vue.js怎么实现移动端适配
vue.js实现移动端适配的方法:1、使用rem布局,在主入口【index.html】,【
】标签内添加相关JS代码;2、使用【lib-flexible】插件实现。

本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
vue.js实现移动端适配的方法:
一、方法一:rem 布局
在主入口:index.html,
标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem。) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>二、方法二:lib-flexible 插件实现
1、安装插件
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2、在main.js中引入lib-flexible
import 'lib-flexible/flexible'
3、在 index.html 中添加:移动适配 meta标签
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
4、更改配置
在 build/util.js 中 按如下两更改
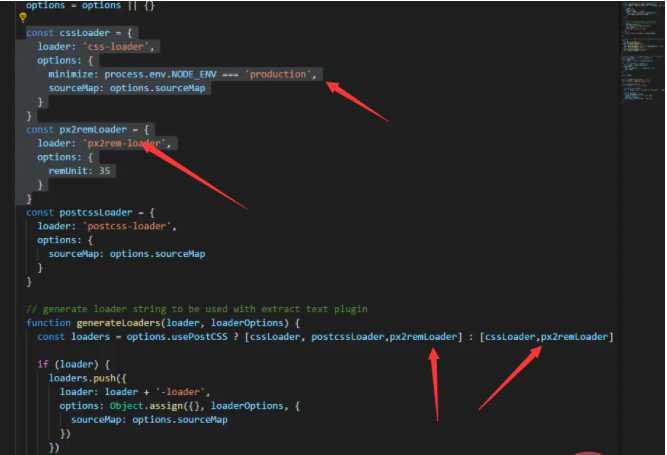
(1)、将px2rem-loader添加到cssLoaders中
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2)、在generateLoaders方法中添加px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}总结要修改的地方

5、重启
npm run dev // 重新运行
这里需要注意:
1、 lib-flexible:是 rem 的适配插件。(例:750px == 10rem)
2、px2rem-loader :是为了方便在书写CSS时,输入 px 会 自动转为 rem。
3、有时 用 ‘px2rem-loader ’ 插件,发现 rem 转换不正确。可能是开发工具设置了其他的插件转换,将其他的插件转换设置为想要的转换就行。【我就遇到过,巨坑。。。】
相关免费学习推荐:JavaScript(视频)
以上就是vue.js怎么实现移动端适配的详细内容,更多请关注www.sxiaw.com其它相关文章!
