怎么关闭vue.js中的空格报错?
关闭vue.js中空格报错的方法:首先找到build文件夹下面的webpack.base.conf.js文件,并打开该文件;然后注释掉“”module: {rules: []}“”里关于空格规范的一些代码内容即可。

vue.js 解决空格报错
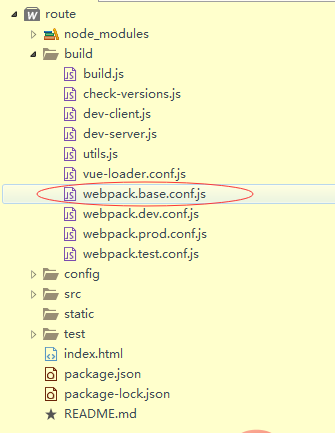
找到build文件夹下面的webpack.base.conf.js文件。

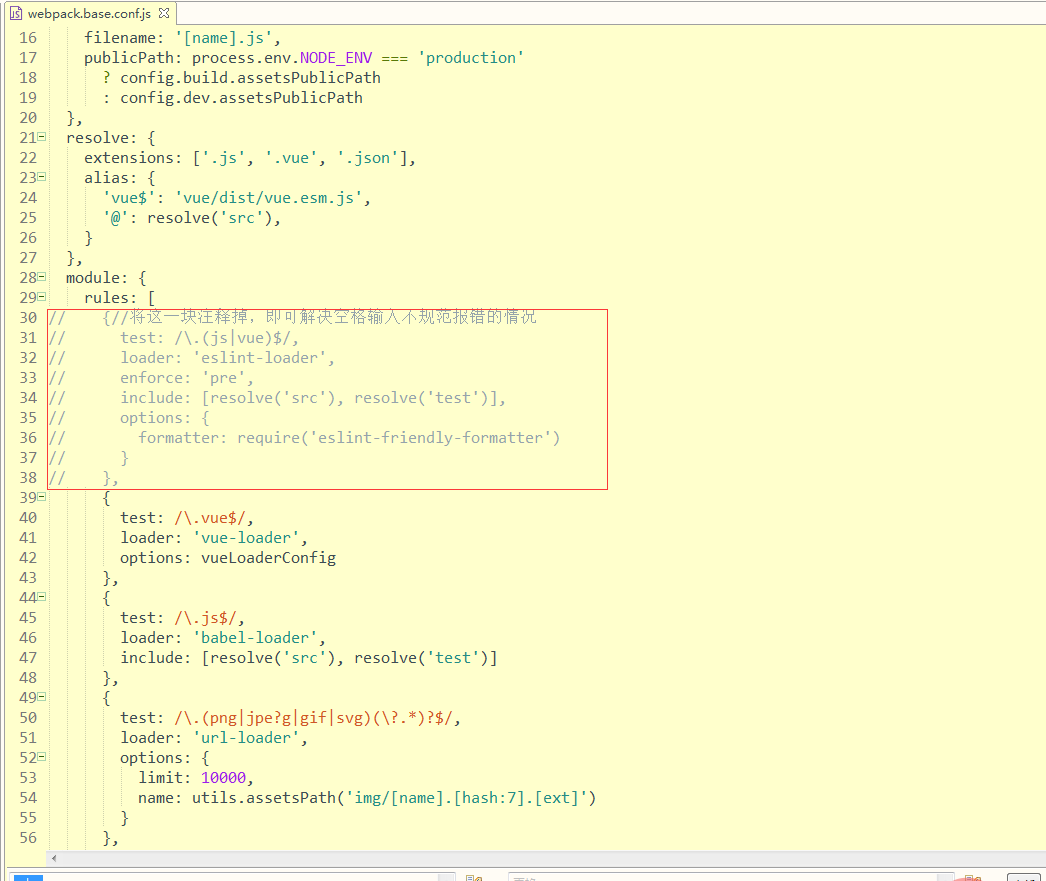
然后打开该文件,找到图下这段代码,把他注释掉。

注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦。因为这个报错对于初学者来说实在头大。哈哈O(∩_∩)O哈哈~

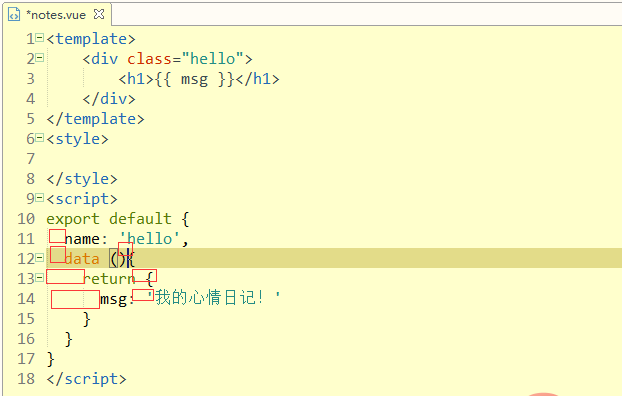
我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o
反正我把这个问题解决了,特别开心哒哒哒~~~
相关推荐:
2020年前端vue面试题大汇总(附答案)
vue教程推荐:2020最新的5个vue.js视频教程精选
更多编程相关知识,请访问:编程教学!!
以上就是怎么关闭vue.js中的空格报错?的详细内容,更多请关注www.sxiaw.com其它相关文章!
