C#实现网络电子白板、课件功能 (在线教学系统)
本文的应用场景是这样的: 一个老师和N个学生进入同一个教室,所以,它们将看到同一个电子白板。而老师角色与学生角色的区别在于老师有特殊的白板权限,这些权限包括:上传课件、打开课件、删除课件,在白板上绘图、标注、翻页等等。
一.服务端
服务端直接将 OMCS.Boost 提供的OMCS.Server项目源码搬过来,不用作任何修改。
二.客户端
1. 实现课件到图片的转换
public class ImageConverterFactory : IImageConverterFactory { public IImageConverter CreateImageConverter(string extendName) { if (extendName == ".doc" || extendName == ".docx") { return new Word2ImageConverter(); } if (extendName == ".pdf") { return new Pdf2ImageConverter(); } if (extendName == ".ppt" || extendName == ".pptx") { return new Ppt2ImageConverter(); } return null; } public bool Support(string extendName) { return extendName == ".doc" || extendName == ".docx" || extendName == ".pdf" || extendName == ".ppt" || extendName == ".pptx"; } }
IMultimediaManager multimediaManager = MultimediaManagerFactory.GetSingleton();
multimediaManager.ImageConverterFactory = new ImageConverterFactory();
// 图片转换器工厂,供OMCS内部将课件转换成图片的过程中使用。2.登录时区分角色:老师、学生

public WhiteBoardForm(string classRid, bool isTeacher ) { InitializeComponent(); this.classRoomID = classRid; this.whiteBoardConnector1.IsManager = isTeacher; this.whiteBoardConnector1.WatchingOnly = !isTeacher; this.Text = string.Format("正在访问{0}的电子白板" ,this.classRoomID); this.whiteBoardConnector1.ConnectEnded += new CbGeneric<ConnectResult>(whiteBoardConnector1_ConnectEnded); this.whiteBoardConnector1.BeginConnect(this.classRoomID); }
三.下载
源码:OMCS.Demos.WhiteBoardTest.rar
运行系统进行测试时,请注意:
(1)启动OMCS服务端。
(2)启动第一个客户端,选择“老师”角色,登录进默认教室。
(3)再启动多个客户端,选择“学生”角色,登录进默认教室。
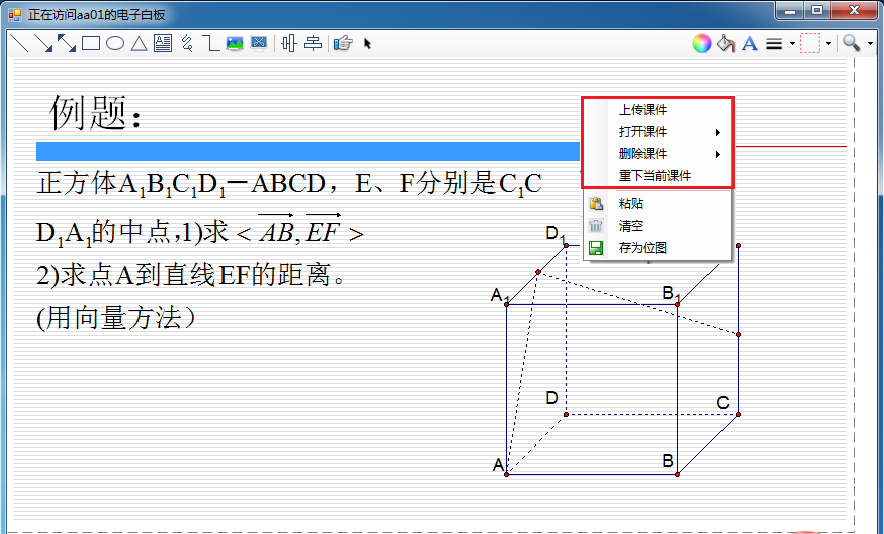
(4)老师即可进行上传课件、打开课件、删除课件、课件翻页,在课件上标注、书写,等等操作。
老师端界面如下所示:

【推荐课程:C#视频教程】
以上就是C#实现网络电子白板、课件功能 (在线教学系统)的详细内容,更多请关注其它相关文章!
