安装chrome并通过selenium实现快手自动弹幕
使用python的selenium包实现快手自动弹幕过程
一、准备chrome浏览器,对应版本的webdriver驱动
二、python安装selenium包
三、在chrome中登录快手分析发弹幕的过程
四、代码实现
五、运行
一、安装谷歌浏览器下载驱动
谷歌官网
(谷歌访问助手插件:链接:https://pan.baidu.com/s/1XFazQydGjFyy-UZKTwqjgQ 提取码:30kz )
下载下来的是一个叫谷歌访问助手_v2.3.0.crx的扩展包
安装方法:
打开chrome浏览器,更多工具->扩展程序->将该文件拖拉到这里即可->要设置两个网址中的一个作为首页才能正常使用chrome浏览器。
安装与浏览器版本匹配的webdriver
1.打开谷歌浏览器, 在地址栏输入 chrome://version/ 查看版本信息
类似如下结果:
Google Chrome 79.0.3945.117 (正式版本) (64 位)
修订版本 04f0a055010adab4484f7497fbfdbf312c307f1d-refs/branch-heads/3945@{#1019}
操作系统 Windows 10 OS (Build 10240.16384)
2.选择合适版本的驱动下载,
下载地址:http://chromedriver.storage.googleapis.com/index.html
3.将chromedriver.exe 放在Python环境目录下
如:D:\server\Python\Python37\chromedriver.exe
二、python安装selenium包
命令行:pip install selenium
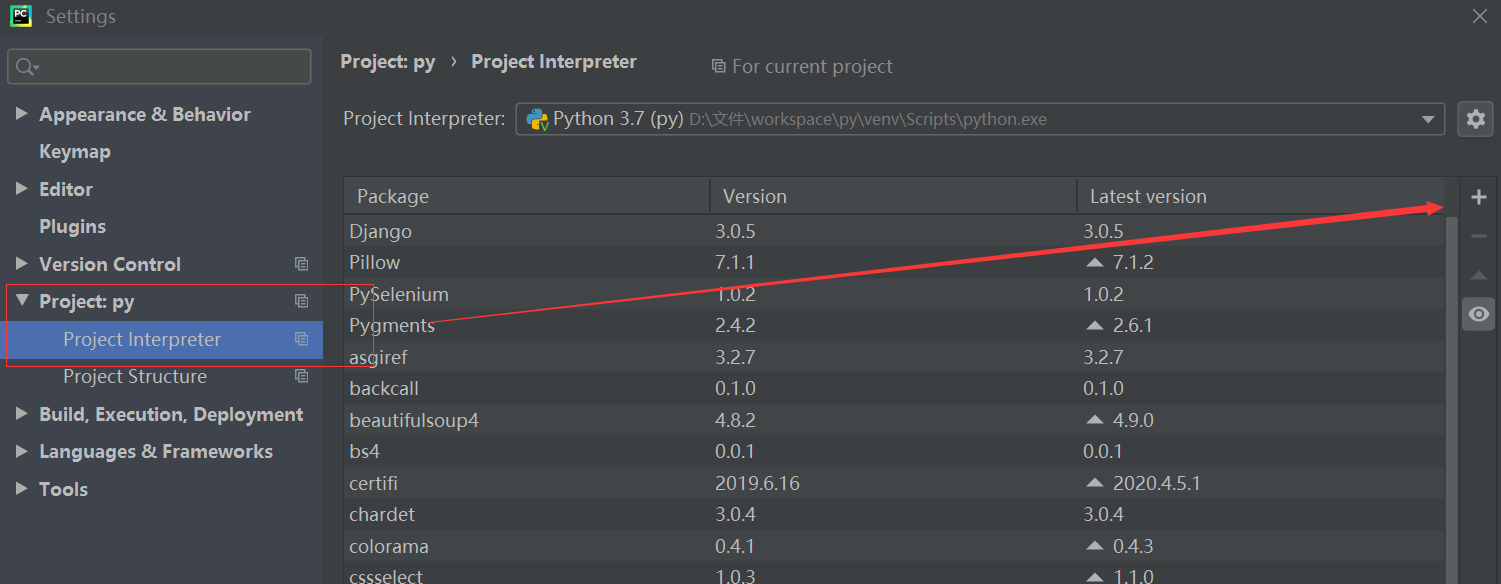
编译器pycharm:setting->Project Interpreter添加selenium即可
三、在chrome中登录快手分析发弹幕的过程

在直播间这里输入内容,然后点击发送即可,所以代码要选中这个输入框,写入内容操作,并能够选择发送这个按钮,然后点击操作。
四、代码实现
from selenium import webdriver
import time
# 导入类库
options = webdriver.ChromeOptions()
options.add_argument(r"user-data-dir=C:\Users\lxs\AppData\Local\Google\Chrome\User Data")
driver=webdriver.Chrome(options=options)
driver.get('https://live.kuaishou.com/u/......?csr=true')#打开一个页面
time.sleep(2) #缓两秒是让网页能到加载完全
for i in range(0,10): #循环10次,输入10次六六六
#通过chrome的css选择器
input = driver.find_element_by_css_selector('#app > div.live-detail > div.liveroom-sidebar.light > div.chat > div.chat-actions > div.chat-input > div > textarea')
input.send_keys('六六六') #向元素输入3个六
submit = driver.find_element_by_css_selector('#app > div.live-detail > div.liveroom-sidebar.light > div.chat > div.chat-actions > div.chat-input > div > button')
submit.click() #点击操作
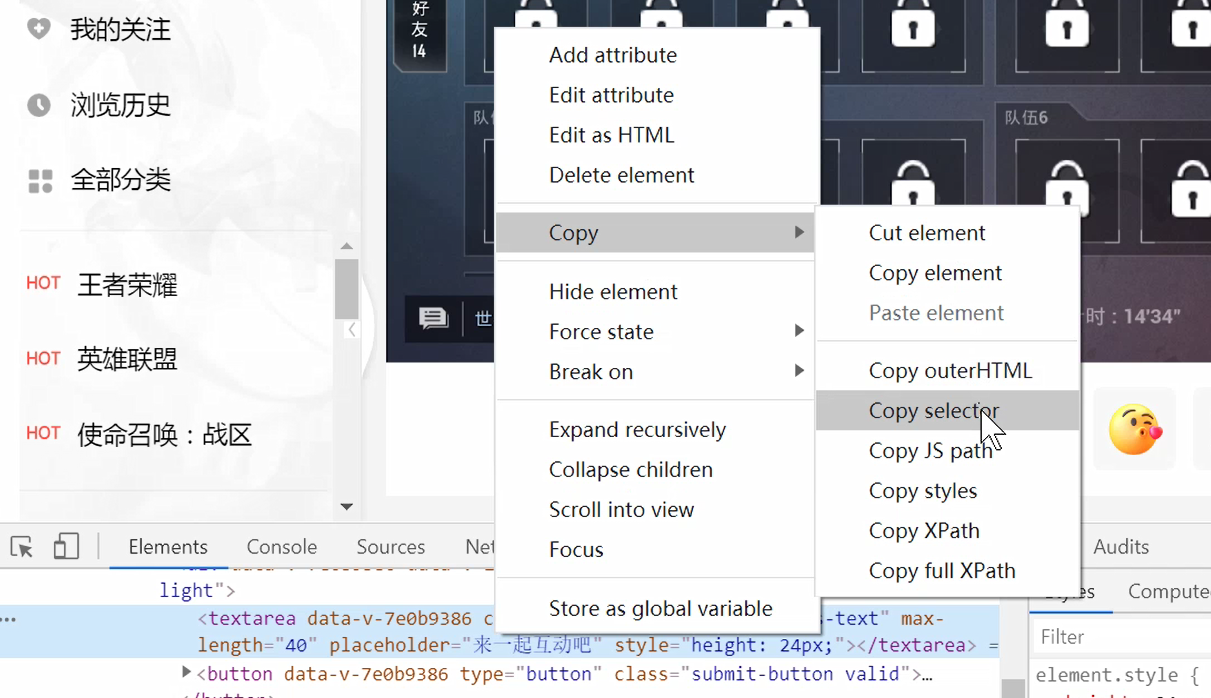
除了以上注释外,还应注意css选择器的使用:
按F12,选择左上角的选项,就能在页面中直接选中需要的元素了,如下操作:右键copy->selector(因为代码就是用这种模式选择的)
五、运行代码
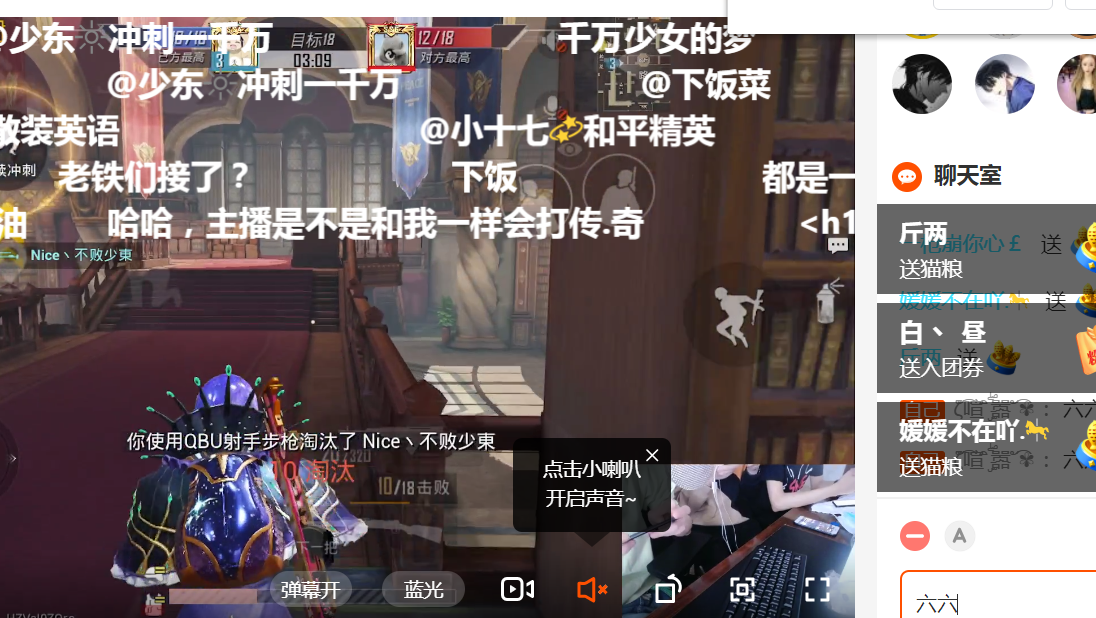
运行结果:
程序自己打开chrome,访问这个正在直播的直播间,这里的六就是程序自己敲上去的。根据代码,总共循环输入提交10次。
总结:
因为真正模拟登陆暂时没有写出来,所以只能通过这种方法来实现,速度也慢。真正做到模拟登陆就会快很多倍,这种方式适用于无法实现模拟登陆的情况。
以上就是安装chrome并通过selenium实现快手自动弹幕的详细内容,更多请关注其它相关文章!
