vscode怎样引入vuejs框架
vscode引入vuejs框架的方法:1、打开vscode;2、创建一个vue的文件夹;3、打开终端,通过命令“npm install vue”下载vue;4、打开dist文件夹并找到vue.js文件即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vscode怎样引入vuejs框架?
vscode使用vue框架:
打开 vscode

先创建一个vue的文件夹
并打开它

打开终端,输入以下命令
将vue 代码下载下来
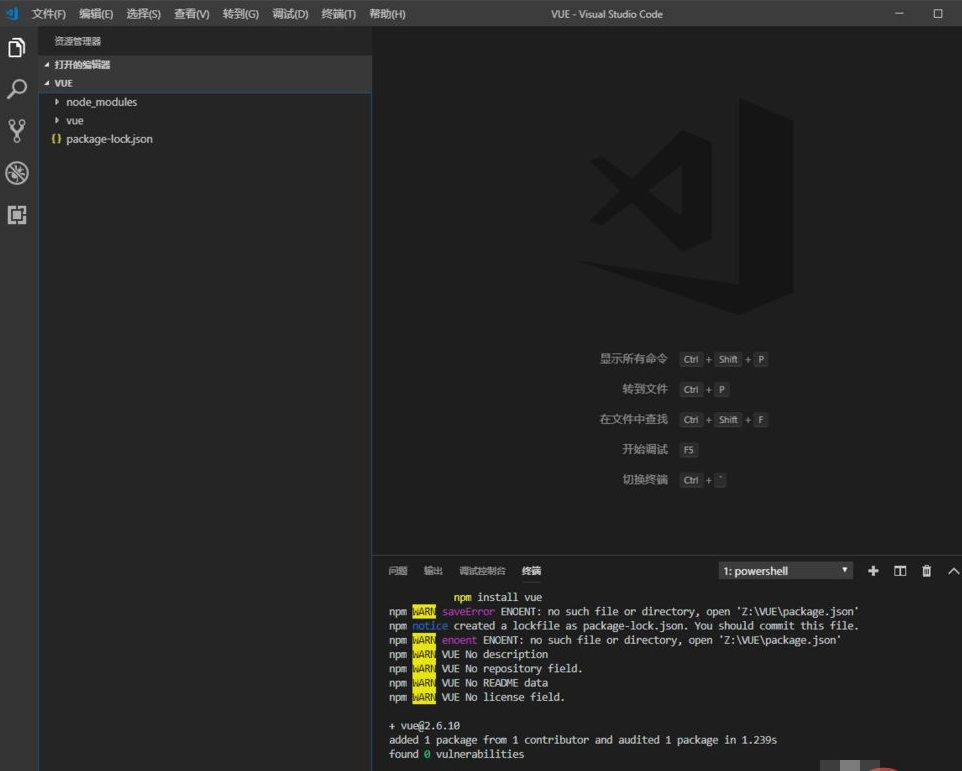
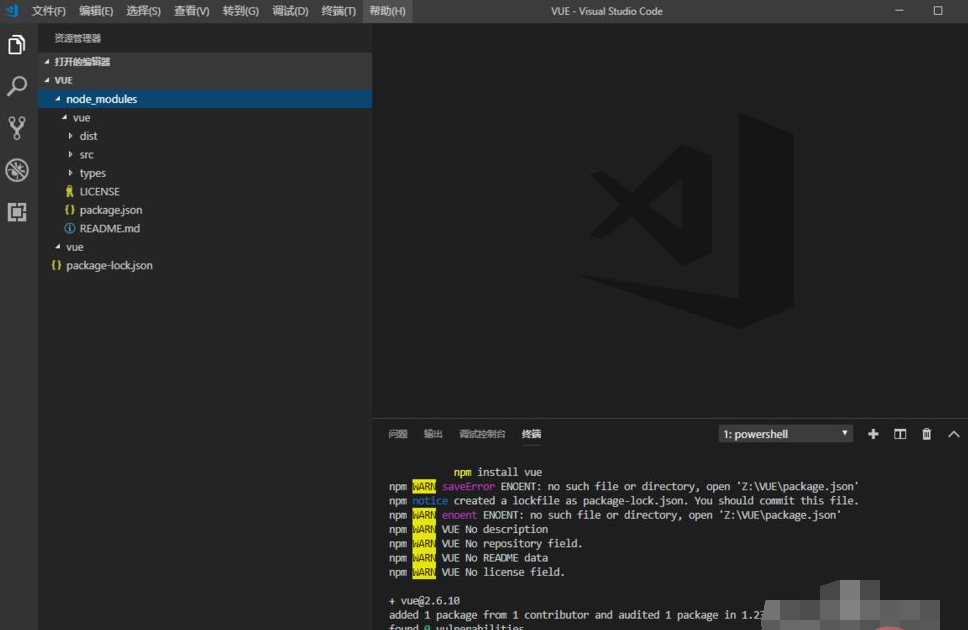
npm install vue

等待下载完成
这里会显示下载的进度

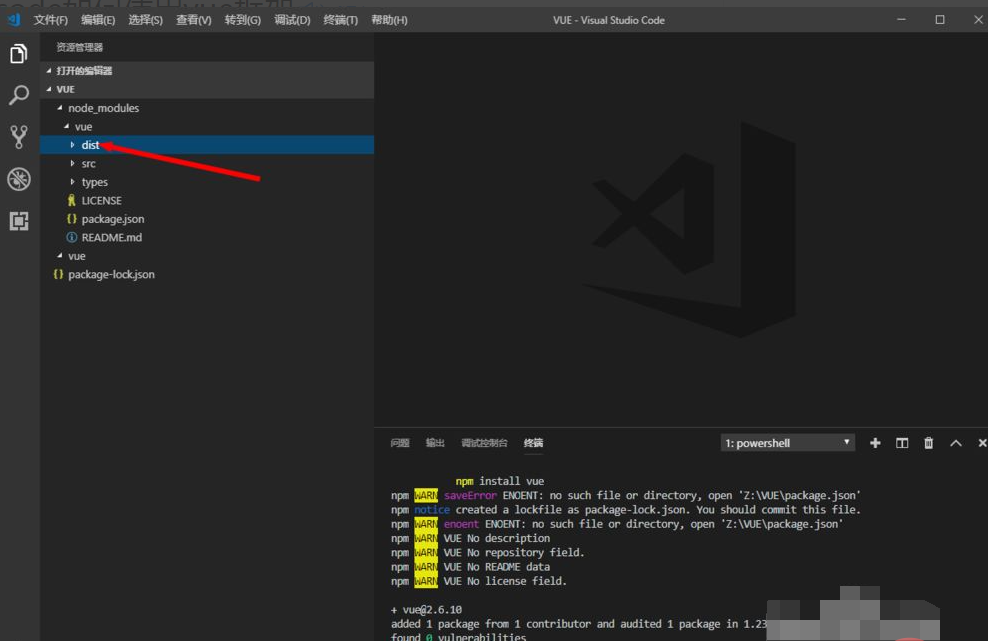
下载完成后,可以看到如下文件

找到dist 文件夹

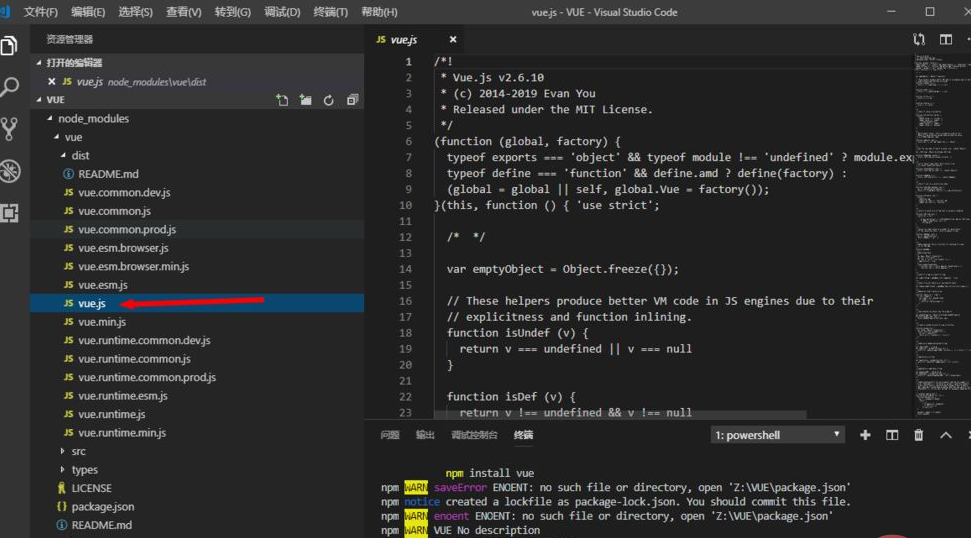
首先需要的就是vue.js 文件
这是vue的主文件

推荐:《最新的5个vue.js视频教程精选》
以上就是vscode怎样引入vuejs框架的详细内容,更多请关注其它相关文章!
