vue.js中指令的作用是什么?
在vue.js中,指令是带有“v-”前缀的特殊特性,作用是:当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM;将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为。

vue.js指令是什么?作用是什么?
Vue.js指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。
Vue.js作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
指令的作用是:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
Vue.js常用内置指令
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素
基本语法:
v-if="expression"
expression是一个返回布尔值的表达式,表达式可以是一个布尔属性,也可以是一个返回布尔的运算式。
<p id="app">
<p v-if="isMale">男士</p>
<p v-if="age>=20">age:{{age}}</p>
</p>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})v-show指令
v-show和v-if区别。
v-show不管条件是否成立,都会渲染html,而v-if只有条件成立才会渲染
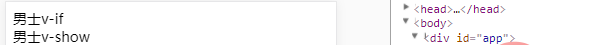
先看两个截图,第一个是当isMale为true时,第二张图是isMale为false条件不成立时,可以看到v-if的html并没有渲染出来,
而使用v-show的p仅仅是更改了它的样式display: none;


<p id="app">
<p v-if="isMale">男士v-if</p>
<p v-show="isMale">男士v-show</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})v-else指令
v-else指令与v-if或者v-show同时使用,v-if条件不成立则会显示v-else内容
<p id="app">
<p v-if="isMale">男士</p>
<p v-else>女士</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似
v-for="item in list"
list是一个数组,item是当前遍历的数组元素
v-for="(item,index) in list"其中index是当前循环的索引,下标从0开始

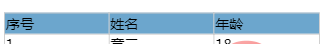
<p id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</p>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})v-bind指令
v-bind动态地绑定一个或多个特性,可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),如v-bind: class
class可以和v-bind:class同时存在 ,也就是说有class了,再添加v-bind:class并不会覆盖原来的样式类,而是在原来基础上添加新的类名
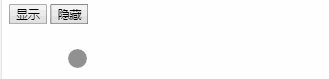
<p id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})以上v-bind:src也可简写成:src,修改上面代码
<p id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>v-on指令
v-on用于监听DOM事件,用法和v-bind类似,例如给button添加点击事件
同样,和v-bind一样,v-on也可以使用简写,用@符号代替,修改代码:
我们来看个例子:

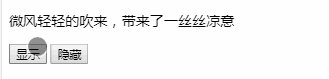
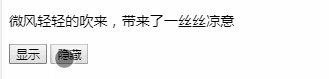
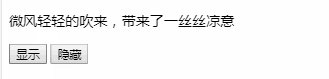
以下是一个点击隐藏和显示p文本段落的代码
<p id="app">
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<p>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})更多编程相关知识,请访问:编程学习课程!!
以上就是vue.js中指令的作用是什么?的详细内容,更多请关注其它相关文章!
