layui怎么设置复选框

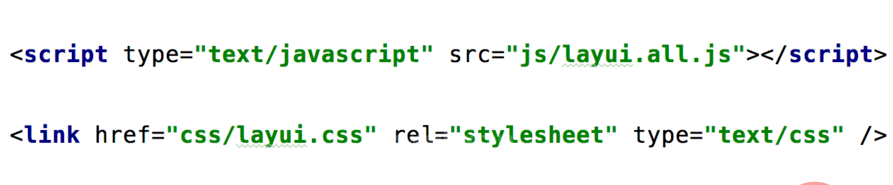
首先需要引入layui的js脚本文件,和css样式文件。需要使用jquery的,也引入对应文件。

html里,我们写上对应的复选框控件,就是平时常用的checkbox。但这里需要注意的是checkbox要加一个title值,而且控件要放在样式为layui-form的form表单里。

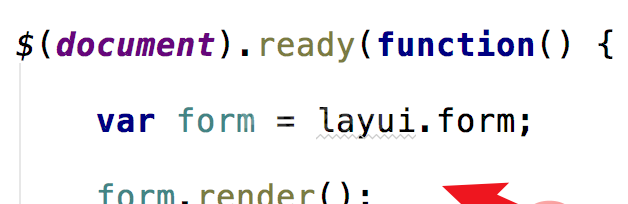
在页面加载完函数ready里,(这里使用jquery的),我们要引入layui的form组件,然后调用render方法。

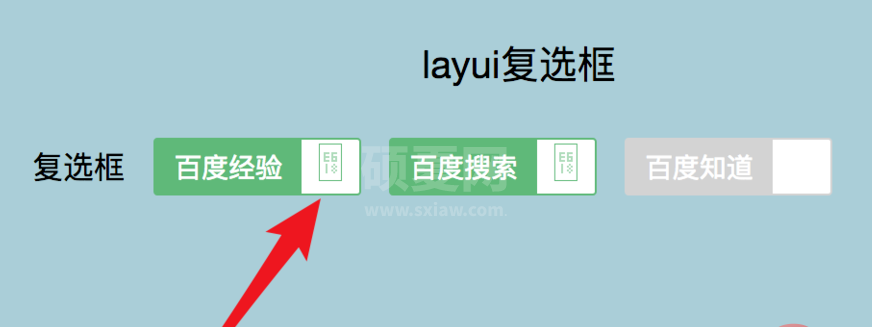
就这样,基本上就行了,并没有太多复杂的东西。运行页面,可以看到漂亮的复选框就呈现了。

相关推荐:《layui框架教程》
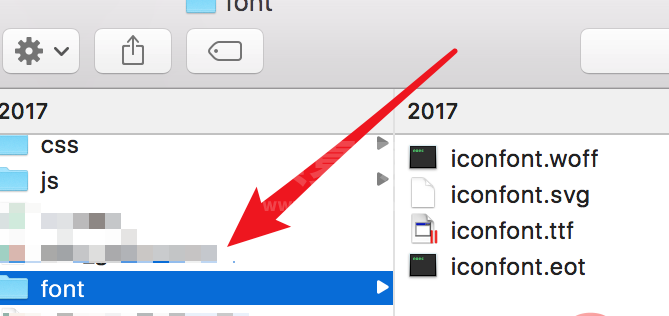
但看到上面的图片,好象有点图片没有正常呈现出来?其实这是由于layui自定义的字体没有正常加载导致的,我们需要把layui里的字体复制到自己的站点上,把整个font文件夹放到和css,js同一层的目录里就行了。

重新刷新页面,就可以看到一个很漂亮的复选框了。

点击第一个复选框,就可以看到选中状态了。

以上就是layui怎么设置复选框的详细内容,更多请关注其它相关文章!
