css实现登录按钮炫酷效果(附代码实例)
今天在网上看到一个炫酷的登录按钮效果;初看时感觉好牛掰;但是一点一点的抛开以后发现,并没有那么难;我会将全部代码贴出来;如果有不对的地方,大家指点一哈。
分析
我们抛开before不谈的话;其实原理和就是通过背景大小以及配合位置达到颜色渐变的效果。
- text-transform: uppercase;是指将字母转为大写
- 然后设置背景和背景大小
- 当鼠标移入(hover)按钮时改变其定位即可
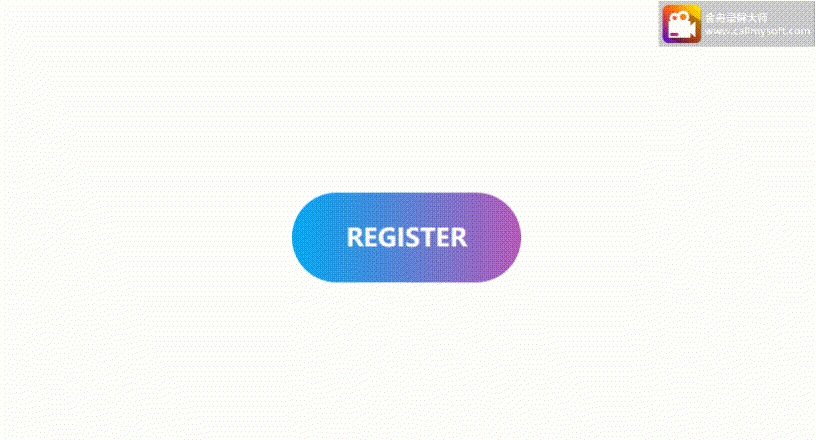
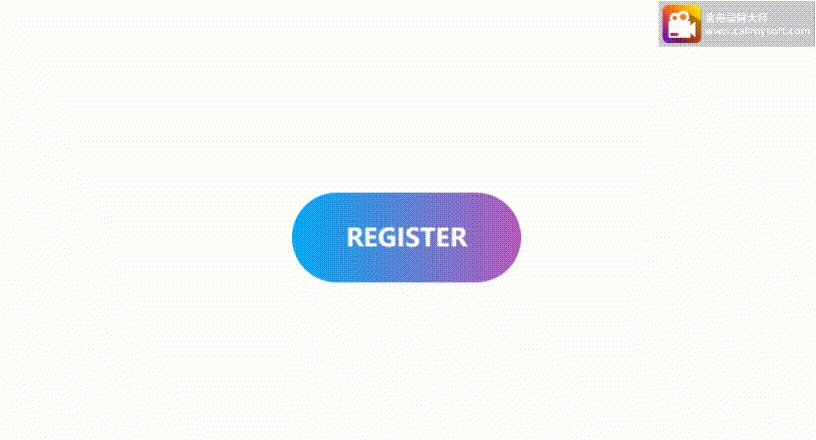
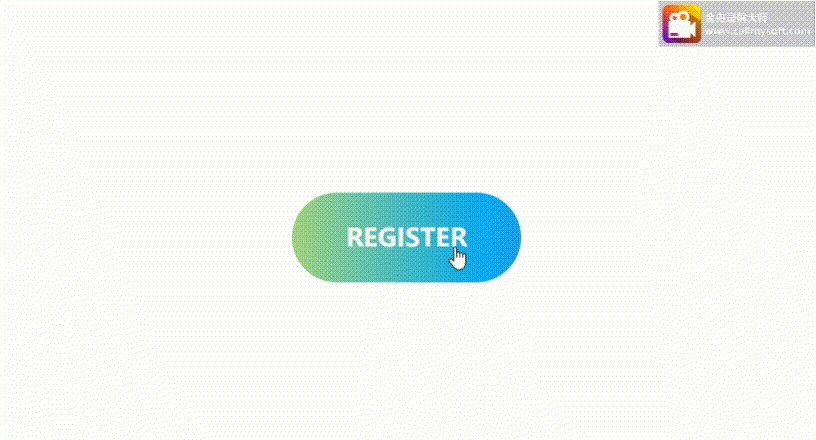
效果一:

这种效果的话就不会那么炫酷,或者说花里胡哨的;我觉得如果在写一些效果上,应该这种比较适合一些,然后配合自己需要的颜色即可。
复制一下代码即可预览
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
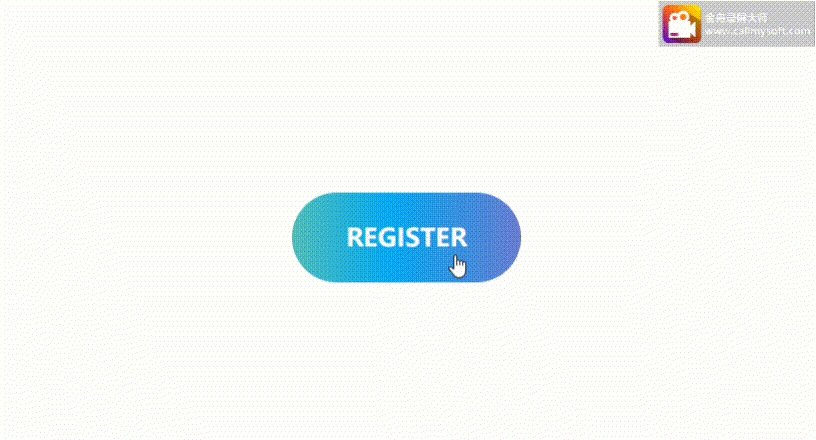
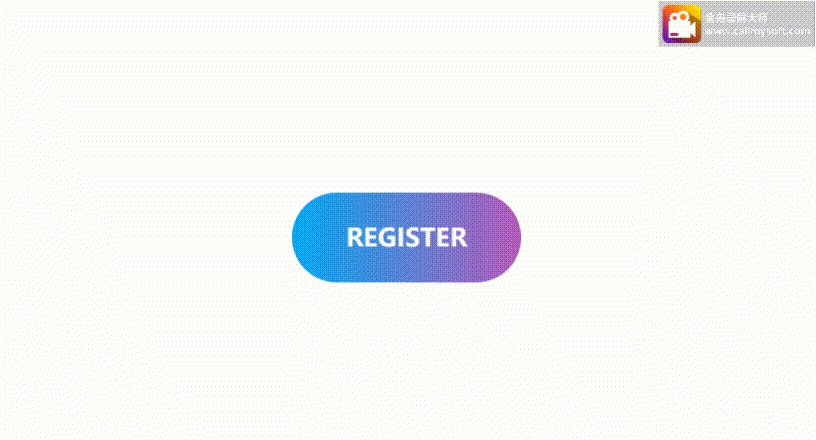
</html>效果二:

注意:filter: blur(20px)是设置高斯模糊
复制一下代码即可预览
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
.btn::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
.btn:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
</html>以上就是今天的全部内容了!大家可以复制以上代码,即可展现效果。
看了网上的各种炫酷样式以后,发现我真是一个小菜鸡;希望在以后的日子里;多看看网上写的炫酷样式,如果看到有好玩的,到时候到这儿来记录一下;希望以后会越学越多吧!
推进学习:《css视频教程》
以上就是css实现登录按钮炫酷效果(附代码实例)的详细内容,更多请关注其它相关文章!
