vuejs怎么实现class切换
vuejs实现class切换的方法:1、创建一个html网页基础结构;2、引入vue.js;3、初始化一个vue实例;4、给按钮绑定一个事件@click;5、创建要切换颜色的类cgcolor;6、通过绑定calss用active来判断即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs怎么实现class切换?
vue实现切换class类:
第一步,为了方便我们编写代码,我将使用html编辑器sublime-text进行代码的编写,详细如下图

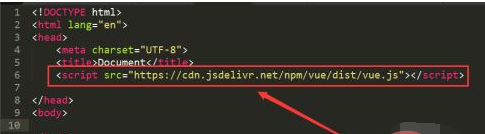
第二步,创建一个html网页基础结构,然后想要使用vue.js这个框架,我们先引入vue.js,可以去官网下载或者引用在线的vue.js库,详细如下图


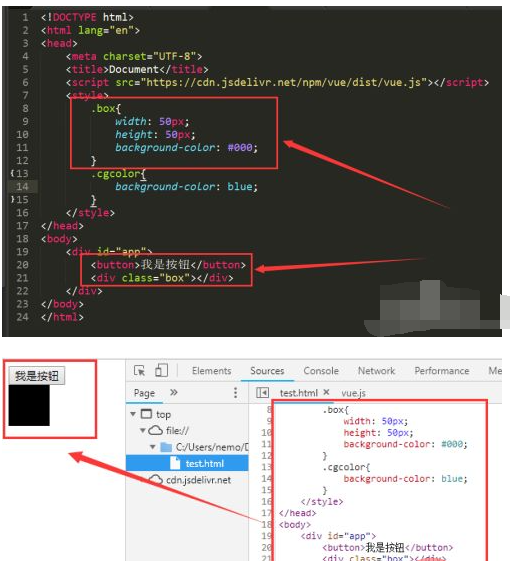
第三步,引入vue.js以后,我们简单说下我们要实现的例子的效果,
(有一个黑色的盒子,点击按钮黑色盒子变蓝色,再点击一次盒子,盒子变回黑色,然后如此循环。)详细的代码如下
,详细如下图

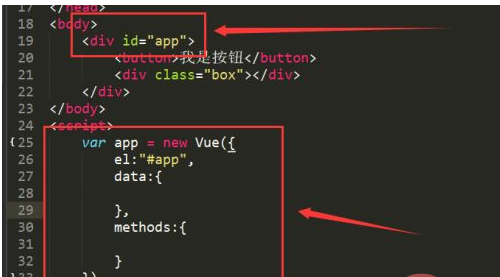
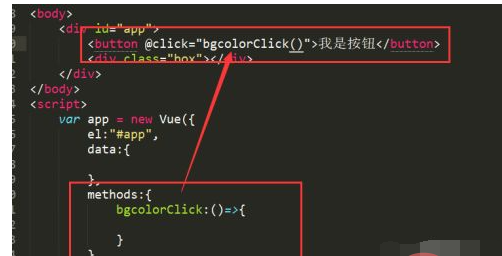
第三步,创建好以后,我们初始化一个vue实例,详细代码以及效果如下图

第五步,我们给按钮绑定一个事件@click,再然后把事件方法写在methods里面,详细如下图

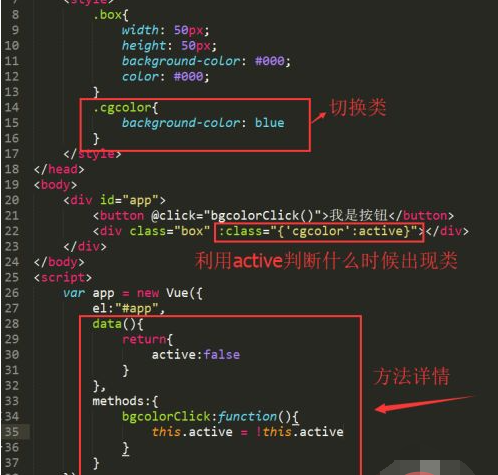
第六步,我们创建了一个要切换颜色的类cgcolor,然后在data里面新建一个状态标签active,然后通过绑定calss用active来判断,详细如下图

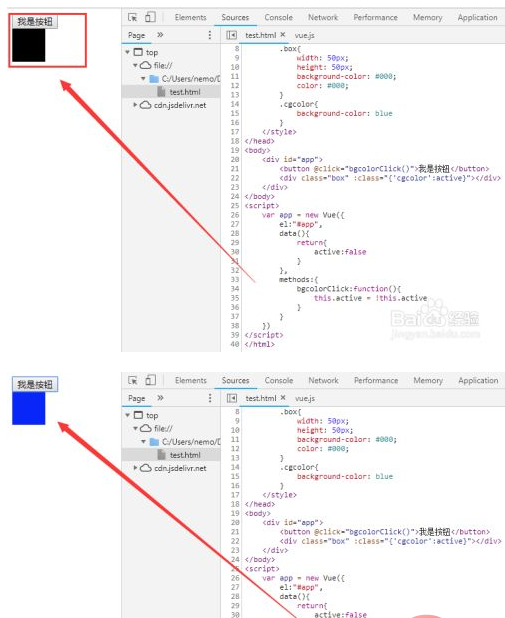
第七步,最终效果如下,点击一下盒子变蓝色,再点变黑色,详细如下图

推荐学习:《最新的5个vue.js视频教程精选》
以上就是vuejs怎么实现class切换的详细内容,更多请关注其它相关文章!
