vue怎么添加logo

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue怎么添加logo?
在vue项目中增加网页logo:
一、前言
vue项目中增加网页,操作很简单,就能达到效果:一张图片 + 一行代码 。
二、正文
本项目是基于 ElementUI 的 element-starter,以做更好的演示。
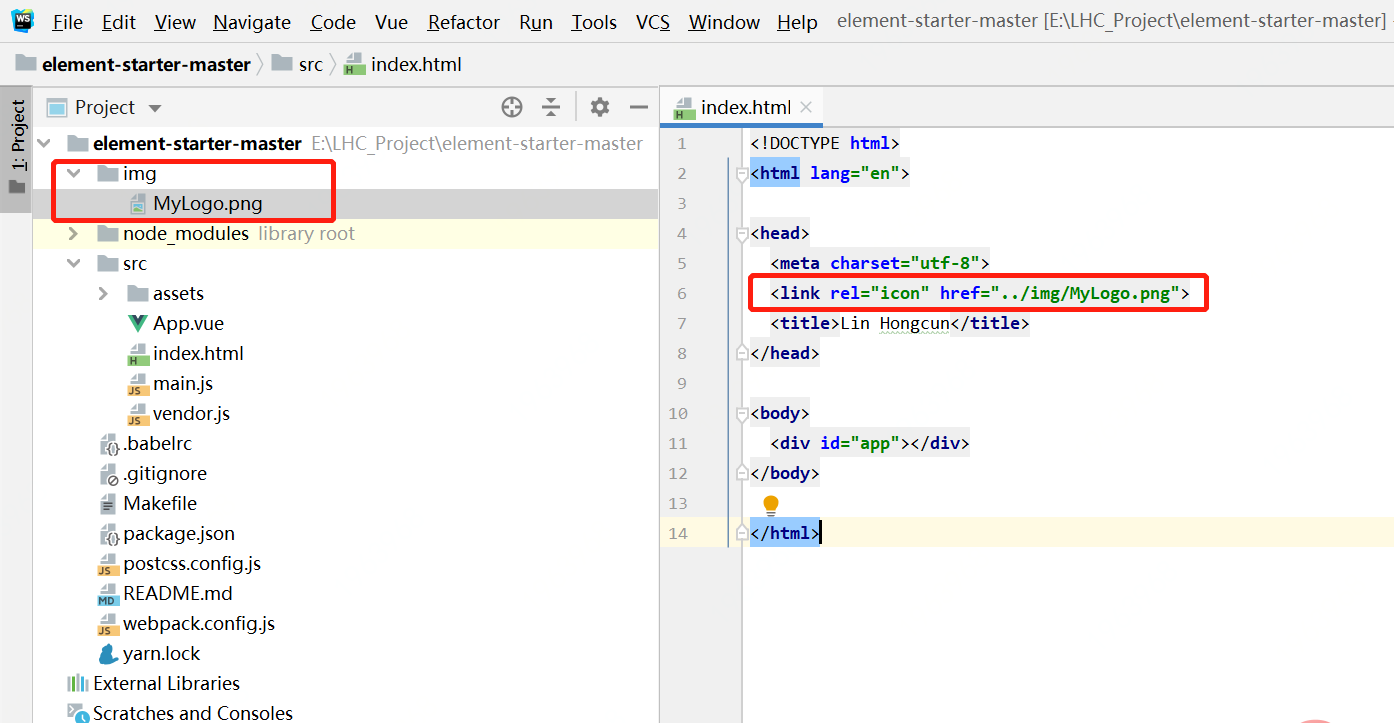
1.代码

增加如下logo

增加了如下的代码
<link rel="icon" href="../img/MyLogo.png">
注意在项目的根目录下,新建一个文件夹如 img,logo 的图片从里边获取,不要在 assets 中获取!
<!DOCTYPE html><html><head> <meta charset="utf-8"> <link rel="icon" href="../img/MyLogo.png"> <title>Lin Hongcun</title> </head><body> <div id="app"> </div> </body> </html>
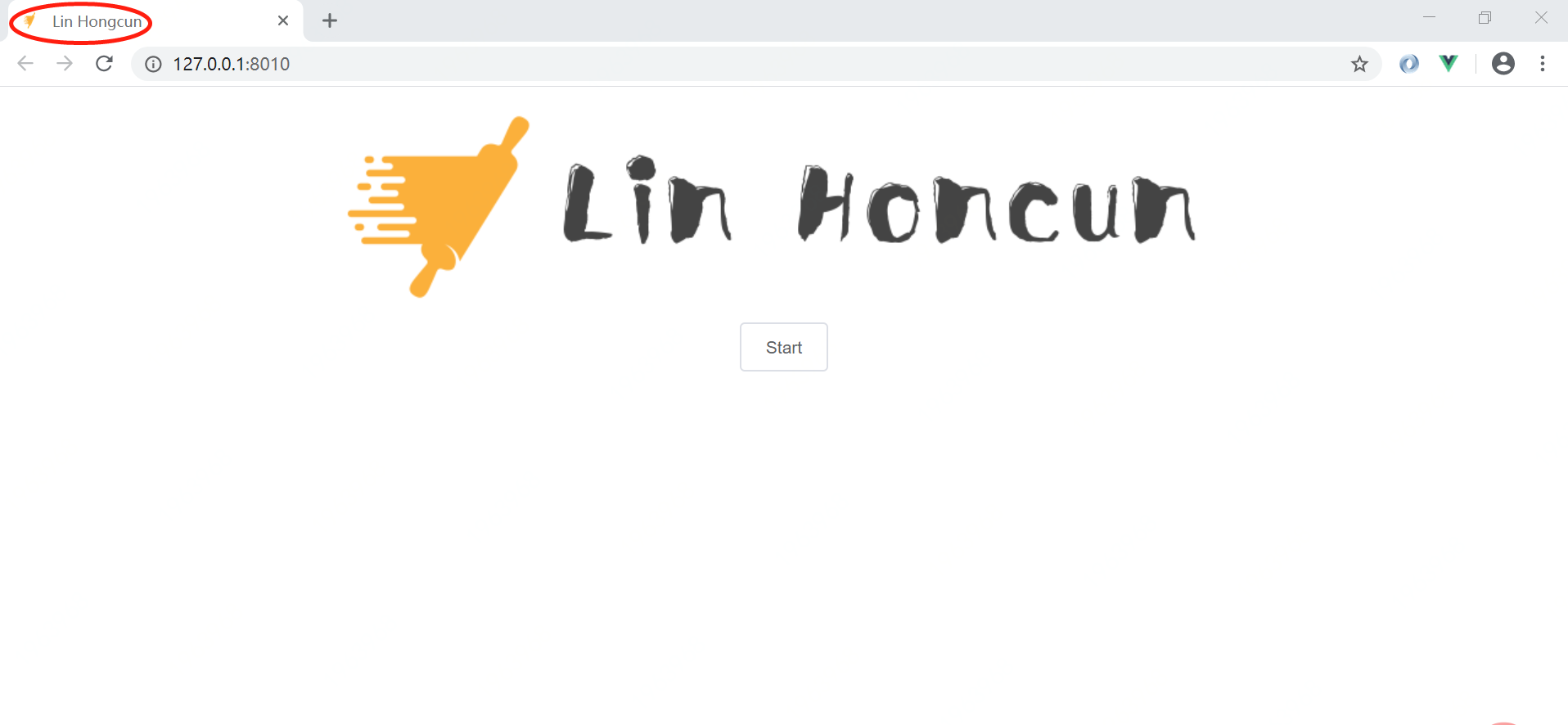
2.效果

3.全部代码
代码放在 GitHub 了:https://github.com/larger5/web-logo
三、结尾
本来是件简单的事情,但网上对此的做法过于长篇大论,故写本文。
推荐学习:《最新的5个vue.js视频教程精选》
以上就是vue怎么添加logo的详细内容,更多请关注其它相关文章!
