bootstrap如何设置响应式表格

bootstrap的响应式表格适用于手机、平板、台式机各种客户端。
下面是使用bootstrap实现响应式表格的方法:
首先我们用到的表是骑车表car:
 然后我们要引入几个文件,分别是bootstrap的css文件和js文件以及jquery包:
然后我们要引入几个文件,分别是bootstrap的css文件和js文件以及jquery包:
<link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="jquery-3.2.0.min.js"> </script><script src="dist/js/bootstrap.min.js"></script>
然后就是主页面代码,除了引入表格样式和模态框,其他和以前的php方式一样:
<body>
<h1>汽车信息</h1>
<table class="table table-striped">
<thead>
<tr>
<td>代号</td>
<td>名称</td>
<td class="hidden-xs">系列</td><!--在手机上隐藏,在电脑是显示-->
<td class="hidden-xs">上市时间</td>
<td class="hidden-xs">油耗</td>
<td class="hidden-xs">功率</td>
<td>价格</td>
<th class="visible-xs-block">操作</th><!--在手机显示,在电脑隐藏-->
</tr>
</thead>
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td class='hidden-xs'>{$v[2]}</td>
<td class='hidden-xs'>{$v[3]}</td>
<td class='hidden-xs'>{$v[4]}</td>
<td class='hidden-xs'>{$v[5]}</td>
<td>{$v[7]}</td>
<td class='visible-xs-block'>
<button type='button' class='btn btn-primary btn-xs xq' code='{$v[0]}'>详情</button>
</td>
</tr>";/*引入bootstrap的按钮样式*/
}
?>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">汽车详细信息</h4>
</div>
<div class="modal-body" id="neirong"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script>
$(".xq").click(function(){
//显示详细信息
//取代号
var code = $(this).attr("code");
$.ajax({
url:"bootchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie = data.trim().split("^");
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div><div>系列:"+lie[2]+"</div><div>上市时间:"+lie[3]+"</div><div>油耗:"+lie[4]+"</div><div>功率:"+lie[5]+"</div><div>价格:"+lie[7]+"</div>";
$("#neirong").html(str);
//触发模态框
$('#myModal').modal('show');
}
});
})
</script>
</html>处理页面:
<?php
$code = $_POST["code"];
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car where code='{$code}'";
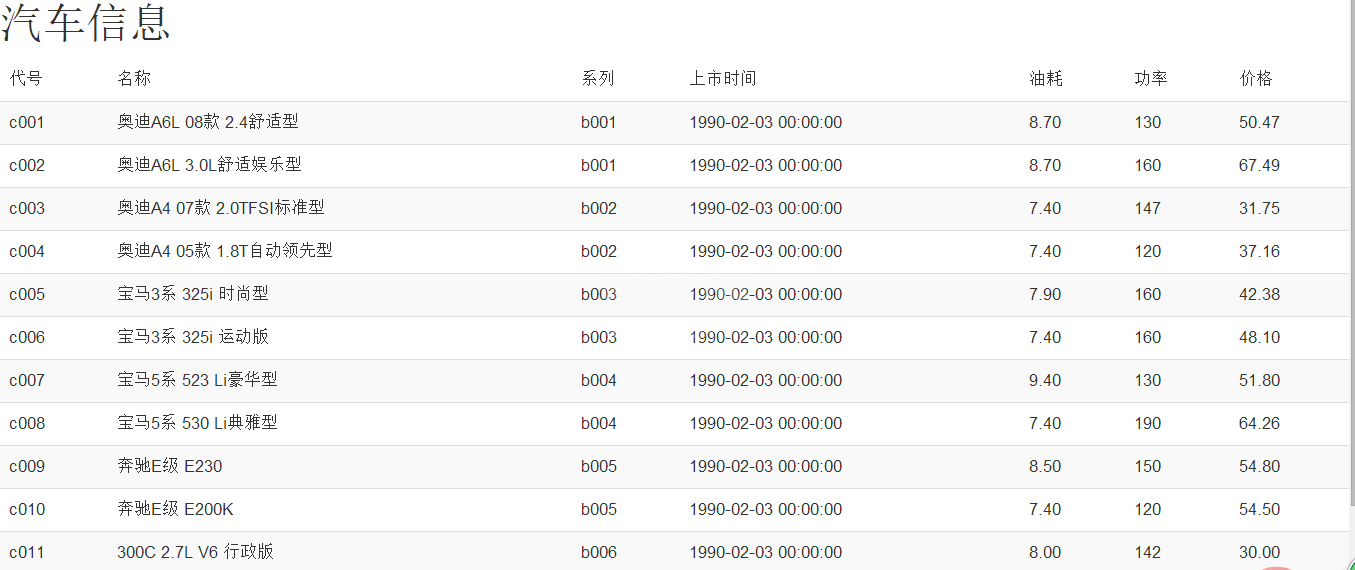
echo $db->strquery($sql);最终效果图:
 手机端:
手机端:


推荐:bootstrap入门教程
以上就是bootstrap如何设置响应式表格的详细内容,更多请关注其它相关文章!
