jquery 怎么使元素不可用
jquery使元素不可用的实现方法:1、使用“$(’:checkbox’).attr(‘disabled’, true);”方法设置元素不可用;2、通过设置“pointer-events:none; opacity:0.2;”属性使元素不可用。

本教程操作环境:Windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery 怎么使元素不可用?
Jquery设置元素不可用
一般在设置页面的时候会遇到这样一个问题,比如当我在做一种文字游戏页面的时候,当我点击刷新页面的时候,其他按钮都要变成不可用状态,也就是只能看不能操作。
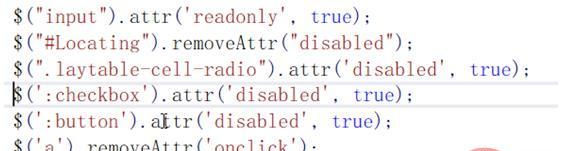
在jquery里面有这样一个方法, $(’:checkbox’).attr(‘disabled’, true);
这句代码的意思是在你所有的checkbox复选框都会不可点击,也就是只能看不能操作,如果还想改变颜色的话就需要css的帮助了。
下面的我都一个个都试了一下,都可以,但只能用在单选框,复选框,按钮,下拉框和A标签上。

而且也只能让这些按钮和复选框这些,不可点击,不能让他们变成灰色,
还有一种方法就是利用css,css里面有两个属性,配合起来刚好可以达到不可点击和变成灰色的效果,pointer-events:none; opacity:0.2;

但是当我要设置的元素特别多的时候,就有点不现实了。
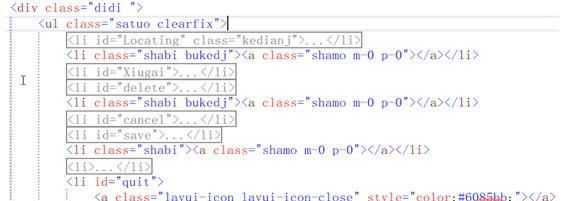
所以给他们设置了一个class的类,当我需要的时候就给他一个class。
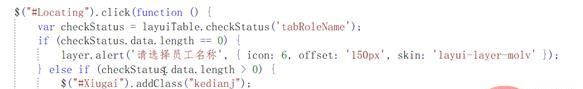
然后在配上jquery一起使用,jquery里面有个方法addClass,意思是添加一个已有class名称,

所以就进行判断,当我点击id是Locating的时候就可以用上了
最后看一下效果图

推荐学习:《jQuery视频教程》
以上就是jquery 怎么使元素不可用的详细内容,更多请关注其它相关文章!
