bootstrap.js有什么用
bootstrap.js是bootstrap的所有js指令的集合,其作用就是供开发的时候进行调试用,其使用方法是找到dist文件夹里面的css和JS文件,将带有min的拷贝到你项目中对应的css和JS文件夹里面即可。

推荐:《bootstrap教程》
bootstrap.js的作用
bootstrap.js 这个是bootstrap的灵魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由这个文件控制的,这个文件也是一个未经压缩的版本,供开发的时候进行调试用
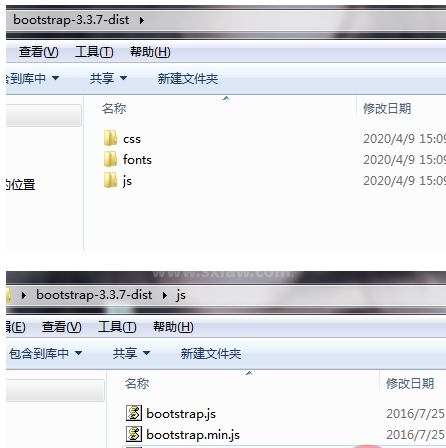
获取bootstrap.js文件
去bootstrap官方网站上下载源码,也可以使用相关的CND来创建,具体方法是:下载bootstrap,找到dist文件夹里面的css和JS文件,将带有min的拷贝到你项目中对应的css和JS文件夹里面。

在前端页面head标签里面引入css文件:
<link rel="stylesheet" href="/css/bootstrap.min.css" >
在页面