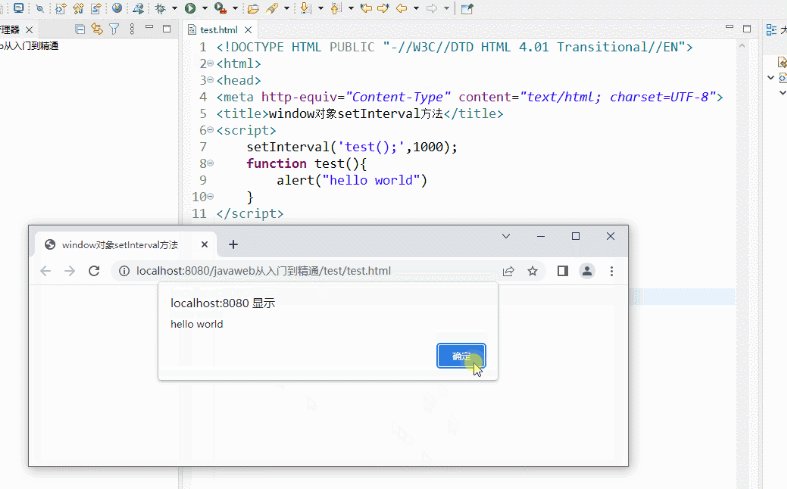
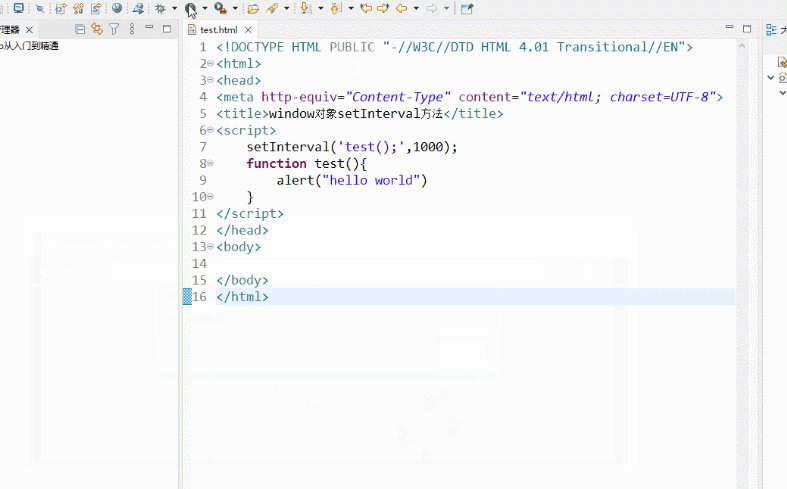
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
</head>
<body>
</body>
</html>
<!--方法2-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>
</head>
<body>
</body>
</html>
6、clearInterval()
setInterval则可以一直循环下去,要想停止,可用window.clearInterval( );
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
</head>
<body>
<input type="button" value="停止循环" onclick="控制循环=window.clearInterval(控制循环)" >
</body>
</html>
7、setTimeout()
setTimeout和setInterval都属于JS中的定时器,可以规定延迟时间再执行某个操作,不同的是setTimeout在规定时间后执行完某个操作就停止了
代码内嵌式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('alert("hello world");',3000);
</script>
</head>
<body>
</body>
</html>嵌入函数式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setTimeout方法</title>
<script>
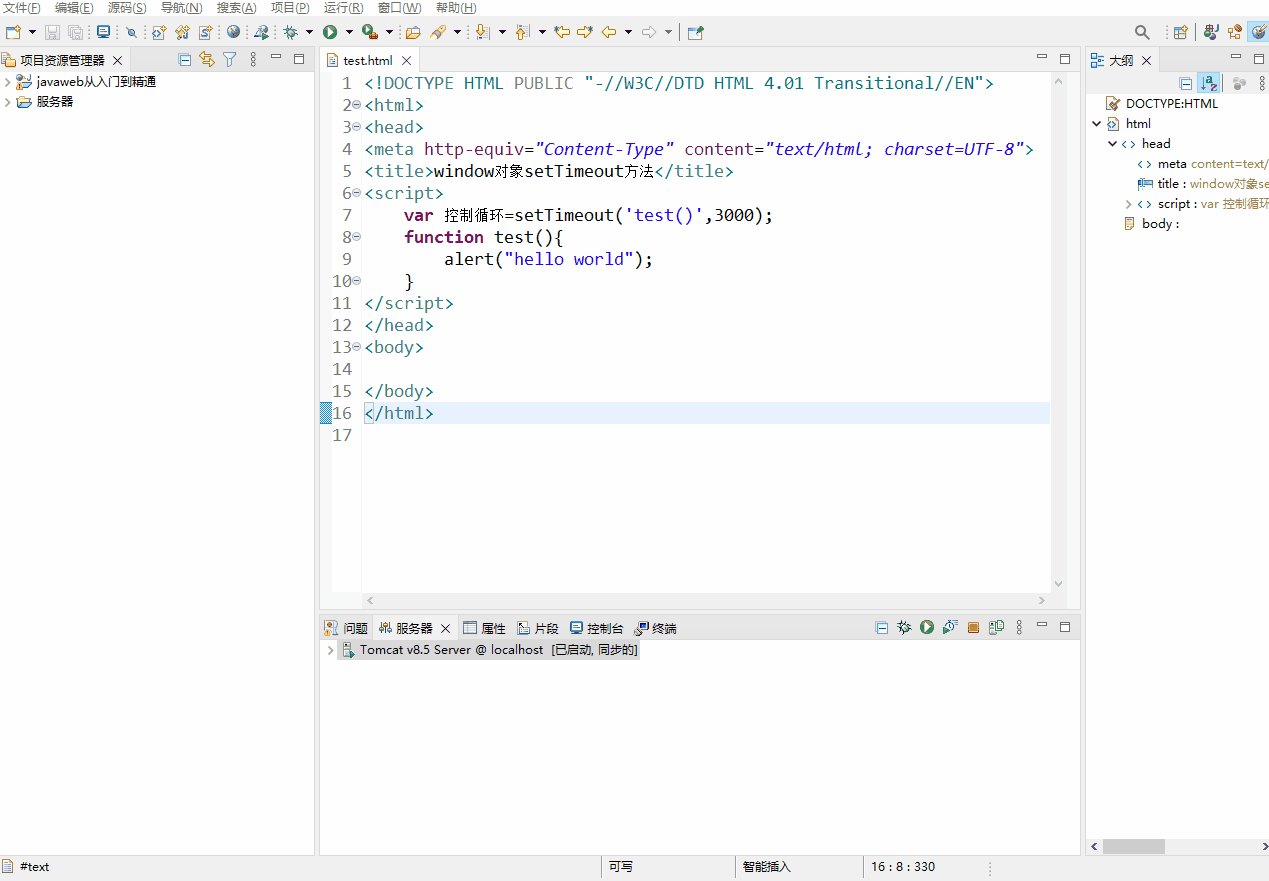
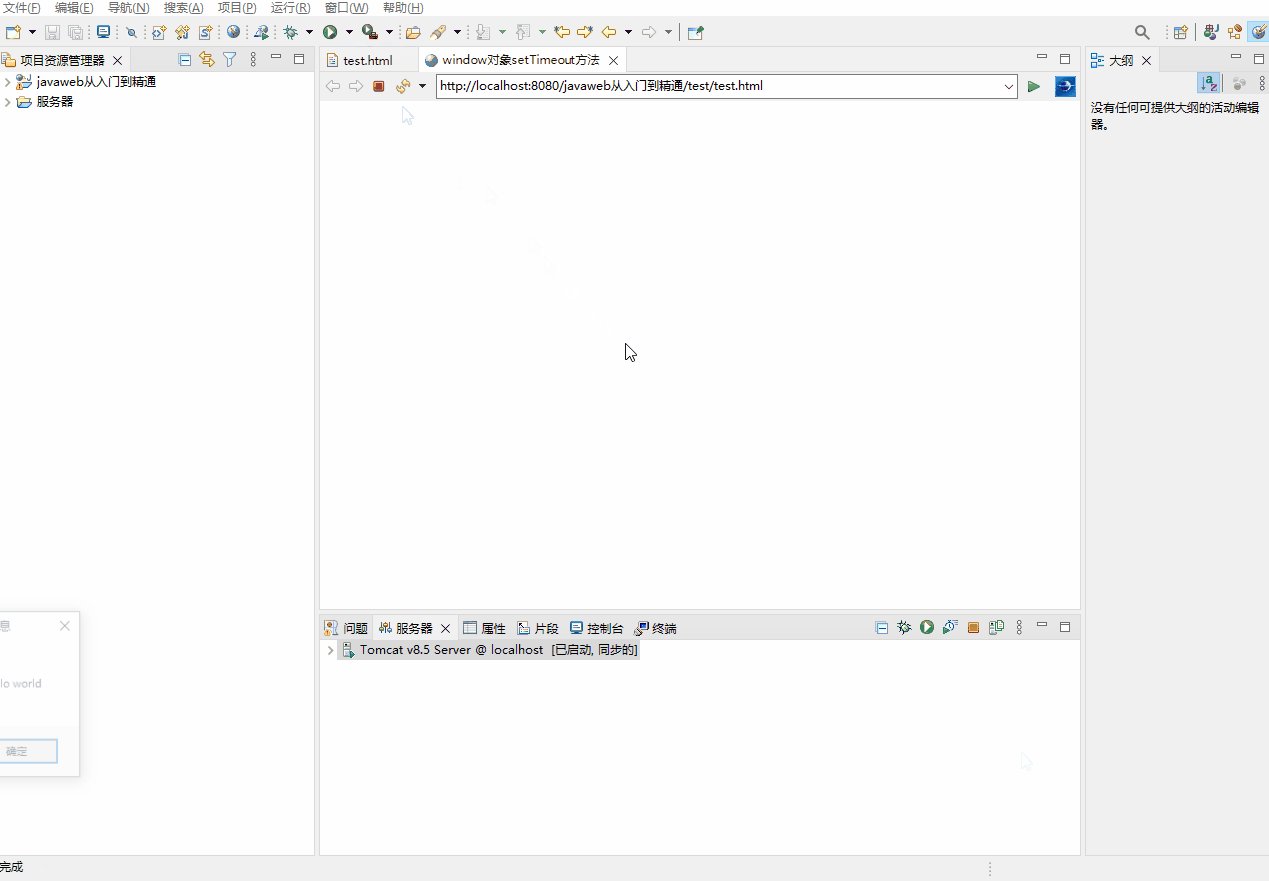
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
</head>
<body>
</body>
</html>
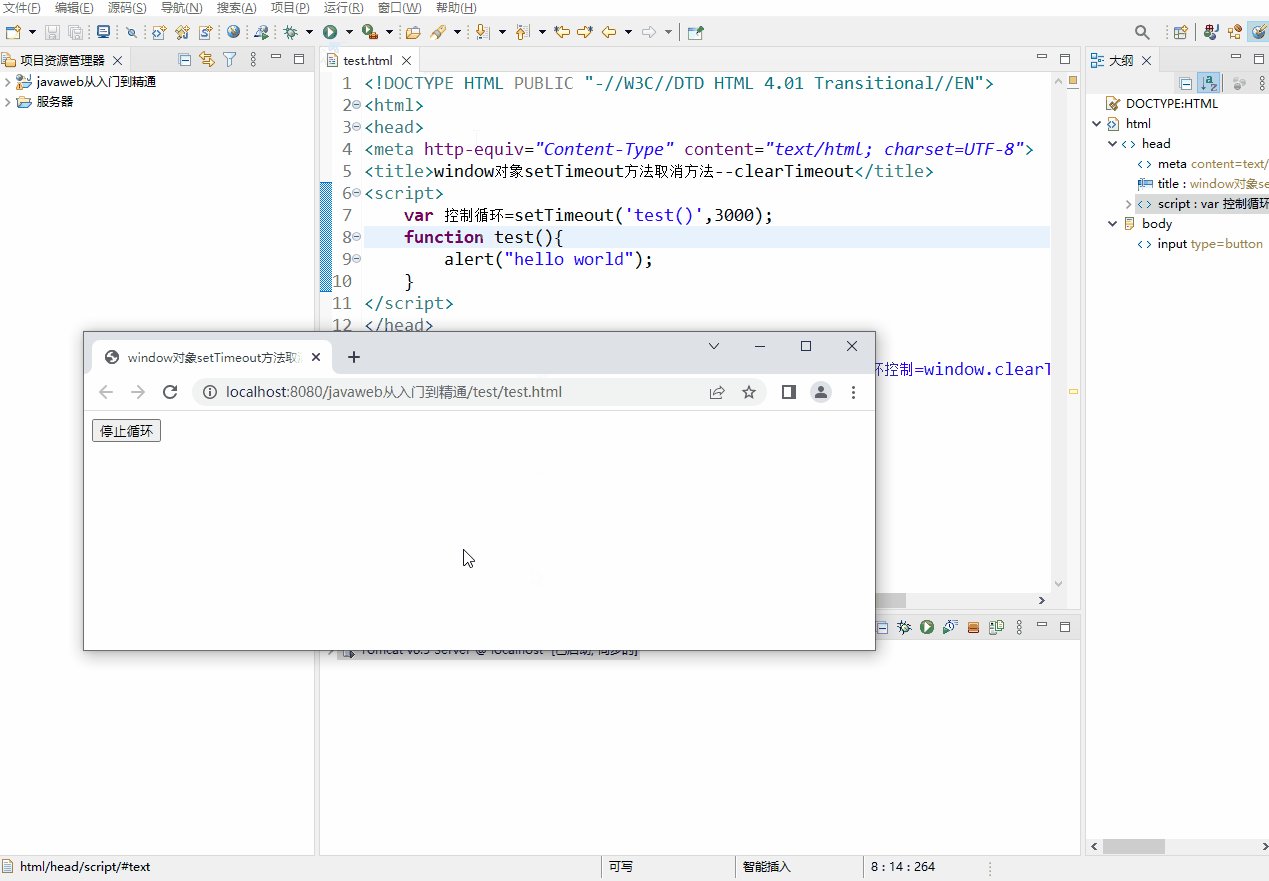
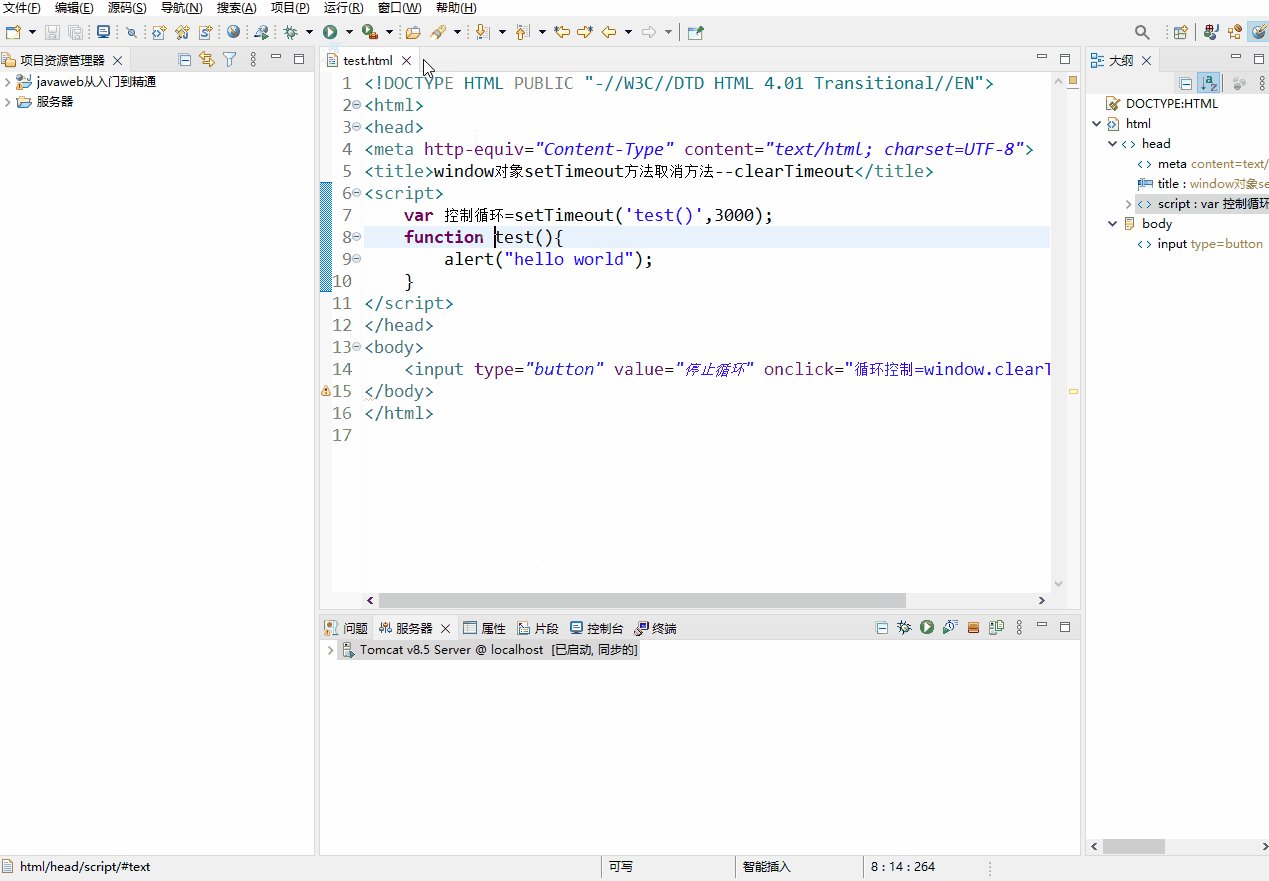
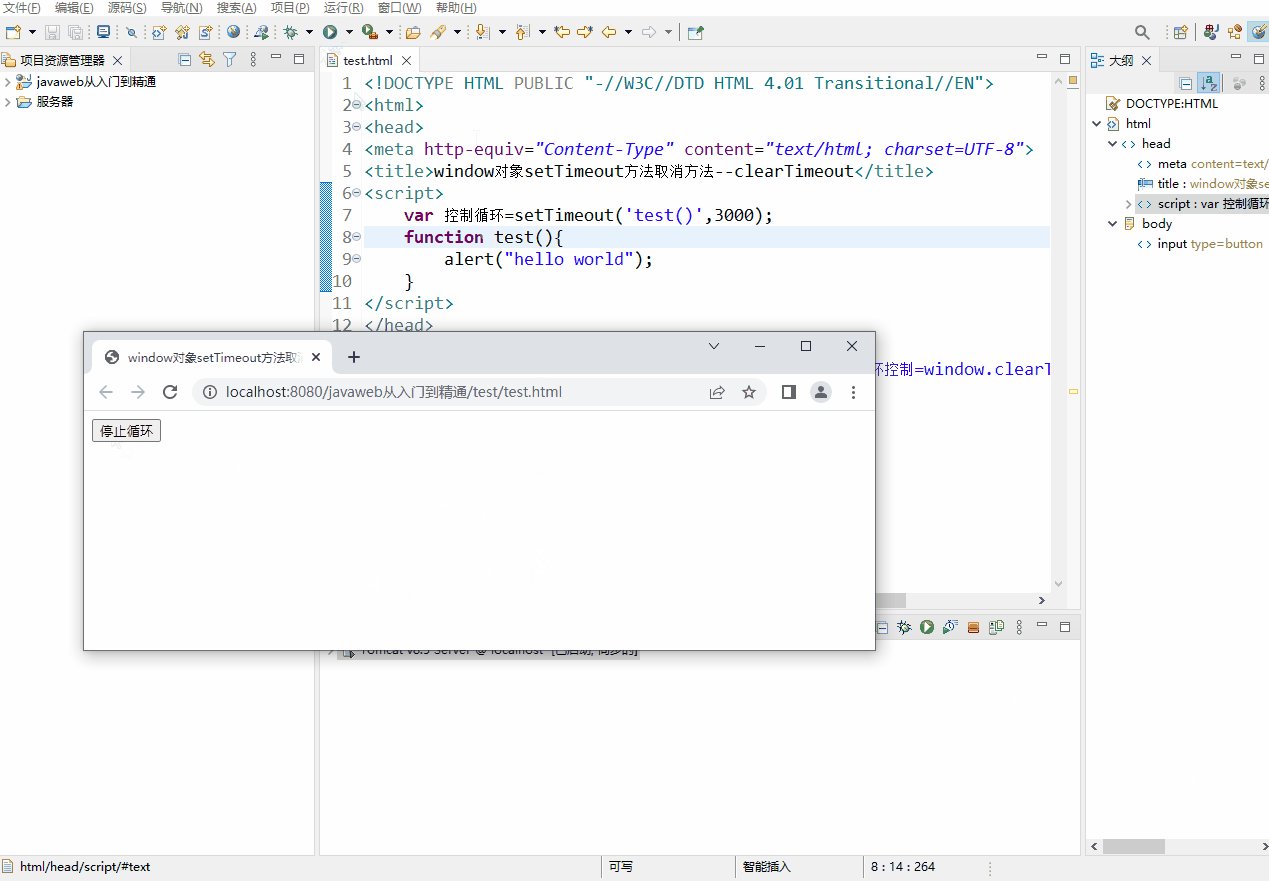
8、clearTimeout()
取消由setTimeout方法设置的timeout (停止setTimeout())
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setTimeout方法取消方法--clearTimeout</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
</head>
<body>
<input type="button" value="停止循环" onclick="循环控制=window.clearTimeout(控制循环)">
</body>
</html>
【相关推荐:javascript视频教程、web前端】
以上就是JavaScript中window对象常用方法总结的详细内容,更多请关注其它相关文章!
