css怎么设置两个字和三个字对齐
在css中,可以使用text-align属性来让两个字和三个字对齐;只需要给文本元素设置“text-align: justify;”样式即可,该样式可以实现文本两端对齐效果,让三个字和两个字对齐。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css两个字和三个字对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width: 70px;
height: 40px;
line-height: 40px;
background: paleturquoise;
text-align: justify;
}
p > span {
display: inline-block /* Opera */;
padding-left: 100%;
}
</style>
</head>
<body>
<p>你好<span></span></p>
<p>大家好<span></span></p>
<p>同学们好<span></span></p>
</body>
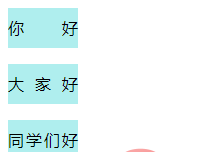
</html>效果图:

说明:
在CSS中,text-align 有一个属性值为 justify ,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如 、 等等,这里是我用 标签
推荐教程:CSS视频教程 、html视频教程
以上就是css怎么设置两个字和三个字对齐的详细内容,更多请关注其它相关文章!
