layui表格如何自动刷新

第一步:搭建环境。
1、layui的环境搭建非常简单,跟query差不多。只要引入尽可以直接使用。
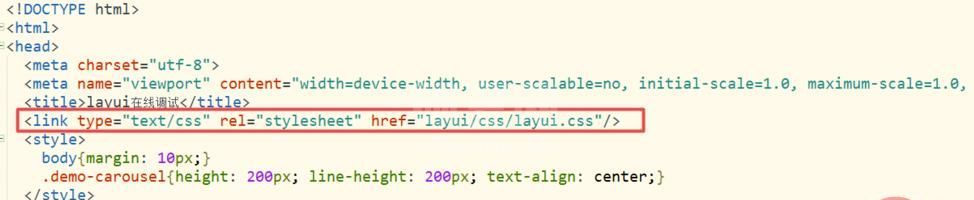
1.1:引入js和样式
2、如果做完整的前后天交互请求,则需要搭建响应的后台环境。(本次不介绍后台环境的搭建)


第二步:下载layui。
网址:https://www.layui.com/
1、第一步打开layui下载网址
2、下载layui的依赖包
3、查看依赖包。



相关推荐:《layui框架教程》
第三步:代码实现。
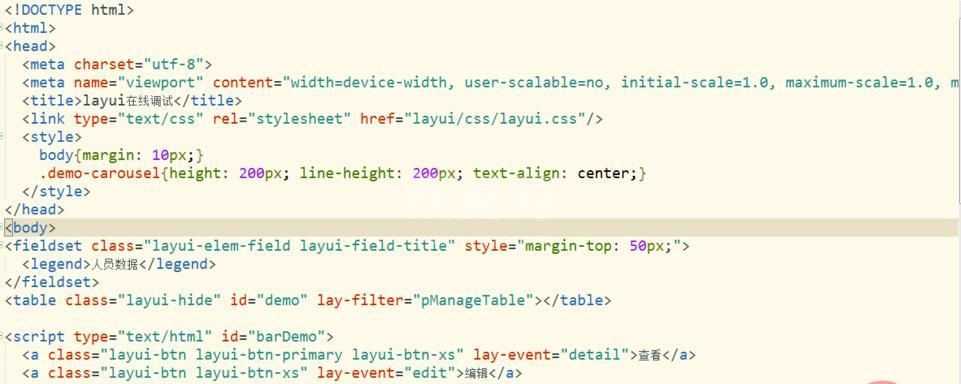
1、html代码部分的实现
<fieldset class="layui-elem-field layui-field-title" style="max-width:90%"> <legend>人员数据</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
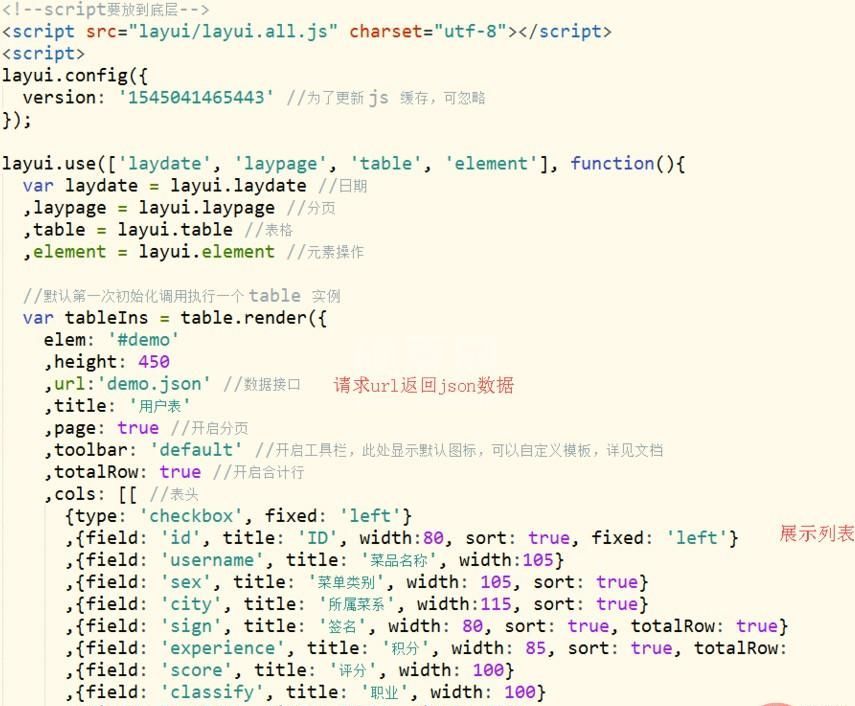
2、js代码的实现。
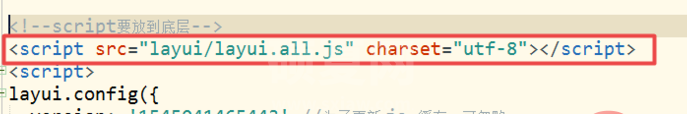
<script src="layui/layui.all.js" charset="utf-8"></script> <script> layui.config({ version: '1545041465443' //为了更新 js 缓存,可忽略 }); layui.use(['laydate', 'laypage', 'table', 'element'], function(){ var laydate = layui.laydate //日期 ,laypage = layui.laypage //分页 ,table = layui.table //表格 ,element = layui.element //元素操作 //默认第一次初始化调用执行一个 table 实例 var tableIns = table.render({ elem: '#demo' ,height: 450 ,url:'demo.json' //数据接口 ,title: '用户表' ,page: true //开启分页 ,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档 ,totalRow: true //开启合计行 ,cols: [[ //表头 {type: 'checkbox', fixed: 'left'} ,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'} ,{field: 'username', title: '菜品名称', width:105} ,{field: 'sex', title: '菜单类别', width: 105, sort: true} ,{field: 'city', title: '所属菜系', width:115, sort: true} ,{field: 'sign', title: '签名', width: 80, sort: true, totalRow: true} ,{field: 'experience', title: '积分', width: 85, sort: true, totalRow: true} ,{field: 'score', title: '评分', width: 100} ,{field: 'classify', title: '职业', width: 100} ,{field: 'wealth', title: '财富', width: 100} ,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'} ]] });
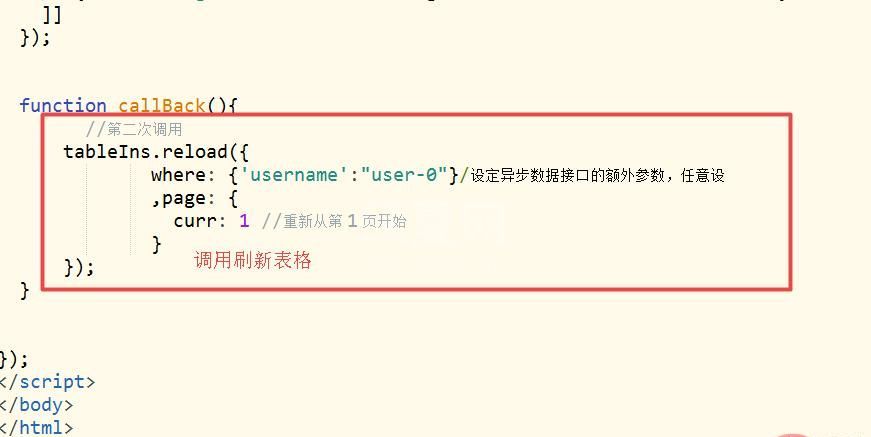
按钮或者js定时调用,查询按钮调用
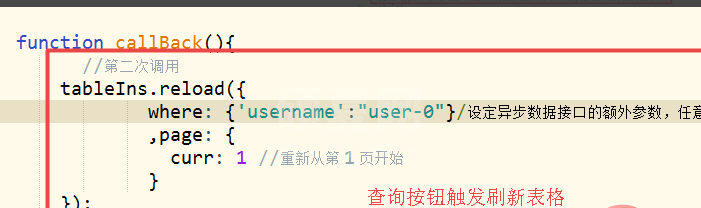
function callBack(){
//第二次调用
tableIns.reload({
where: {'username':"user-0"}/设定异步数据接口的额外参数,任意设
,page: {
curr: 1 //重新从第 1 页开始
}
});
}
});


第四步:测试。
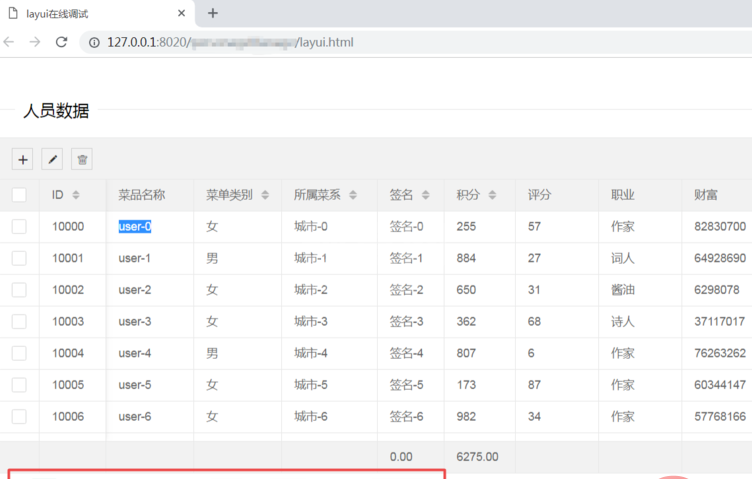
1、打开页面数据表格展示成功。
2、点击翻页按钮的页数,刷新表格
3、调用layui的请求刷新页面。


以上就是layui表格如何自动刷新的详细内容,更多请关注其它相关文章!
