弹性盒模型 flex box的认知与使用
弹性盒子模型
布局方案
传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项。
而因为最近在研究小程序,发现中间使用弹性盒子布局效果更好效率更高一点,所以就将之前学习弹性盒模型的相关知识点整理出来,给大家分享。
弹性盒模型flex布局介绍
弹性盒模型(flexbox)又称为弹性布局,是css3中新提出的一种布局方式,通过弹性布局,可以让子元素自动调整宽度和高度,从而达到很好的填充任何不同屏幕大小的显示设备的显示空间。
弹性盒模型与之前的布局方式是完全不同的两种,虽然依然采用div+css的方式,但是却将之前使用的浮动给替换成了弹性布局。从而使页面元素布局方式更加的简单。
不同于我们后面所学习的网格系统,弹性布局更加适用于应用组件以及小比例布局。
在之前,flex经历了三次迭代,每一次迭代都产生了不同的语法,目前我们学习遵循最终版本的语法。因为之前版本在使用的时候需要考虑兼容问题,而最新版本,所有的浏览器都支持无前缀的终极规范。
弹性盒子模型认知
flex布局方式是一个完整的布局模块,而不是只某个属性。flex的布局主要依靠父容器和元素组成。
父容器称之为flex container(flex容器) 而其子元素称之为flex item(flex元素)。
而整个flex布局的核心在于 对其方式、排布和顺序。
弹性盒子模型的使用
想要使用flex布局,首先要使用display:flex 或者 display:inline-flex来设置父容器。
display:flex 给父元素设置完成后,那么整个父元素会变成弹性容器,但是是一个块级元素。
display:inline-flex给父元素设置完成后,那么整个父元素会变成弹性容器,但是是一个行内块级元素,有些类似于inline-block的效果。
当父容器设置了这个属性之后,里面的子元素默认的全部变成flex item (flex元素)
Tip:flex布局与我们之前所学习的布局方式是属于另外一套布局方案,所以在使用了flex布局之后,如Block”,“inline”,“float” 和 “text-align” 等一些属性会失效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container-flex {
width: 600px;
border:1px solid #ccc;
display:flex;
}
.container-inline {
width: 600px;
border:1px solid #ccc;
display:inline-flex;
}
.container-flex div {
width: 200px;
height: 200px;
background-color: orange;
}
.container-inline div {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>执行的效果如下:

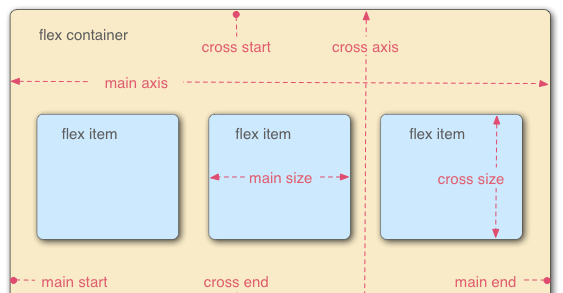
必备名词解释
在使用弹性盒子模型之前,需要了解一些弹性盒模型的基础概念名词。
main axis 主轴
cross axis 交叉轴/侧轴 与主轴垂直
main start 主轴起点边
main end 主轴终点边
cross start 交叉轴起点边
cross end 交叉轴终点边

为什么使用弹性盒子模型
弹性盒子模型在开发手机端的时候使用频率较高,在微信小程序开发的时候也是使用频率非常高的技术,可以通过几个实例来看一下弹性盒子的好处:
实例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
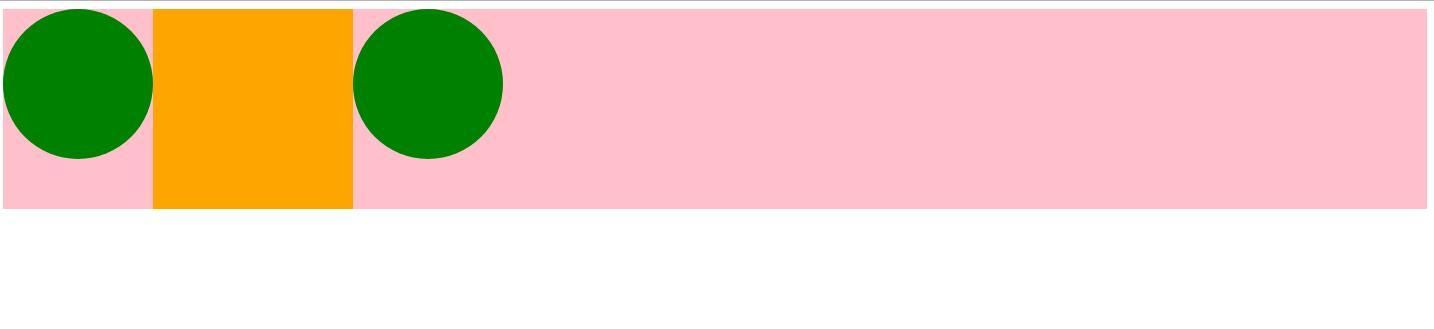
</html>代码结果如下:

在上述实例中需要注意的点:
① 启用flex布局 display:flex
② 父元素的子元素在父元素设置了display:flex之后,子元素会自动的变为弹性盒子的子元素,
被称为flex items
③ 默认情况,所有的 flex-item 会按照 flex 容器的顶部和左侧对齐。
实例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
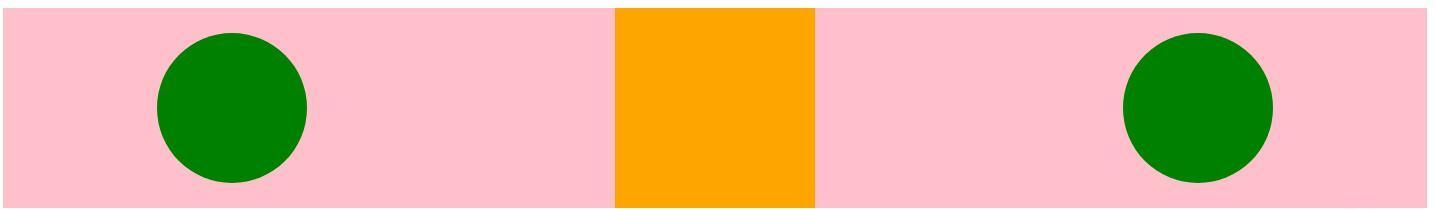
</html>代码效果如下:

我们可以通过非常简单的属性设置来调整对其方式,例如:
justify-content: flex-start / flex-end /center /space-between /space-around
我们也可以通过align-items:center 属性让 items 在垂直方向居中。
实例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
order: -1; /*让正方形显示在第一位而不是中间*/
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
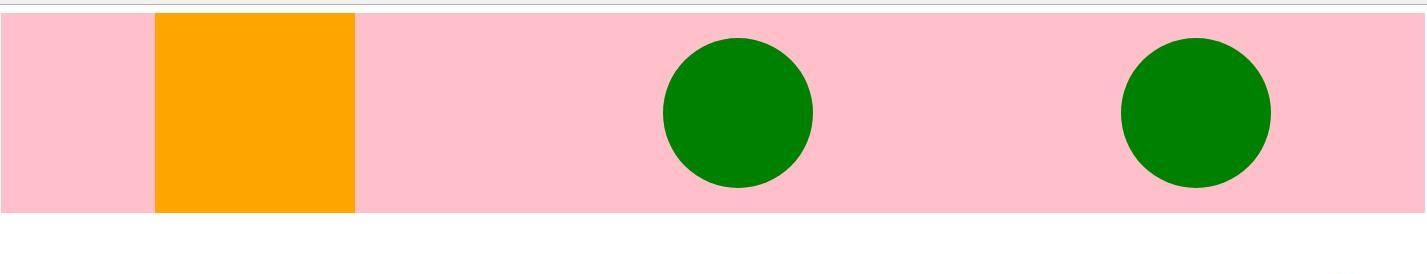
</html>实例3 和 实例2 大体相似,但是在.square类里存在一句order:-1,可以更改元素的渲染顺序。这个是弹性盒模型中一个非常厉害的一个方面。
实例3代码效果如下:

flex布局方式属性
在flex整个体系当中,大体上可以分为两类,一类是给父容器设置的属性,一类是给父容器中子元素设置的属性。
弹性容器属性 -- 给父元素设置的属性
1.flex-direction 定义内部元素如何在flex容器中布局,定义了主轴的方向(是正是反)。
语法:
row | row-reverse | column | column-reverse
row 默认值,子元素会排列在一行 从主轴左侧开始
row-reverse 子元素会排列在一行。不过是从右侧开始
column 子元素垂直显示,从侧轴起始点开始
column-reverse 垂直显示,不过从结束点开始
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 100%;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
}
.container div {
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>2.flex-wrap 控制容器内的子元素是被强制放在一行中或者是被放在多个行上 。如果允许换行,这个属性允许你控制行的堆叠方向。
语法:
nowrap | wrap | wrap-reverse
nowrap 所有的元素被摆在一行 默认值
wrap 当一行元素过多,则允许元素 换行
wrap-reverse 将侧轴起点和终点颠倒
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
flex-wrap:wrap-reverse;
}
.container div {
width: 200px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>3.justify-content 属性定义了浏览器如何分配顺着父容器主轴的弹性(flex)元素之间及其周围的空间。
语法:
flex-start | flex-end | center | space-between | space-around
flex-start : 从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。默认
flex-end : 从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐
center : 伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同
space-between : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首 对齐,每行最后一个元素与行尾对齐。
space-around : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
实例代码:
参考上面的实例2.
4.align-items 属性以与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐。
语法:
flex-start | flex-end | center | baseline | stretch
align-items: flex-start; 对齐到侧轴起点
align-items: flex-end; 对齐到侧轴终点
align-items: center; 在侧轴上居中
align-items: baseline; 与基准线对齐
align-items: stretch; 拉伸元素以适应 默认值
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:space-around;
align-items:baseline;/*与基准线对齐*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
.container {
width: 500px;
height: 600px;
border:1px solid #ccc;
display:flex;
align-items: stretch;
}
.container div {
width: 100px;
background-color:red;
border:1px solid green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
<!-- <div class="container">
<div>1</div>
<div>2</div>
</div> -->
</body>
</html>5.align-content 多行对其方式,如果只有一行,则失效。
语法:
flex-start | flex-end | center | space-between | space-around | stretch
flex-start : 与交叉轴的起点对其
flex-end : 与交叉轴的终点对其
center : 与交叉轴的中点对其
space-between : 与交叉轴两端对其,轴线之间的间隔平均分布
space-around: 所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
stretch :拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 900px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
align-content:flex-start;
align-content:flex-end;
align-content:center;
align-content:space-between;
align-content:space-around;
align-content:stretch; /*默认*/
}
.container div {
width: 200px;
height: 80px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>弹性元素属性 -- 给子元素设置的属性
order order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法:
order:
align-self 定义flex子项单独在侧轴(纵轴)方向上的对齐方式
flex-grow 定义弹性盒子元素扩展比率
flex-shrink 定义弹性盒子元素的收缩比率
flex-basis 指定了flex item在主轴方向上的初始大小。如果不使用box-sizing来
改变盒模型的话,那么这个属性就决定了flex item的内容盒content-box)的宽 或者高(取决于主轴的方向)的尺寸大小。
Tip:需要注意的是,在上面的最后的flex-grow、flex-shrink、flex-basis 三个属性最好相互搭配使用。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
#main div:nth-of-type(2) {
flex-shrink: 3;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
</body>
</html>ok,上面大概就是一些常用的弹性盒子模型flex-box常用的属性,上面的实例很多只是给了代码,没有给效果图,是因为希望正在学习弹性盒子模型的同志们最好把代码实际的敲一下,并且亲自尝试不同的属性值,来分析不同属性带来的不同的效果。
弹性盒子模型难度不大,但是却与传统的布局方案有很大的差别。
以上就是弹性盒模型 flex box的认知与使用的详细内容,更多请关注其它相关文章!
