css中怎么清除边距
css清除边距的方法:1、利用margin属性清除元素的外边距,语法为“元素{margin:0px;}”;2、利用padding属性清除元素内边距,语法为“元素{padding:0px;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中怎么清除边距
1、新建一个 清除外边距和内边距.html 文件,输入HTML5的结构代码,将title标签里面的内容修改成:清除外边距和内边距,定义多个标签,比如:div,span等等,
运行网页,执行 右键 --> 查看元素,可以看到body标签是有外边距的(黄色部分就是外边距),如图所示:


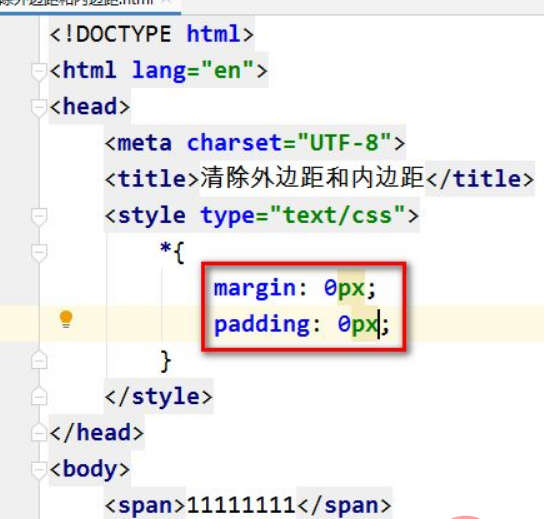
2、使用 * 号通配符选择器设置所有标签的margin和padding为0px,清除所有标签的内外边距,如图所示:

再次运行网页,查看元素,可以看到内外边距已经被清除,如图所示:

(学习视频分享:css视频教程)
以上就是css中怎么清除边距的详细内容,更多请关注其它相关文章!
