css怎么改变圆的大小
在css中,可以利用width和height属性来改变圆的大小,这两个属性的值必须是相等的,表示圆形元素的直径,只需要给圆形元素添加“width:改变后的直径,height:改变后的直径;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么改变圆的大小
我们可以通过改变圆形的直径来改变圆的大小,而在css中,圆的直径由width和height属性控制,示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css</title> <style> .ellipse{ width: 200px; height: 200px; background-color: red; border-radius:100%; -o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%; } .ellipse1{ width: 300px; height: 300px; background-color: red; border-radius:100%; -o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%; } </style> </head> <body> <div class="ellipse"></div> <div class="ellipse1"></div> </body> </html>
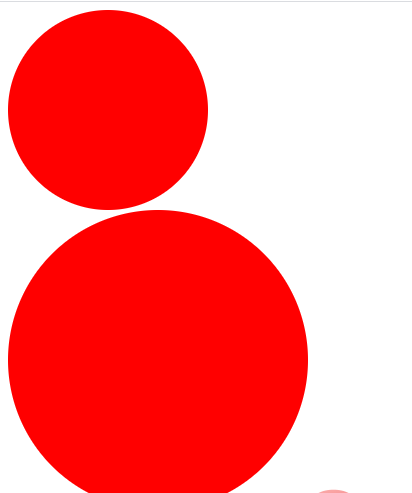
输出结果:

(学习视频分享:css视频教程)
以上就是css怎么改变圆的大小的详细内容,更多请关注其它相关文章!
