深入浅析Bootstrap中的下拉菜单组件

相关推荐:《bootstrap教程》
bootstrap框架中的下拉菜单组件是一个独立的组件,根据不同的版本,他对应的文件:
less 对应的源码文件为:dropdowns.less
sass对应的源码文件为:_dropdowns.scss
在使用bootstrap矿建的下拉菜单时,必须调用bootstrap框架提供的bootstrap.js文件。对于未编译版本,可以在js下找到一个名为dropdown.js的文件,也可以调用这个文件。也可以调用压缩好的文件bootstrap.min.js
由于bootstrap组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jQuery.min.js
官网上的示例:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
详解:
1、使用一个名为dropdown的容器包裹了整个下拉菜单元素
<div class="dropdown"></div>
2、使用了
data-toggle=“dropdown”
3、下拉菜单项使用了一个ul列表,并且定义一个类名为dropdown-menu
<ul class="dropdown-menu"></ul>
bootstrap中的下拉菜单项默认是隐藏的,dropdown-menu设置了display:none
.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
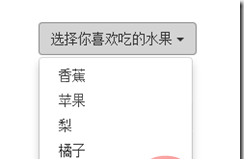
box-shadow: 0 6px 12px rgba(0, 0, 0, .175); }当用户点击父级菜单时,下拉菜单会显示出来,再次点击时下拉菜单将继续隐藏


详解:
通过js给父级容器p.dropdown添加或一处open来控制下拉菜单显示或隐藏,也就是说,默认情况,p.dropdown没有类名open,当用户第一次点击时,p.dropdown会添加类名open,当用户再次点击时,p.dropdown容器中的类名会被移除
.open > .dropdown-menu {
display: block;
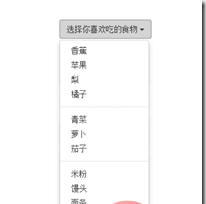
}下拉分隔线
假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
菜单标题
为了让这个分组更明显,还可以给每个组添加一个头部标题。
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">第一部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">第二部分菜单头部</li> … <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
css样式:
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}bootstrap框架中下拉菜单默认是左对齐,如果要下拉菜单相对于父级容器右对齐,可以在dropdown-menu上添加一个类.dropdown-menu-right,注意,从v3.1.0版本开始,不再建议对下拉菜单使用.pull-right类
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div>
.dropdown-menu-right {
right: 0;
left: auto;
}
.dropdown{
float: left;
}菜单项状态
下拉菜单的默认状态有悬浮状态:hover和焦点状态:focus
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5; }下拉菜单还有当前状态和禁用状态,这两种状态使用方法只需要在对应的菜单项上添加对应的类名
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
….
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>CSS:
.dropdown-menu > .active > a, .dropdown-menu > .active > a:hover, .dropdown-menu > .active > a:focus {
color
: #fff;
text-decoration
: none;
background-color
: #428bca;
outline
: 0; }
.dropdown-menu > .disabled > a,
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus
{
color: #999;
}
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus
{
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}更多编程相关知识,请访问:编程视频!!
以上就是深入浅析Bootstrap中的下拉菜单组件的详细内容,更多请关注其它相关文章!
