vue怎么获取dom元素
vue获取dom元素的方法:1、给相应的dom元素加id,使用“document.getElementById("id")”语句获取该元素;2、给相应的dom元素加“ref="name"”,使用“this.$refs.name”获取该元素。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue获取并操作DOM元素
方法一:
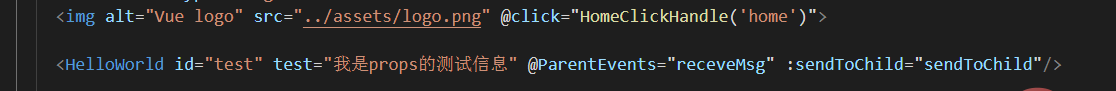
直接给相应的元素加id,然后再document.getElementById("id")获取,然后设置相应属性或样式



方法二:
使用ref,给相应的元素加ref="name", 然后再this.$refs.name获取到该元素


注意:在获取相应元素之前,必须在mount钩子进行挂载,否则获取到的值为空,
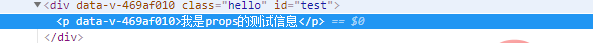
如果是给子组件加id并修改自定义属性,则直接会加载改子组件对应的外层p上,并不会改变该子组件原本的自定义属性的值。


如果给子组件加ref,然后获取到该DOM元素之后改变相应的自定义属性的值,vue会报错:



相关推荐:《vue.js教程》
以上就是vue怎么获取dom元素的详细内容,更多请关注其它相关文章!
