Vue this.$set为data中的某一对象添加一个属性
项目开发的过程中,经常会遇到这种情况:为data中的某一个对象添加一个属性以后,但是视图层并没有更新该数据。如 :
<template> <swiper class="home-swiper" :current="activeIndex" @change="change"> <swiper-item v-for="(item,index) in tab" :key="index"> <view class="swiper-item"> <listItem :list="listCatchData[index]"></listItem> </view> </swiper-item> </swiper></template>
data() {
return {
list: [],
listCatchData:{}
}
}如上所示, 切换swiper时, 发现虽然对象 listCatchData[index] 已经对应了不同组的数据,但是视图层并没有更新该数据,是什么造成的呢?这是由于受JavaScript的限制,vue.js不能监听对象属性的添加和删除,因为在vue组件初始化的过程中,会调用getter和setter方法,所以你添加的属性必须已经存在于data中,视图层才会响应该数据的变化。【相关推荐:《vue.js教程》】
那我们如何使vue实例 data里的对象添加某一属性后,视图层也会更新该数据呢?
解决方发:
1. this.$set(obj, key, value)
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.$set(this.listCatchData,current,data)
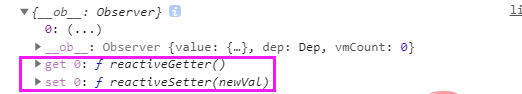
console.log(this.listCatchData);//这时发现该对象已经出现了getter与setter方法
}2. Object.assign(target, sources)方法
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.listCatchData[current] = data
this.listCatchData = Object.assign({},this.listCatchData)
}通过这两种方式为对象添加属性之后,他的对象身上多了get和set方法,所以,此时我们再次操作该属性的时候,就会引起视图的更新。

相关推荐:
最新的5个vue.js视频教程精选
2021年最新uni-app视频教程推荐(从入门到精通)
以上就是Vue this.$set为data中的某一对象添加一个属性的详细内容,更多请关注其它相关文章!
