如何实现用户登录功能
本篇文章给大家介绍一下实现用户登录功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

用户登录功能的实现
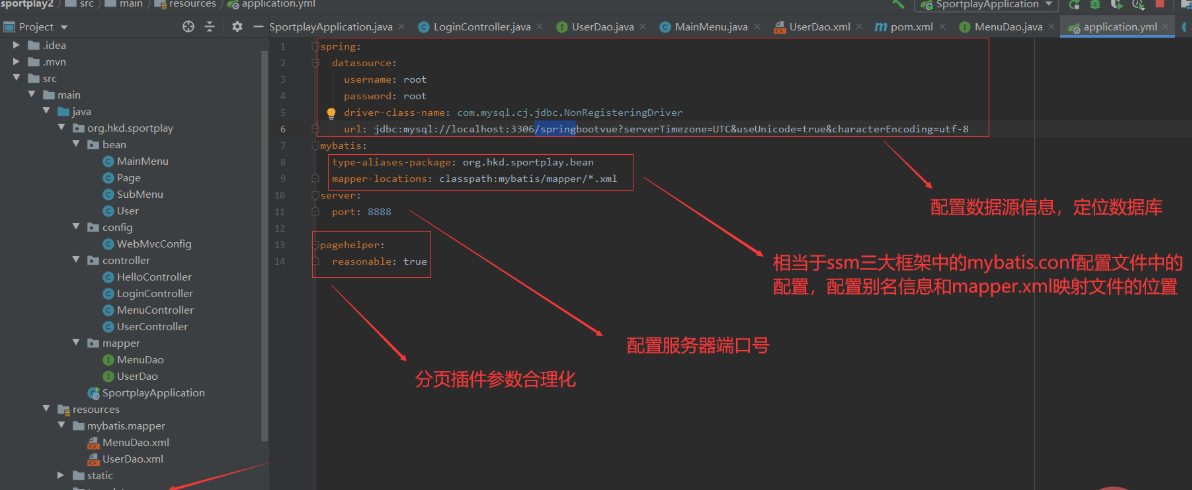
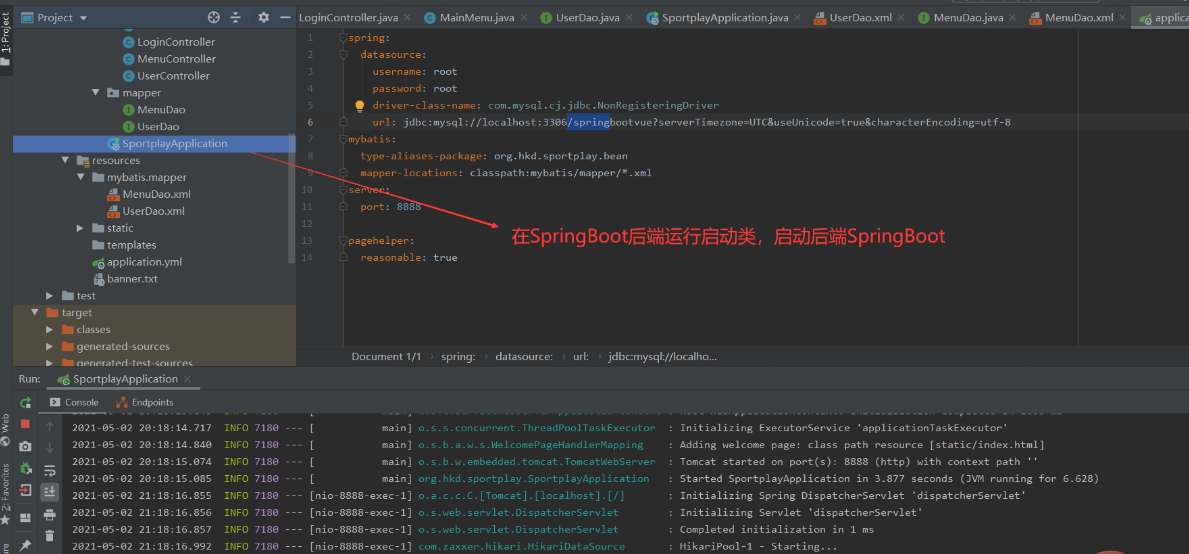
在SpringBoot中配置数据库信息以及mybatis的相关信息
如下图:

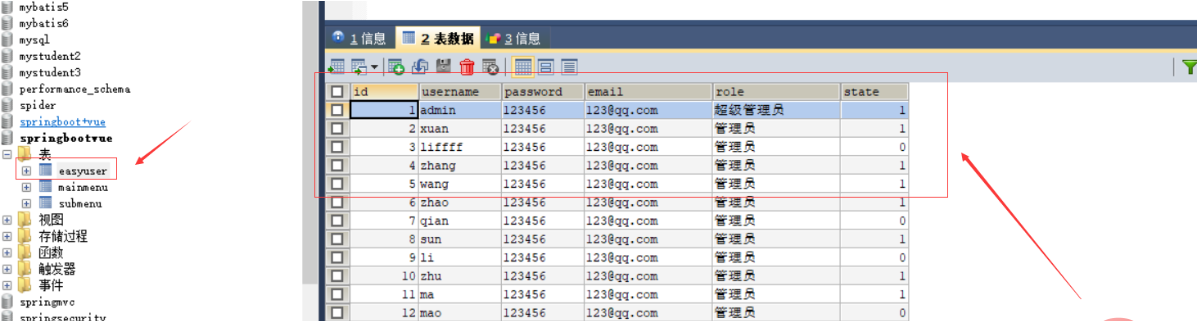
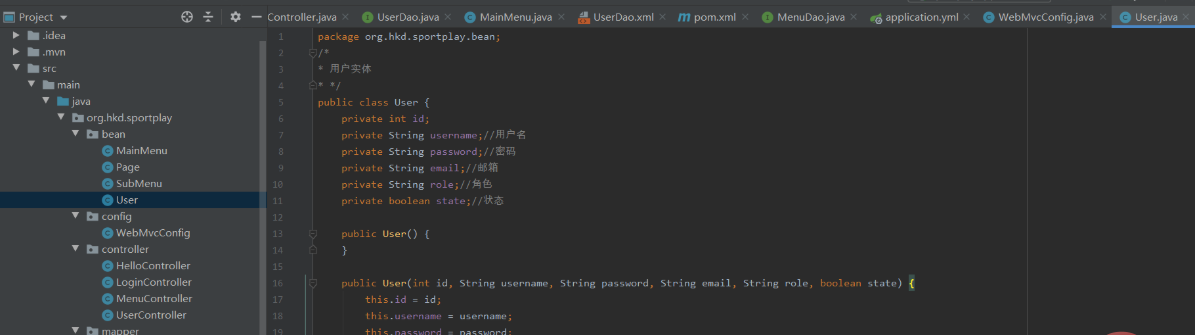
数据库easyuser表和User实体类
数据库中的easyuser表,如下图:

javabean类User,如下图:

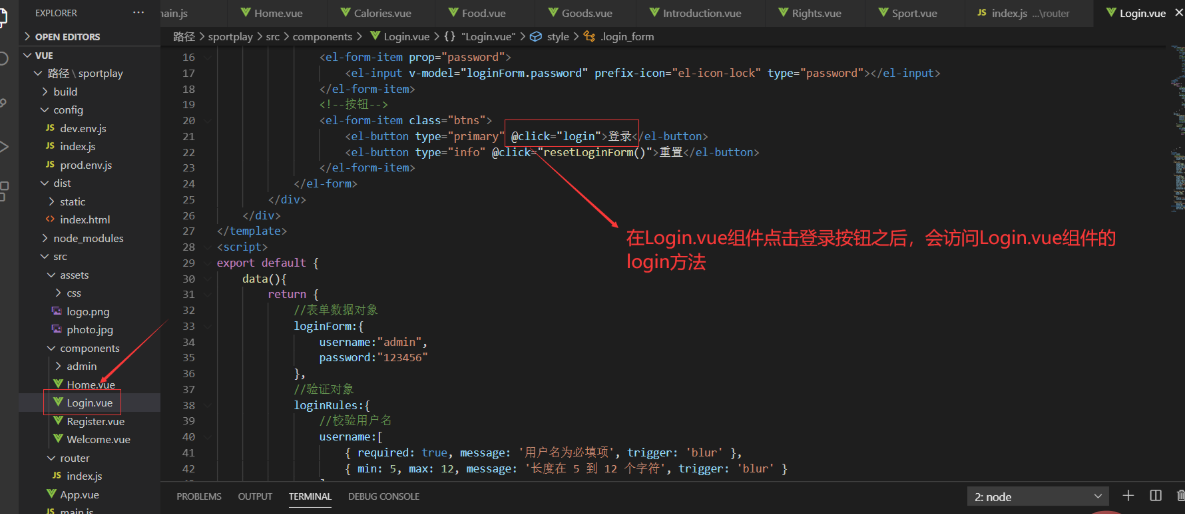
前端vue脚手架向SpringBoot后端发送登录请求

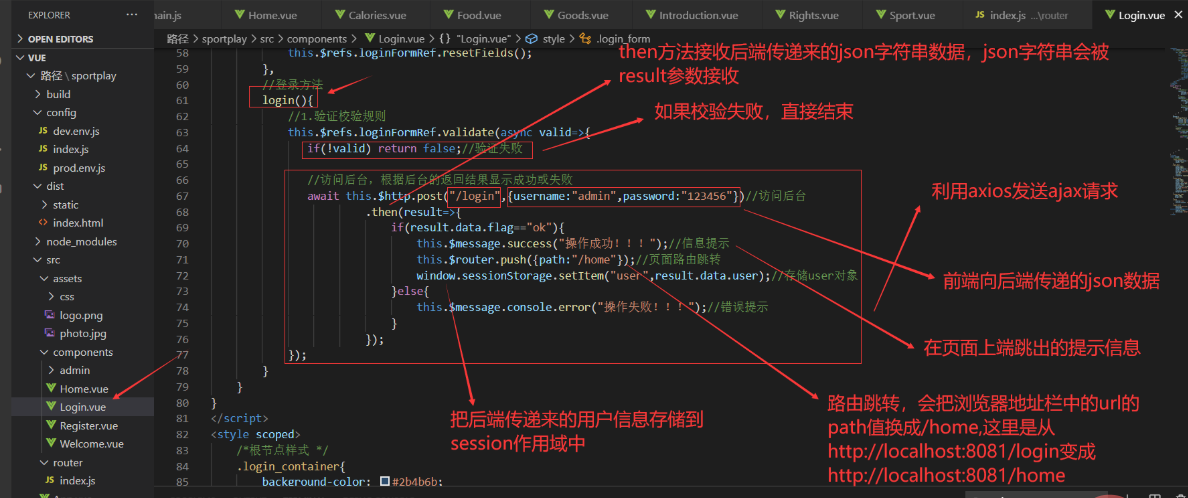
login方法的代码如下图:

SpringBoot后端的LoginController控制器的login方法
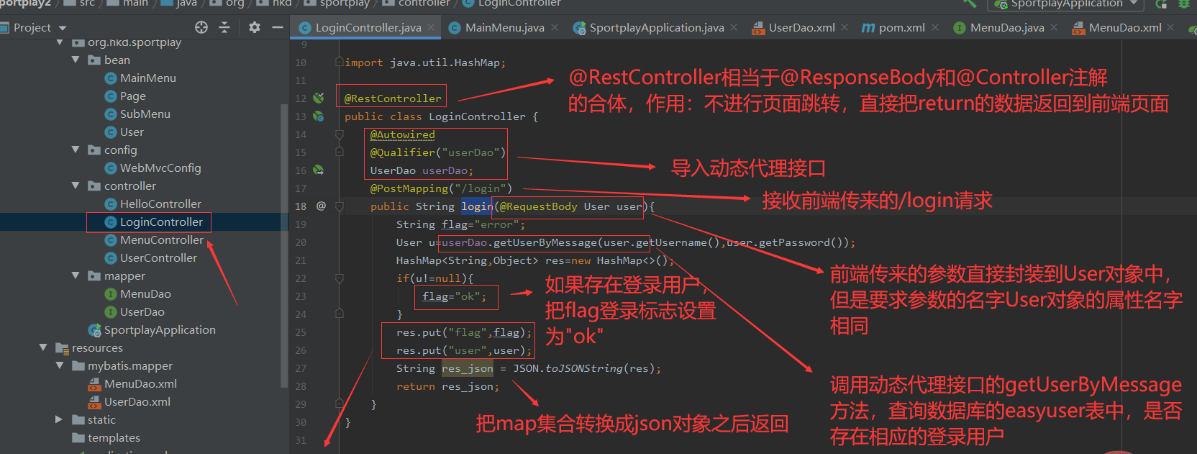
login方法的代码如下图:

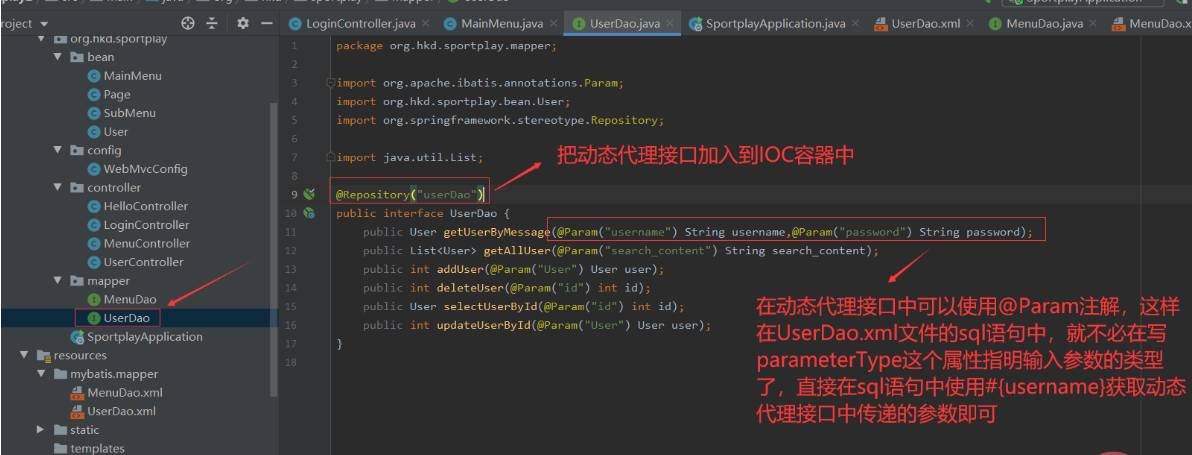
UserDao动态代理接口中的getUserByMessage方法
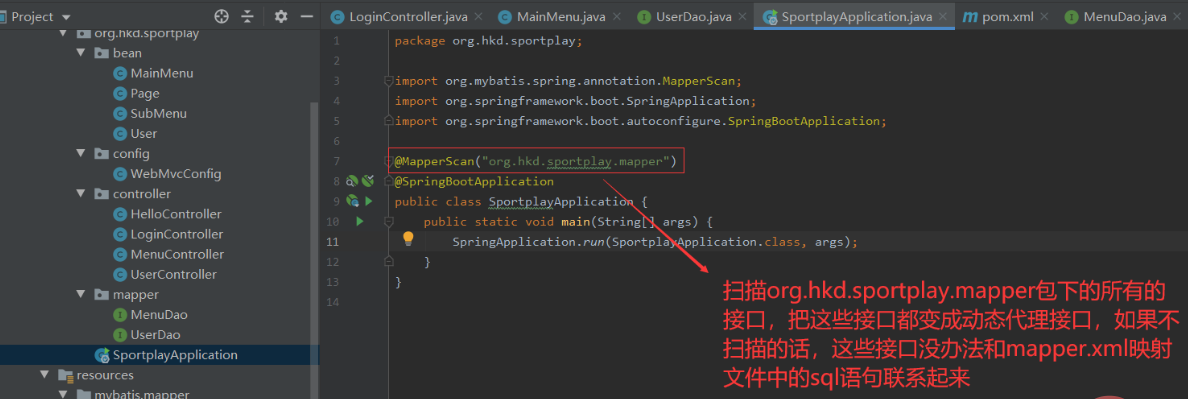
首先一定先要在启动类上面,扫描动态代理接口,如下图:


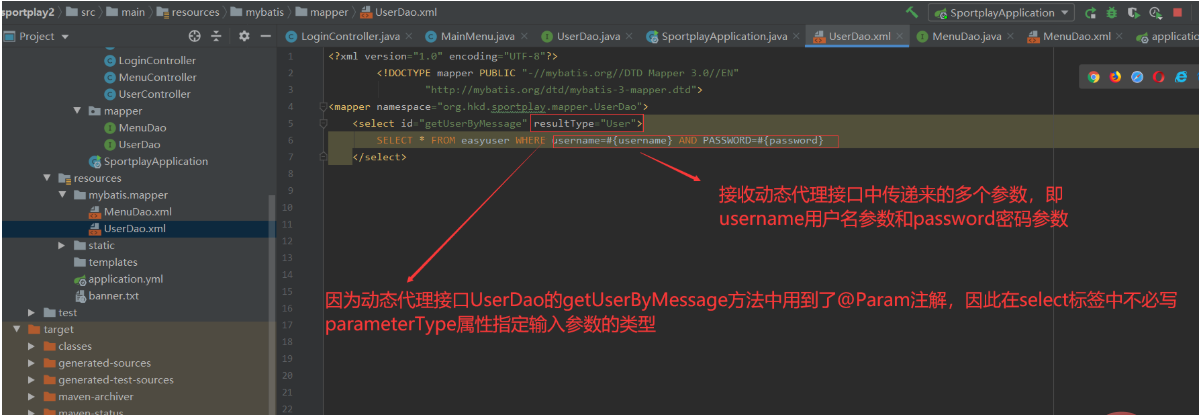
UserDao.xml映射文件

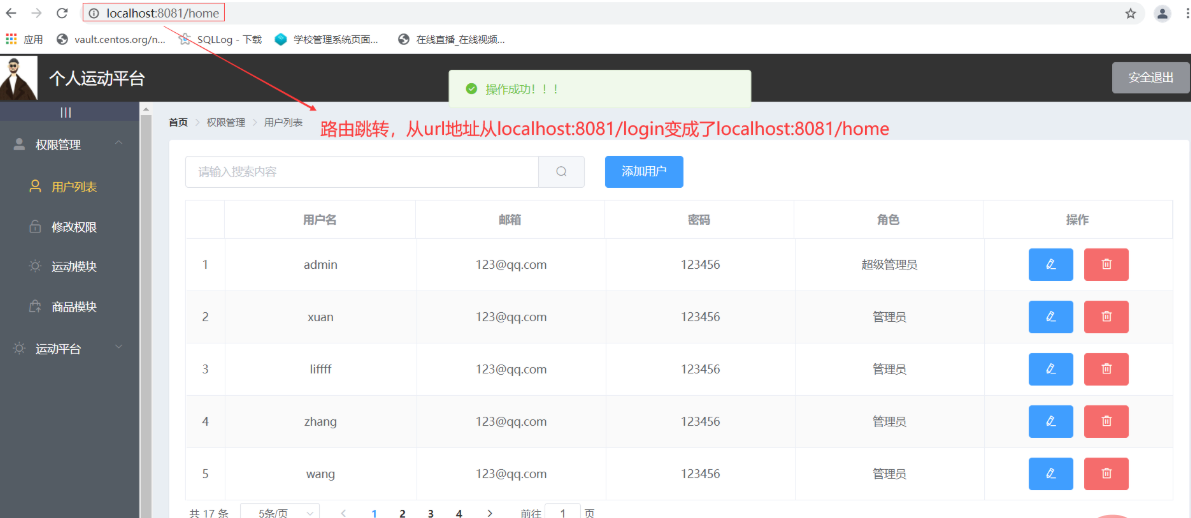
路由跳转到Home.vue组件
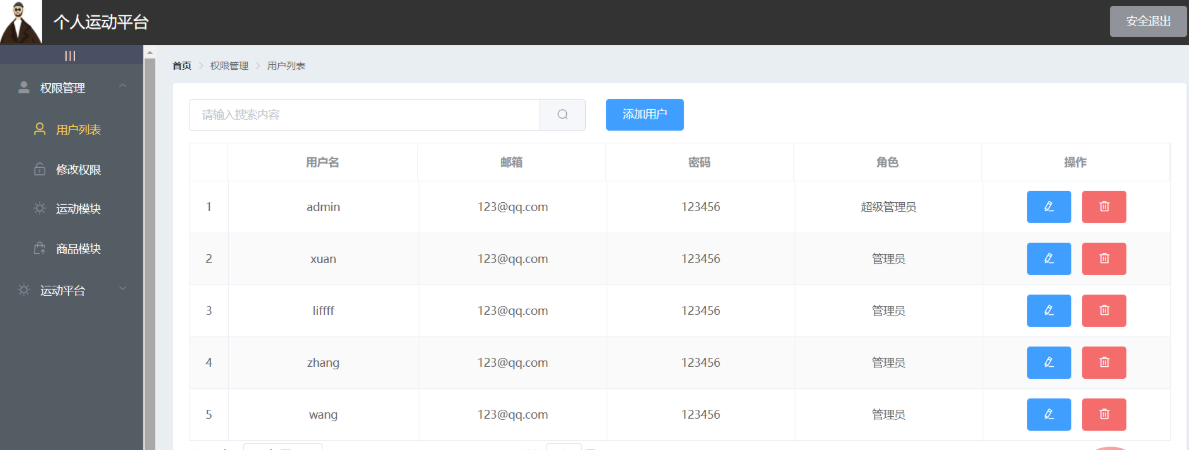
前端向后端发送axios请求之后,后端向前端返回一个json字符串数据,前端解析此json字符串,如果flag登录标志为"ok",则会跳转路由,浏览器的localhost:8081/login地址在路由跳转之后,变成localhost:8081/home地址,而path:"/home"对应着Home.vue组件,因此Home.vue组件会渲染到App.vue组件的标签处,Home.vue组件的效果如下图:

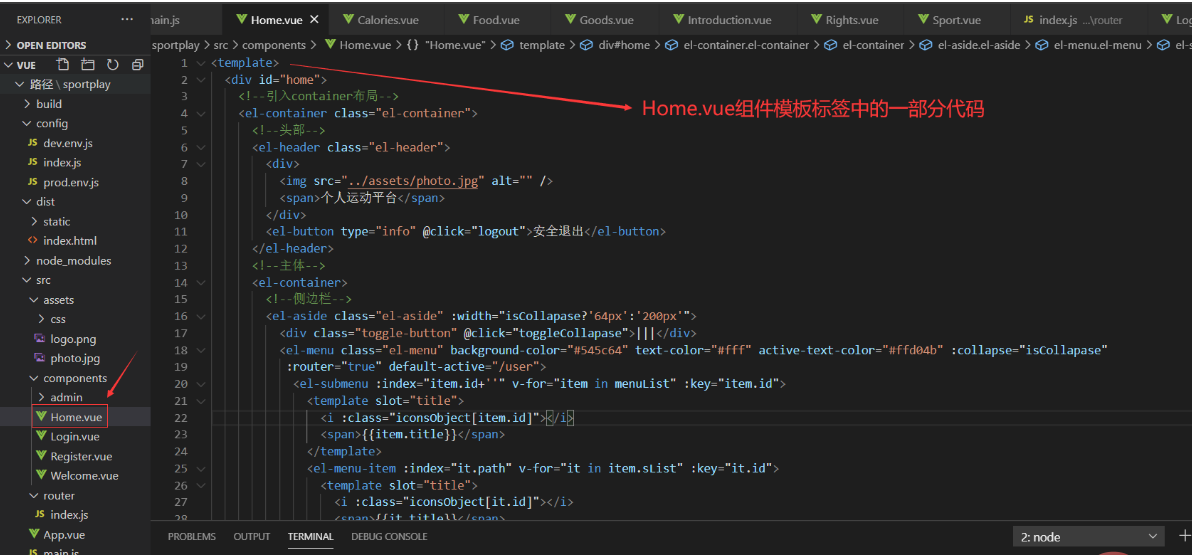
Home.vue组件的代码,如下图:

测试
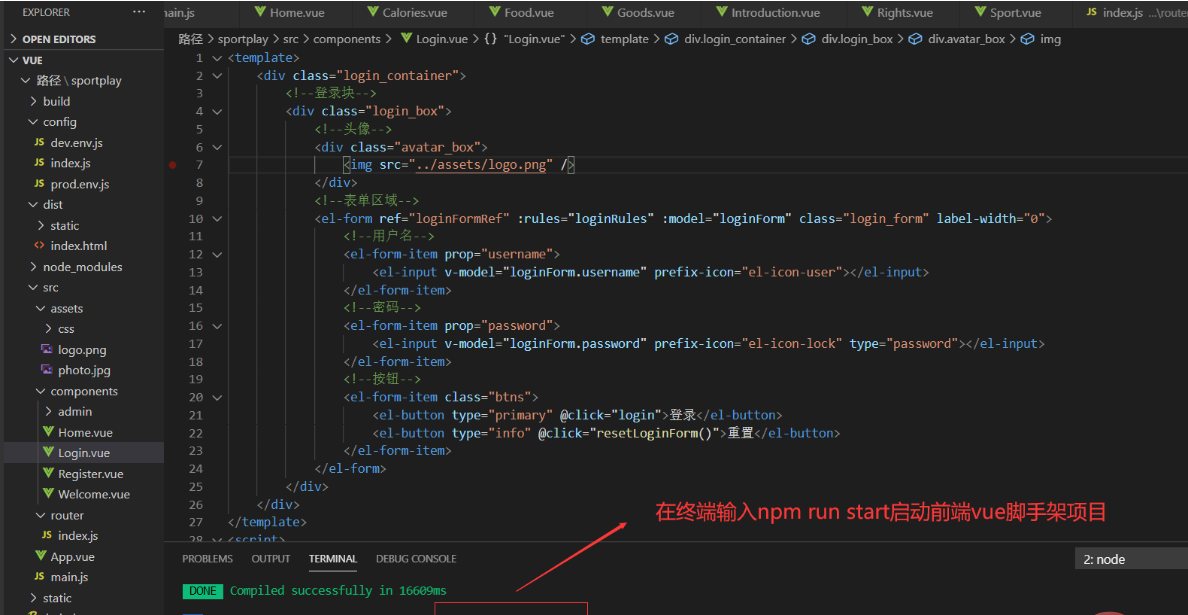
分别启动前后端项目,如下图:


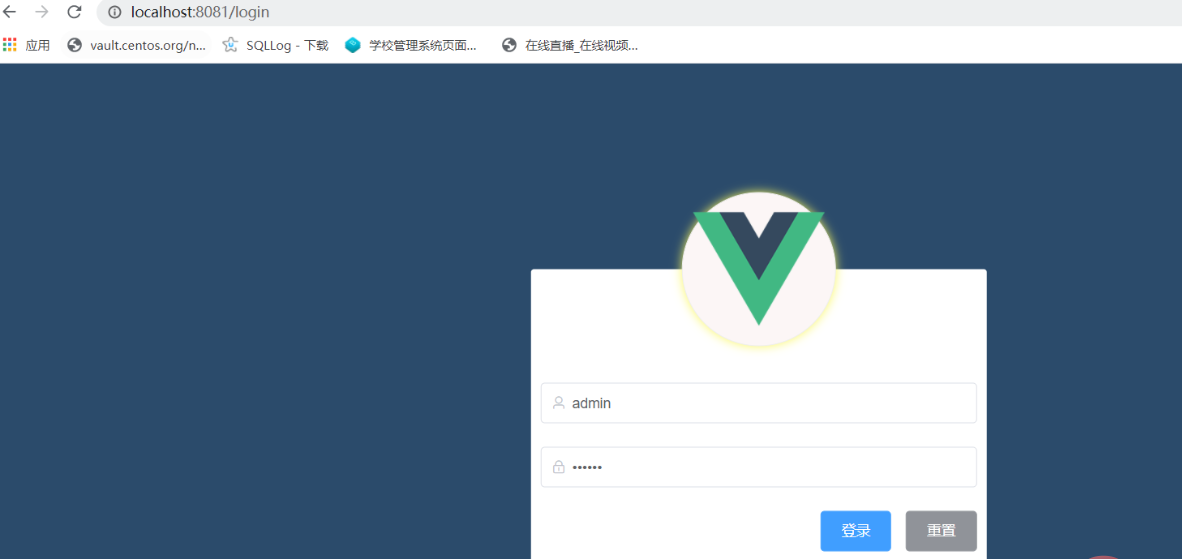
在浏览器输入脚手架项目的生成地址,访问前端默认首页,如下图:

点击登录按钮之后,如下图:

【相关推荐:《vue.js教程》】
以上就是如何实现用户登录功能的详细内容,更多请关注其它相关文章!
