vuejs怎么插入变量
vuejs插入变量参数的方法:1、打开相应的js代码;2、通过“
”方式插入变量参数即可。

本文操作环境:windows7系统、Vue2.9.6版、Dell G3电脑。
vuejs怎么插入变量?
vue.js在标签属性中插入变量参数:
html的标签的属性,比如id、class、href需要动态传递参数,拼接字符串,查了一些资料,并没有找到合适的解决方法,琢磨了一上午,终于试出了方法:

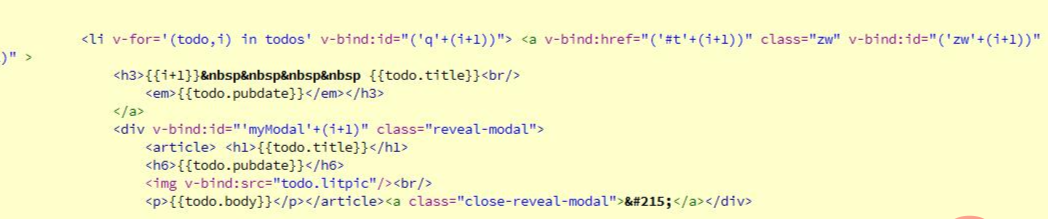
v-bind:属性=“ ‘字符串’+自定义变量名”,自己试了没问题,有需要的朋友可以借鉴下!
最后需要注意一下属性一定是":属性="这种形式才会起作用
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<div>
<h3>{{item}}点位标签</h3>
<span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#"></a>
</div>
</li>
</ul>推荐:《最新的5个vue.js视频教程精选》
以上就是vuejs怎么插入变量的详细内容,更多请关注其它相关文章!
