如何启动vue.js项目
启动vue.js项目的方法:首先使用“cd 项目名称”命令进入项目目录中;然后使用“npm install”命令安装依赖;最后使用“npm run dev”命令启动项目即可。

本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。
相关推荐:《vue.js教程》
启动运行vue.js项目(维护他人的项目)的方法
1:安装cnpm
由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm
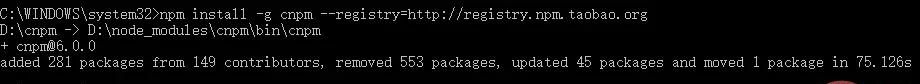
在命令行中输入
npm install -g cnpm --registry=http://registry.npm.taobao.org

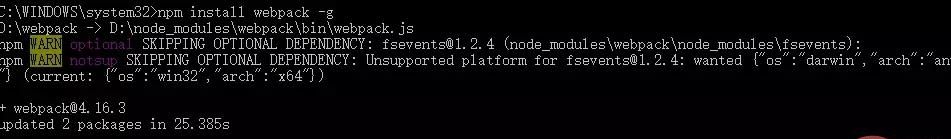
2:安装webpack
npm install webpack -g
webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。 webpack 的核心是 依赖分析,把依赖分析出来了,其他都是细枝末节。

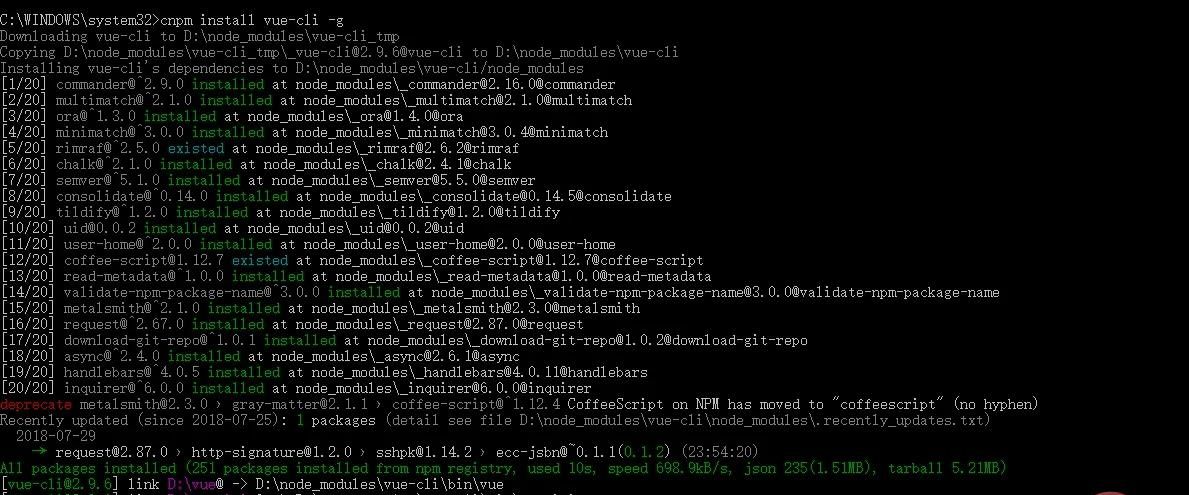
3:安装vue-cli
cnpm install vue-cli -g
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,这个过程会耗时十几秒,等走完就好;好了,到此整个环境就搭建好了

4:cd /项目名称
下面就是运行项目了,cd /项目名称,我的文件放在D盘,所以先进入d盘,再进入项目。
cd ShopApp

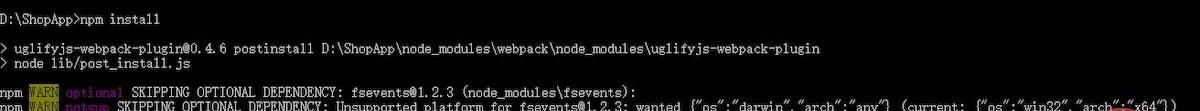
5:安装依赖
进入项目之后安装依赖,安装成功

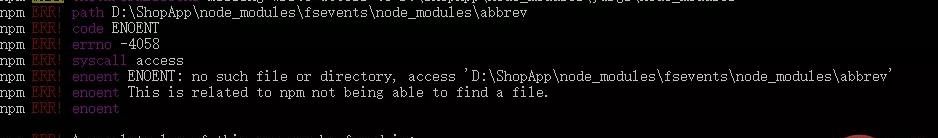
注意:在这一步可能会出现这样的错误;因为你打开的是别人的项目,项目之中肯定有 node_modules模块,那么先删除掉,在执行npm install命令

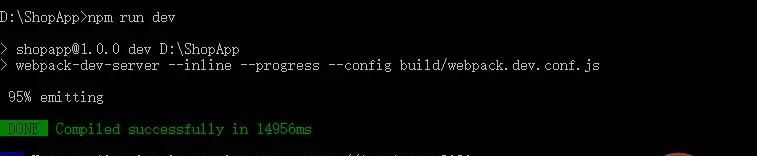
6:启动项目
一切准备就绪,启动项目
npm run dev

7:自动启动浏览器就会打开项目了
在浏览器中输入http://localhost:8080/#/;进入项目首页
若是要访问其他页面,直接在#后面加上组件名称即可:例如http://localhost:8080/#/adjustIntegral
相关推荐:
2020年前端vue面试题大汇总(附答案)
vue教程推荐:2020最新的5个vue.js视频教程精选
更多编程相关知识,请访问:编程教学!!
以上就是如何启动vue.js项目的详细内容,更多请关注其它相关文章!
